Big Data ha sido un importante tema en el 2013, y se plantea la pregunta amenazante de cómo se pueden interpretar todos los datos disponibles.
Como consumidores de datos, estamos constantemente decidiendo si debemos marcar como «Favorito» un archivo particularmente interesante, o hacer una entrada en Evernote para volver a leerlo más tarde. Hay tantos datos que se generan cada minuto en Internet que se hace cada vez más difícil tomar decisiones tales como: ¿Debo leerlo ahora? ¿Debo hacer una nota en mi libreta Moleskine? ¿Debo enviarme el enlace por correo electrónico a mí mismo? En resumen, pasamos más tiempo clasificando y organizando datos que ya existen. Al hacerlo, ¡creamos más datos sobre los datos!
Del mismo modo, como «proveedor» de información, tanto si es un reclutador buscando candidatos perfectos para un trabajo, un diseñador mostrando sus habilidades en un solo lugar, o un educador hablando de un tema interesante, se enfrenta también a un desafío: ¿Cómo recojo la enorme cantidad de datos a mi disposición de forma clara y convincente para mi lector sin perder el eje?
Introduzca el marketing con contenido visual
Al reconocer este dilema, algunos estudiosos de la red crearon una mezcla única de fotografías y datos brutos: la infografía.
¿Qué es una Infografía?
La infografía es la presentación visual de la información que comprime las ideas complejas y las presenta a los televidentes en una forma fácil de asimilar. Estas le permiten comunicar datos difíciles de captar de forma rápida y clara.
Una infografía puede ser una imagen suplementaria para su entrada en el blog o página web, o podría ser una pieza independiente de información con poco texto de apoyo. Eso significa que usted puede basar todo un blog en una infografía.
Un estudio realizado por Jakob Neilson concluye algunos hallazgos interesantes. Para empezar, la gente pasará más tiempo en su página si incluye más palabras; sin embargo, sólo gastan 4,4 segundos para cada 100 palabras adicionales. Más importante aún, la gente va a pasar el tiempo en su página analizando el diseño y mirando las imágenes en su página, por lo que realmente terminan por leer sólo el 20% del texto.
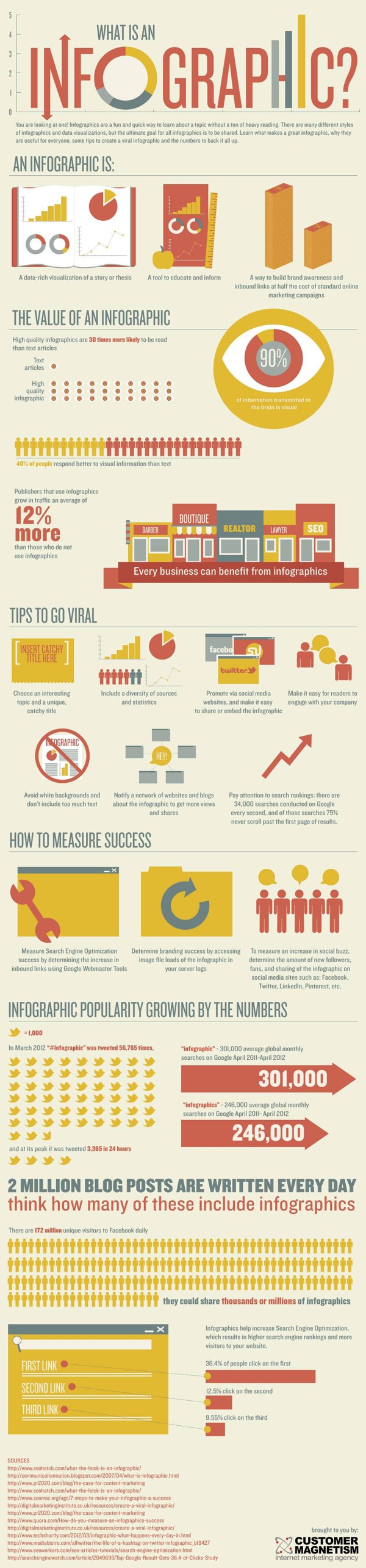
Parecía lógico que incluyéramos esto: una infografía para explicar una infografía (Fuente)
¿Por qué utilizar infografías?
Un estudio realizado por la Escuela de Negocios de Wharton descubrió que el 50% de la audiencia fue persuadido por una presentación puramente verbal, mientras que el 67% por la presentación verbal que tenía imágenes adjuntas. Otro estudio encontró que las imágenes en color de la infografía aumentan la voluntad de leer en un increíble 80%.
Aquí hay 6 razones sobre por qué las infografías son tan eficaces para la comercialización de contenidos:
1. Los seres humanos están programados para procesar el contenido visual. Piense en esto: ¿las señales de tránsito serían tan eficaces si se presentaran en forma de texto puro? ¡La mayoría de la gente ni siquiera tendría la oportunidad de leerlas mientras conduce!
2. Los seres humanos están cansados ”‹”‹de la sobrecarga de información. Según Mihaly Csikszentmihalyi, estamos bombardeados con aproximadamente 2 millones de bits de información por segundo, mientras que sólo podemos procesar 134 bits de estos 2 millones por segundo. Simplemente no podemos procesar el exceso en el ingreso de datos.
3. Los seres humanos pueden recordar el contenido visual más rápido que cualquier otra forma. Vamos a recordar el 80% de lo que vimos e hicimos, el 20% de lo que leímos y el 10% de lo que escuchamos.
4. La adición de imágenes cuidadosamente elaboradas hacen que lo que estamos leyendo sea más creíble.
5. Dado que las infografías son fáciles de digerir, atractivas y divertidas, más personas están dispuestas a compartirlas con otros.
6. El primer paso para convertir una perspectiva en un visitante a largo plazo y en un futuro comprador es mantener su atención. Las infografías son muy atractivas por sí mismas y hacen que esto sea más fácil de lograr. Si usted tiene un sitio web o un blog, ya no puede conformarse con el texto llano, aburrido. Para empezar, nadie “lee» un texto en línea. La mayoría de la gente va a rozar su página sin leer la información. Pero con la infografía, tiene un método organizado para hacer que se queden más tiempo y quieran más.
Cómo utilizar las infografías
Los investigadores Barbara M. Miller y Brooke Barnett explican:
Por sí solos, el texto y los gráficos son a la vez métodos de comunicación útiles e imperfectos. El lenguaje escrito permite un número casi infinito de combinaciones de palabras que permiten un análisis profundo de los conceptos pero depende en gran medida de la habilidad del lector para procesar dicha información. Los gráficos pueden ser más fáciles de comprender para el lector, pero son menos eficaces en la comunicación de lo abstracto y los conceptos complicados…. Este estudio mostró que para la presentación de información científica, la combinación de texto y gráficos permite a los comunicadores aprovechar las fortalezas de cada medio y disminuir las debilidades de los mismos. (P. 63, » “Understanding of Health Risks Aided by Graphics with Text”)
Esto significa que lo mejor es utilizar una infografía con el soporte de una pieza de texto. Esto le permite a una infografía convertirse en instructiva de una manera convincente y atractiva.
Por ejemplo, en su sitio web o blog, puede pegar infografías coloridas y atractivas que pueden actuar como una herramienta de reclutamiento, presentar datos de encuestas, explicar cómo funcionan las cosas y comparar conceptos. Desde los superhéroes hasta las ideas más complicadas, las infografías han encontrado su lugar en todas partes. Demos un vistazo a algunas de las más eficaces a continuación:
Cómo ser un superhéroe: Una guía ilustrada (enlace)
13 razones por las que al cerebro humano le encantan las infografías (enlace)
Cómo quieres tu diseño (enlace)
Cómo crear infografías impresionantes en menos de una hora
Bien, está convencido de la eficacia del contenido visual en línea. Al ser una organización o una pequeña empresa, desea darle a esto un buen andar. Naturalmente surge la siguiente pregunta, ¿cómo puedo crear una infografía de impresionante aspecto para mi sitio web?
La manera más obvia para algunas personas es contratar a un diseñador freelance. Pero dependiendo de a quién contrate, usted puede terminar pagando cientos de dólares y no conseguir finalmente lo que quiere. Si usted es del tipo “hágalo usted mismo” y le gusta aprender y aplicar nuevas habilidades para la vida sin gastar dinero, eche un vistazo en EWC Presenter. Todo lo que tiene que hacer es crear una cuenta gratuita en www.ewcpresenter.com y elegir Infografía ”“ allí puede crear presentaciones, anuncios publicitarios, demostraciones de productos e infografías.
No necesita instalar ningún software adicional ya que la aplicación está basada en la nube y trabaja en HTML5, con temas atractivos y la posibilidad de personalizar bastante el resultado.
Artículo escrito por ewcpresenter para WWWhatsnew