Hoy en día, contar con un formulario en tu sitio web es fundamental para agilizar la interacción y comunicación con tus visitantes, sean estos clientes activos o futuros de tu negocio, lectores de tu blog o simpatizantes de tu causa.
Entre las posibilidades disponibles para implementar, destacamos la solución ofrecida por Paperform, herramienta que permite crear formularios visualmente atractivos, capaces incluso de procesar pagos, sin la necesidad de tener conocimientos sobre codificación y diseño.
El valor agregado que tiene un formulario creado en Paperform es que se trata de algo mucho más completo que un mero espacio para introducir datos de contacto. Con esta herramienta puedes agregar información complementaria e imágenes, como si de una landing page se tratara, la cual estará disponible para compartir mediante su propio enlace o para insertar en tu propio sitio web.
Creación de un formulario
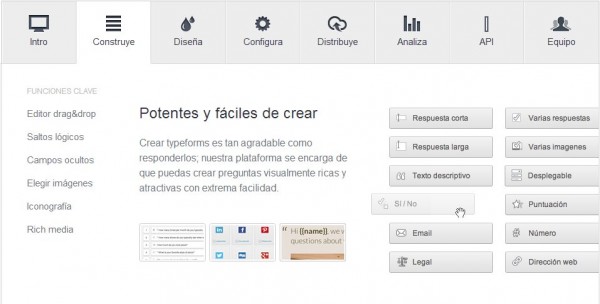
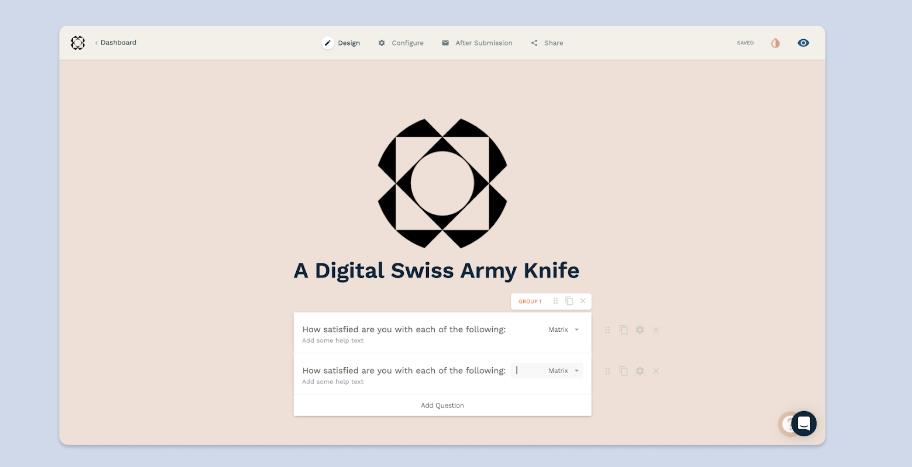
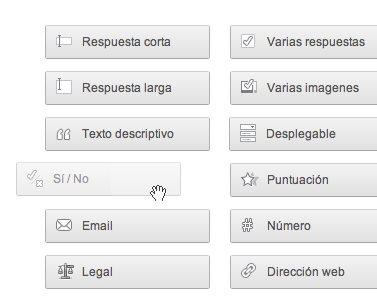
Mediante un editor drag and drop, podrás modelar tu formulario arrastrando y colocando los elementos que lo compondrán. Entre los campos disponibles para agregar, podrás encontrar desde los clásicos campos de texto, correo electrónico, teléfono, URL, selección múltiple, casillas de verificación, listas desplegables, fecha y dirección; hasta otros para usos más específicos, como el agendamiento de citas, carga de archivos, elección de productos en venta, precios y hasta un recuadro para introducir una firma.
Todas estas posibilidades puedes combinarlas en la medida que lo necesites, sin limitarte creativamente, pues esta herramienta permite trabajar con variables. En otras palabras, puedes configurar algunos campos de tu formulario para que se activen o desactiven en función de las respuestas introducidas, definiendo reglas para su comportamiento. De igual forma, puedes configurar el comportamiento de tu formulario tras recibir una respuesta, fijando un mensaje para mostrar al finalizar este proceso o configurando una redirección a alguna otra URL.
Proceso de creación de un formulario en Paperform, resumido en 3 minutos
Inserción de un formulario en tu sitio web
Una vez finalizado el proceso de creación de tu formulario, la herramienta “Compartir” (Share) del editor ofrece dos opciones: crear URL, para compartirla directamente sin la necesidad de contar con un sitio web; y la opción de insertarla en un sitio web.
Esta segunda modalidad es de fácil implementación. La opción “Incrustar” (embed) ofrece tres posibilidades de inserción: incrustación a pantalla completa, incrustación en línea con otros objetos del sitio y a través de una ventana emergente. Tras realizar tu elección, recibirás un código HTML para agregar a tu sitio. Eso es todo.
La incrustación de formularios se realiza a travé de JavaScript. Si por alguna razón prefieres prescindir de esta tecnología, se ofrece el método alternativo de inserción mediante un iframe. Puedes encontrar más información para configurar esta alternativa en su centro de ayuda.
Agregar un sistema de pago a tu formulario
Integrar pagos en tu sitio web puede ser complejo si no dominas el uso de los plugins y APIs adecuados para este fin. Más tedioso sería el proceso si no cuentas con un sitio web propio. Para esos casos, Paperform se perfila como una solución ideal, pues se integra con Paypal a la perfección.
Para agregar este procesador de pagos a tu formulario necesitas iniciar sesión en Paypal para desarrolladores. Ya estando ahí, en la sección de “REST apps”, debes crear una nueva aplicación, la cual puedes titular “Paperform”, para evitar confusiones. Tras realizar esta acción, aparecerán algunos detalles de configuración de la app en modo Sandbox, para realizar pruebas de forma aislada (sin procesar pagos reales todavía). Estos datos debes ingresarlos en el apartado de integraciones de Paperform.
Si todo sale bien, tras configurar la app en modo Sandbox y realizar las pruebas correspondientes, podrás agregar una cuenta activa de Paypal en estas configuraciones.
Mediante un proceso similar, puedes integrar también una cuenta de Square como procesador de transacciones, pero sólo para pagos, donaciones y ventas. Si deseas canalizar suscripciones, puedes usar otros servicios como Stripe o Braintree.
Otras características
Paperform ofrece una gran serie de integraciones para manejar la actividad de tu formulario desde otros servicios que ya ocupes, como la suite de Google Drive, Slack, Trello, Mailchimp, Activecampaign, Aweber y muchas otras más. Son más de 3000 integraciones preconfiguradas a las que puedes acceder. Como si fuera poco, si entre esas opciones no encuentras la integración que necesitas, puedes crear una personalizada haciendo uso de su API.
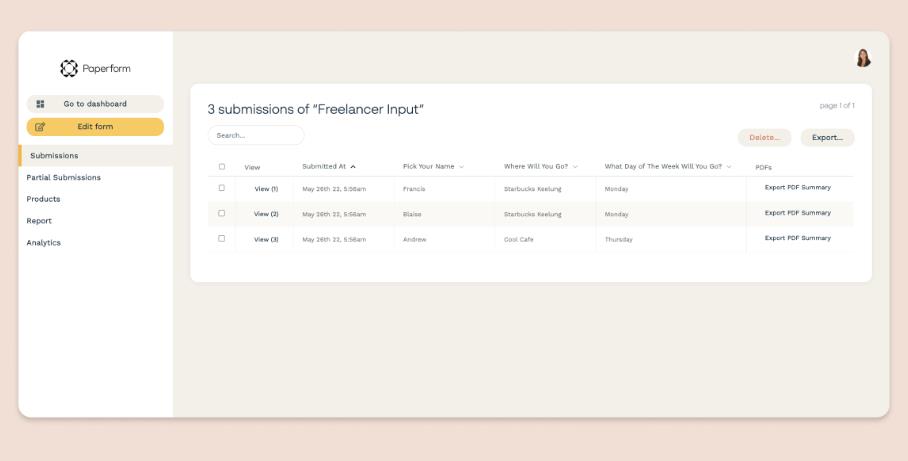
En el panel de administración de Paperform puedes hacerle un profundo seguimiento a la actividad de tu formulario, revisando en detalle las respuestas recibidas y sus estadísticas relacionadas.

Paperform es un servicio de pago. Se ofrece a través de planes de suscripción con valores que van desde $20 USD mensuales, con propuestas diseñadas a diferentes escalas, adaptándose a tu presupuesto y necesidades. Para los nuevos usuarios, ofrecen una prueba gratuita de 14 días, sin la necesidad inmediata de vincular una tarjeta de crédito.
Si quieres conocer más sobre este servicio, ideal para crear formularios de contacto, ventas, registros, agendamiento de eventos y muchos otros usos más, puedes encontrar más información en paperform.co.



 Os hablamos de Typeform (
Os hablamos de Typeform (