A menudo os hablamos acerca de diferentes herramientas con las que encontrar fuentes para vuestros proyectos, una tarea que puede llegar a resultar complicada si buscamos una fuente que cumpla una serie de requisitos concretos. Recientemente hemos estado probando FontSpark, una sencilla página web para descubrir las mejores fuentes para nuestros proyectos.
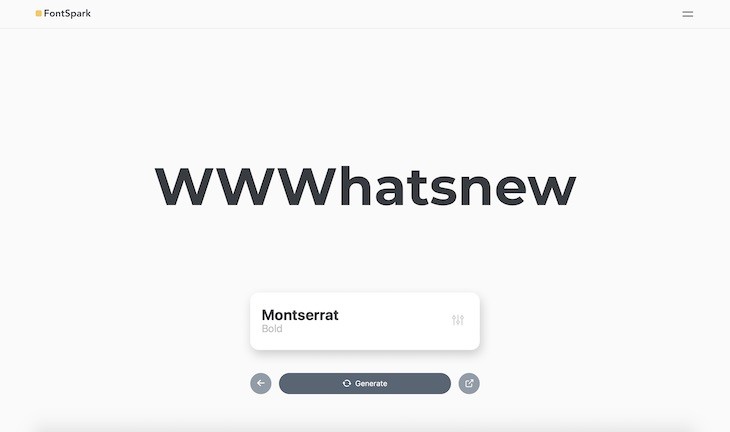
Tal y como podréis comprobar, el funcionamiento de la web es de lo más simple e intuitivo, aunque no por ello resulta menos interesante. En concreto, tan solo tenemos que introducir un término concreto e indicar las características que debe cumplir la fuente que buscamos. Por ejemplo, en la captura de pantalla que ilustra este artículo hemos indicado que solo se muestren fuentes sans serif y en negrita.
Continúa leyendo «FontSpark, una web para descubrir las mejores fuentes para nuestros proyectos»