
Showoff.io es un servicio simple que nos permite crear un túnel de un puerto local a una dirección web pública. Es decir que con showoff.io podemos compartir una página, que estemos corriendo en nuestro servidor local, a una URL pública en pocos pasos.
Esta aplicación se instala, vía el sistema de paquetes gem, que se encuentra en todos los sistemas Mac OSX por defecto. Quienes desarrollan en Ruby on Rails, seguramente estarán familiarizados con este sistema de paquetes.
Con el siguiente comando instalamos showoff.io
> gem install showoff-io
Cuando terminamos de instalar, podemos indicar el puerto donde queremos realizar el puente, como por ejemplo:
> show 3000
Luego de indicar el puerto, el comando devolverá una URL temporal donde estará publicada nuestra URL.
El servicio se puede utilizar en forma gratuita hasta 5 minutos por cada túnel, si necesitas más tiempo tienes otras opciones de pago. Por un dólar puedes utilizar el servicio todo un día y por 5, podrás hacerlo sin límites todo un mes.
En síntesis, showoff.io es una herramienta que puede ser muy útil, si eres desarrollador de sitios webs y necesitas compartir tus avances con clientes o compañeros de equipo.
Autor: Fabián Figueredo
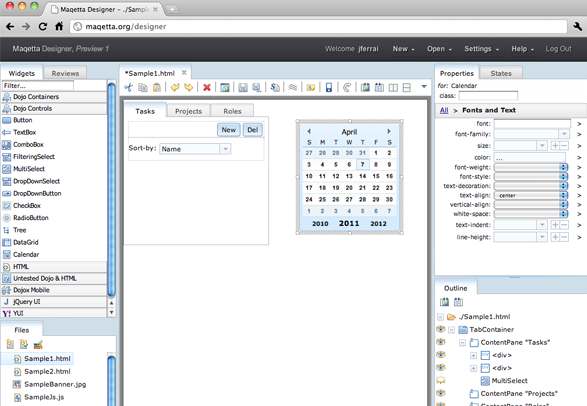
Maqetta, de IBM, alternativa opensource a Flash y Silverlight

maqetta es un proyecto open source impulsado por la empresa IBM. Más precisamente, se trata de una herramienta que utiliza html5, para ayudarnos a crear escritorios e interfaces muy fácilmente. Con Maqetta también se puede trabajar con otras tecnologías como Dojo, YUI y jQuery UI.
El entorno de trabajo de Maqetta (visualmente) es muy parecido a un IDE convencional, con barras de herramientas, áreas de trabajo, soporte para arrastrar y soltar, marco de apoyo para trabajar con CSS, etc.
Maqetta está construida en HTML5 con Ajax. Por lo cual, sólo necesitas un navegador para poder utilizarlo. Maqetta fue liberado bajo licencia de código abierto, por tal motivo cada usuario podrá instalarlo en su propio servidor y hasta modificar el código si lo desea.
Si bien Maqetta fue recientemente liberado y atraviesa una etapa de desarrollo, algunos usuarios están reportando algunas fallas. Se comenta que no se ve correctamente en el navegador Internet Explorer 9, por ejemplo.
En lo personal, adhiero a la idea de volcarnos a trabajar en la nube. Con el tiempo, todas nuestras herramientas estarán allí. Si bien esto no será de un momento para el otro, llegará el día en que este tipo de herramientas sean usadas habitualmente por todos los desarrolladores.
Cómo optimizar Google Chrome
Desde su lanzamiento, Google Chrome ha sido uno de los navegadores más rápidos. La mayoría de los usuarios que lo utilizan, están conformes y destacan su óptimo rendimiento y facilidad de uso.
Pero Google Chrome puede perder eficacia si el usuario comete algunos errores, lo que pueden hacer que el navegador utilice más memoria de la necesaria o realice procesos innecesarios.
En geekersmagazine.com han comentado algunas técnicas y trucos para aprovechar el rendimiento de Chrome al máximo.
Aquí os las dejamos:
– Controlar los complementos instalados.
Puedes desinstalar los complementos inútiles o que no te sirvan.
– Utilizando la extensión FastestChrome
Usando FastestChrome, mejoraremos notablemente el desempeño de nuestras búsquedas en la web. La extensión agrega una serie de características al navegador, que nos ayudarán a efectuar búsquedas más rápidas y fáciles. Por ejemplo, con un par de clicks sobre una palabra, podemos buscar su significado en Google o en Wikipedia.
– Eliminar el historial y datos no necesarios
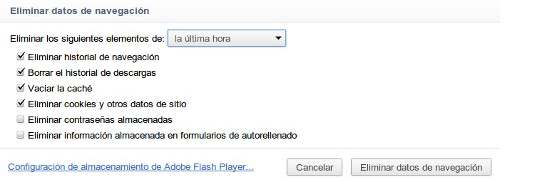
El navegador guarda el historial de todas las páginas, a las cuales accedemos diariamente. Si no borramos este historial en forma habitual, posiblemente Google Chrome se vuelva algo lento. Borrar el historial es fácil, debemos presionar las teclas Ctrl + Shift + Delete todas juntas y se abrirá la siguiente ventana de dialogo.

Aquí podremos seleccionar las secciones del historial que deseamos eliminar y también otras como vaciar la cache y eliminar cockies.
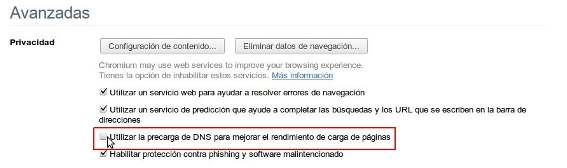
– Deshabilitar la precarga de DNS
Google Chrome tiene activada la opción de precarga de DNS por defecto. Esta característica optimiza la carga de las páginas, pero muchas veces ocasiona problemas al navegar. Por ejemplo, puede provocar que el navegador lance errores o directamente se cuelgue y no responda. Para desactivar esta opción, deberemos ingresar en las opciones avanzadas de Google Chrome y quitar la selección de la opción como se ve en la siguiente imagen.

– Instalar la extensión de marcado rápido o Speed Dial
Cuando hacemos click en el botón de nueva pagina aparece una mostrándonos unos marcadores con las paginas mas visitadas. Usando Speed Dial esta pagina cambiará y podremos agregar nuestros propios marcadores.
– Utilizar la extensión Smooth Gestures
Extensión de gestos del ratón que permite moverlo mientras mantienes presionado el botón derecho para realizar acciones, tales como navegar por páginas o manejar tabs.
– Organizar las pestañas abiertas utilizando Quick Tab
Cuando navegamos, podemos tener muchas pestañas abiertas al mismo tiempo y confundirnos al momento de buscar una en especial. Para esto, la extensión Quick tab es genial, porque agrega un pequeño botón, en donde se listarán todas las pestañas en forma vertical.
– Instalar Cleeki para navegar mas rápido
Esta herramienta nos brinda algo similar a lo que son los aceleradores de Internet Explorer 8. Seleccionado unas palabras claves, aparecerá una ventana con opciones para buscar en distintas fuentes o compartir información.
Estos son algunos tips que podemos implementar para optimizar este navegador. Espero que estos consejos mejoren tu experiencia como usuario de Google Chorme, y luego nos cuentes cómo te fue.
Optimiza el tiempo de carga de tu sitio utilizando Sprites CSS
Una vieja técnica que se utilizaba en la construcción de juegos, se emplea hoy en día para optimizar el tiempo de carga de los sitios webs. Los Sprites nacieron de las computadoras. Recuerdo que con mi vieja Commodore 64 podía generar sprites, que eran pequeños gráficos para luego crear animaciones, fondos, etc.
No obstante, esta antigua técnica se sigue usando en la actualidad, y la vemos en la técnica Sprites CSS, que consiste en utilizar una sola imagen para albergar allí todas las imágenes que se necesitarán en el sitio. Por ejemplo el fondo, menú, iconos, etc. Así cada vez que se acceda a nuestro sitio, sólo se descargará un archivo de imagen, evitando peticiones repetitivas al servidor.
 Implementar esta técnica suele llevar algo de tiempo, especialmente cuando tenemos muchos sprites. Pero para eso, existe SmartSprites, una aplicación que les permitirá crear, implementar y mantener Sprites CSS muy fácilmente.
Implementar esta técnica suele llevar algo de tiempo, especialmente cuando tenemos muchos sprites. Pero para eso, existe SmartSprites, una aplicación que les permitirá crear, implementar y mantener Sprites CSS muy fácilmente.
SmartSprites es una aplicación open source y está construida en Java. Puedes utilizarla en Windows o Linux, aunque antes deberás instalar JDK 6.
Existen otras herramientas para generar Sprites CSS como por ejemplo Spritebox, una interesante aplicación web totalmente gráfica que nos ayudará a generar nuestros sprites css en pocos pasos.
Con SmartSprites, te ahorrarás muchas horas de trabajo en el armado de los sprites. Recomendable para optimizar sitios webs. El tiempo de carga de una página es un factor importante en el posicionamiento web, y más ahora que Google lo ha reconocido expresamente.
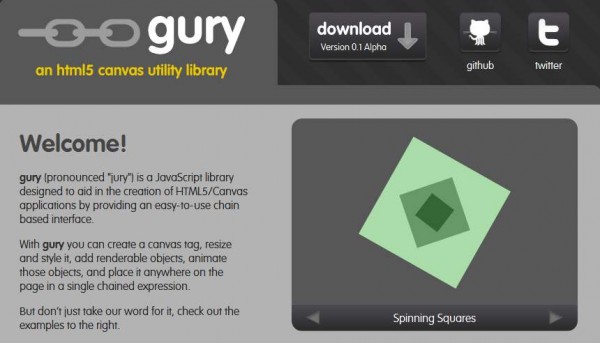
Gury – librería Javascript para HTML5 Canvas

Gury es una librería Javascript que nos ayuda a crear aplicaciones web, proporcionándonos una interface fácil de usar para trabajar con HTML5 Canvas.
Con Gury podrás crear elementos Canvas y trabajar con ellos de manera sencilla. Incluye funciones para cambiar los tamaños, aplicar estilos, agregar objetos y animarlos.
Los diseñadores de esta librería quisieron que fuera lo menos complicada posible. Por lo cual, se basaron en la filosofía de Jquery. Con Gury sólo necesitas una sola línea de código para construir un Canvas completo.
El principal objetivo de Gury es suministrarnos un marco para trabajar con la API de HTML5 Canvas, de un modo más simple.
La API de Gury dispone de una excelente documentación, con ejemplos claros y sencillos. Esta documentación está dividida en secciones: Core Gury, Manipulación de objetos, Dibujo y animación, Eventos.
Trabajar con Gury en tus proyectos con HTML5 Canvas puede resultarte de gran ayuda, en especial si aún no te sientes familiarizado con la API de HTML5 Canvas.
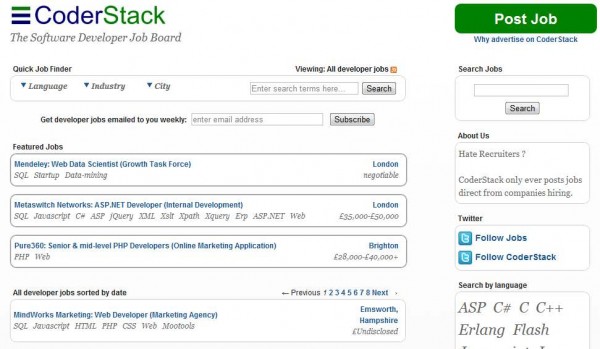
CoderStack – ofertas de empleo para programadores

En esta ocasión, y en especial para los programadores que visitan wwwhatsnew, les contamos sobre un nuevo portal que publica ofertas de trabajo para los profesionales de este sector. En CoderStack, las empresas anuncian la búsqueda de personal que están realizando, con la descripción del cargo, y los requisitos que deben reunir los aspirantes al puesto.
CoderStack es muy parecido a un sistema de Q&A, algo así como StackOverflow, pero para debatir sobre ofertas laborales en concreto. Las ofertas publicadas son muy atractivas y abarcan diferentes aéreas y tecnologías, como .NET, Python, PHP, Ajax, HTML, etc.
Todas las ofertas que se publican en este portal están redactadas en inglés. Así que deberás hablar este idioma para poder postularte a las distintas ofertas de empleo. Actualmente, el inglés se ha impuesto como una norma base para todos los programadores, dado que la mayoría de la documentación, foros y otros recursos se encuentran en esta lengua.
El portal CoderStack es una interesante propuesta, que puede ayudarte a encontrar trabajo. Y te servirá si dominas el inglés y manejas con eficacia las nuevas tecnologías. Así que suerte, ¡quizás encuentres allí tu nuevo empleo!
Chocolatechip-ui: framework para desarrollo de aplicaciones web para móviles

En esta oportunidad, les presentamos otro framework para desarrollo de aplicaciones webs para móviles. Chocolatechip-ui es un framework creado para diseñar sitios webs, basados en el motor WebKit.
Recordemos que Webkit es una plataforma, que se utiliza como base para el diseño de navegadores. Los navegadores más populares (como Safari, Google Chrome, Midori, etc.) utilizan WebKit. Webkit fue creada por Apple. Cabe señalar que si bien al principio Webkit era un proyecto de código cerrado, a partir del año 2005 la empresa decidió abrir su código fuente y desde entonces se hizo muy popular.
Chocolatechip-ui ofrece un paquete de widgets y controles completamente funcionales, que podremos agregar a nuestras aplicaciones para dispositivos. Los botones, barras, listas, etc. tienen un estilo muy parecido a lo que podemos observar en aplicaciones IOS.
La documentación incluida en el framework es muy buena y detallada. Con muchos ejemplos de código para creación de aplicaciones básicas y también complejas.
En síntesis, un buen framework para crear web para móviles con interfaces al estilo IOS, destacándose por la buena documentación y facilidad de uso.
Link: Chocolatechip-ui | Vía webresourcesdepot.com
Ayuda a cambiar el mundo, jugando en Gameful

¿Sabías que todos los jugares del mundo destinan más de 3 millones de horas por semana a jugar? ¿Es mucho, no? ¿Qué pensarías si te dijera que puedes cambiar el mundo o tu vida, simplemente jugando?
Aunque no lo creas. Esta es la filosofía de gameful.org. La idea es convertir el tiempo que pasamos jugando, con nuestro ordenador, en algo enriquecedor, ya sea para el planeta o para nosotros mismos.
En gameful, encontraremos muchos juegos, que están implementando esta filosofía, como: EVOKE, Fold It!, The Epic Win App, Flower, Code of Everand, SuperBetter, The MP Expenses Game, Budgetball, the Pokéwalker, Quest to Learn, Little Big Planet: Gamechangers, World Without Oil, Seek ”˜n Spell, Goal Mafia,y Conspiracy for Good.
Los juegos de gameful.org intentan que el mundo sea mejor, por medio de lecciones importantes. La gente puede comunicarse con la comunidad del portal, compartir sus experiencias y trabajar en equipo, haciendo algo diferente y positivo.
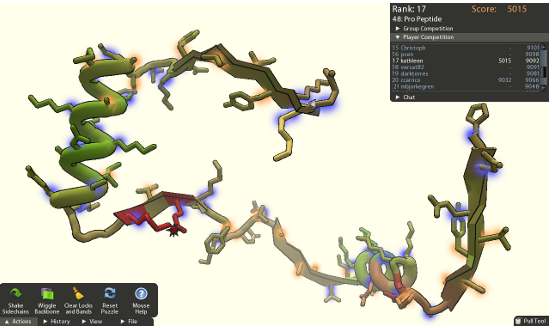
Así por ejemplo Foldit, uno de los juegos que podemos hallar en el portal, nos ayudará a estudiar Bioquímica y a su vez estaremos colaborando con los científicos. Foldit es un juego tipo puzzle 3D, donde deberemos plegar proteínas a partir de su secuencia de aminoácidos.

Puedes descargar Foldit para Windows, Linux y Mac. Para jugar es necesario que te crees una cuenta en el portal de Foldit.
Pero volviendo al tema del post, el objetivo de gameful es que los jugadores colaboren, formen equipos, jueguen y se diviertan, pero de una manera distinta. Estos juegos están orientados a fines más productivos que los juegos convencionales. Nos ayudan a ser mejores personas, auxiliando a la comunidad y al planeta.
Conclusión: Gameful es, sin dudas, una propuesta interesante, la cual está sumando muchos adeptos. Puedes registrarte y participar en sus foros. Lo único negativo de este portal para los hispanos es que no hay contenido en español. Espero que pronto agreguen una sección en nuestro idioma. Estoy seguro que muchos jugadores de España y América Latina estarán deseosos de participar en este proyecto, en donde los juegos, además de entretenimiento, tienen también un fin altruista.
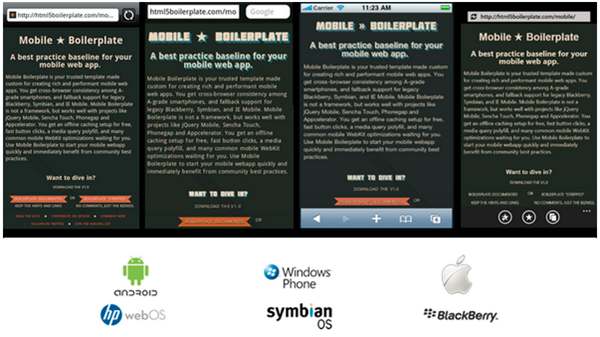
Mobile Boilerplate – Templates para diseñar sitios web para móviles

Hoy analizaremos un nuevo recurso que podría interesarte si eres desarrollador de sitios webs para teléfonos móviles.
Mobile Boilerplate es una plantilla o template que engloba las técnicas o “mejores practicas” mas utilizadas en HTML5 y CSS3 para la creación de sitios web destinados a móviles. Los desarrolladores de este template se basaron en HTML5 Boilerplate que es otro template de HTML5/CSS3/JS para la creación de sitios web convencionales.
No es un framework pero si puede trabajar con muchos de ellos como ser JQuery Mobile, Sencha, Touch y mas.
Creado por los programadores Shi Chuan , Paul Irish y Divya Manian. Cabe destacar que este grupo de programadores también creó el template HTML5 Boilerplate.
Mobile Boilerplate otorga soporte a las plataformas móviles mas populares del mercado como Iphone, Android, Blackberry, Symbian y Windows Phone.
Al utilizar esta plantilla obtendremos muchos beneficios. Podremos crear sitios webs utilizando HTML5 y CSS3 para dispositivos móviles en pocos minutos. Las paginas tendrán buena estética como así también un buen rendimiento, siempre aplicando las “buenas practicas” que la comunidad de programadores aporta.
Link: html5boilerplate.com | Vía webresourcesdepot
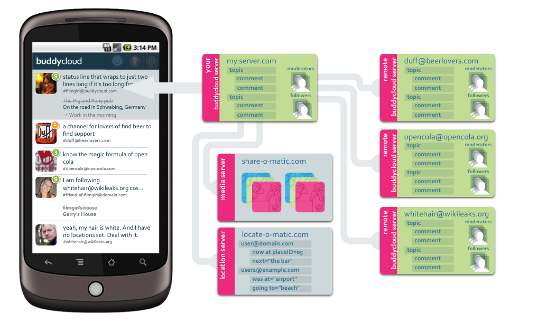
Buddycloud – crea redes sociales para móviles basadas en la localización

Buddycloud es un proyecto de código abierto, y que funciona como una alternativa a FourSquare, y que, si bien se basa en la localización, propone un concepto novedoso en cuanto a redes sociales se refiere.
Buddycloud cuenta con algunas características particulares, tratándose de una aplicación móvil, pero en la que no necesitamos que nuestro teléfono tenga un GPS, pues utiliza diversas fuentes de localización: antenas de telefonía, WIFI, GPS, Bluethooth, etc., las que incluso pueden combinarse.
Una vez que hayamos instalado esta herramienta e invitado a nuestros amigos. Tanto ellos como nosotros podremos conocer nuestra ubicación. Un plus de la aplicación es que también podemos configurar nuestra futura localización, función que destaco.
¿Qué otras características posee Buddycloud?
– Compartir nuestro estado.
– Publicar nuestra ubicación en Twitter y en Facebook.
– Saber qué personas y lugares se hallan cerca de nosotros.
– Etiquetar nuestros lugares habituales. Por ejemplo: en el bar de siempre, en casa de mamá, etc.
– Chatear con nuestros amigos, y saber en dónde se encuentran.
– Unirse a chats de personas que se hallan ubicados en la misma zona.
– Recibir mensajes en nuestro canal, que sería como el muro de Facebook, los que serán notificados inmediatamente.
Tecnología: Buddycloud emplea arquitectura Jabber y XMPP, y al ser open source, existe la posibilidad de que el ecosistema de aplicaciones para esta red social sea mucho más amplio que el de cualquier sistema cerrado.
Teléfonos en los que puede instalarse: Existen versiones para Nokia, iPhone y Android, aunque en diferentes etapas de desarrollo, siendo la versión para teléfonos Nokia la mas completa de todas.
Valoración: Un proyecto innovador, que crea un red social móvil, basada en la localización, pero con funciones muy particulares, diferenciándose de las demás, y con un gran potencial.
