Ya os hemos comentado en algunas ocasiones varios sitios en los que podéis realizar clases para aprender HTML5, os dejamos ahora con una recopilación de dichos enlaces, esperando que nos ayudéis a ampliar la lista en los comentarios.
– Cursos de HTML5 en Udemy: 3 cursos que imparten en Udemy, sin necesidad de conocimientos previos, incluyendo uno en español para entender las bases.
– Curso en Codeavengers: Ideal para aprender tanto HTML5 como CSS3 y Javascript. Existen varios juegos que nos ayudan a mantenernos motivados, subiendo de nivel y ganando premios.
– Curso de HTML5 de Microsoft: Un curso completo, en español, con 6 lecciones para aprender HTML5.
– Programando.la: Con vídeos en español sobre el tema.
– Edutin: Lista de vídeos en español para aprender las bases de HTML5.
– mozilla.org: Documentación extensa en el sitio web de Mozilla.
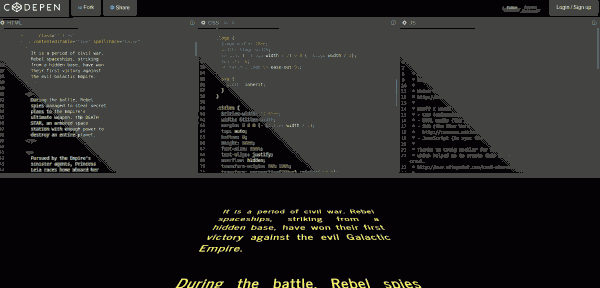
Podéis ver algunas demostraciones de lo que se puede hacer usando HTML5 en chromeexperiments.com o en esta recopilación de experimentos que publicaron en spyrestudios.com
Si buscáis otros lenguajes de programación, recordad el artículo ¿Qué lenguaje de programación debo aprender y dónde puedo hacerlo gratis? que publicó Juan David hace unos meses.




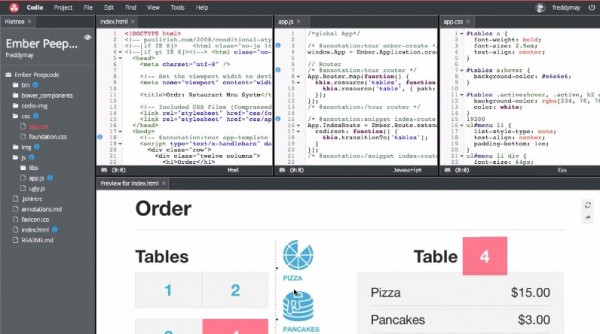
 Programar desde cero una página web, creando las hojas de estilo y el HTML que responderá al diseño especificado en ella, puede ser una odisea si no se usa el editor adecuado.
Programar desde cero una página web, creando las hojas de estilo y el HTML que responderá al diseño especificado en ella, puede ser una odisea si no se usa el editor adecuado.