Buenas noticias para aquellos usuarios que utilicen Blogger, ya que desde ahora interactuar con el editor de plantilla será mucho más fácil.
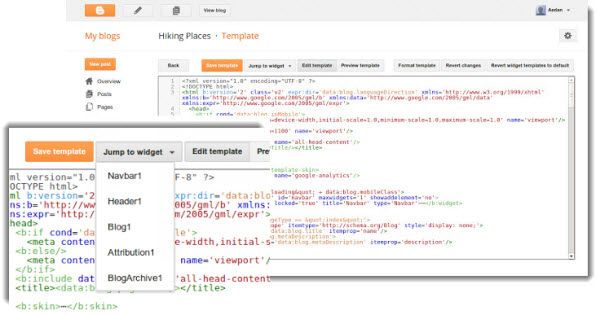
El equipo de Google ha integrado una serie de mejoras al editor, presentando toda la información de nuestra plantilla más organizada. Con un simple vistazo ya notaremos que las líneas están numeradas, y los diferentes elementos del código bien diferenciados por colores.
También tendremos algunas funciones adicionales, como por ejemplo “Ir a widget”, que con solo hacer un clic en el widget que nos interesa nos ubicaremos en la parte del código correspondiente. A partir de allí podremos desplegar todos los elementos integrados desde el icono señalado, por lo que veremos que ya no es necesario contar con la opción de expandir artilugios.
Por otro lado, contaremos con la “vista previa” en la misma interfaz, y si deseamos realizar una búsqueda la tendremos integrada dentro de la plantilla, con solo hacer clic sobre la misma y dando «Ctrl + F». Y no menos útil resultará “Plantilla de formato” que nos permitirá reordenar el código.
Estas modificaciones simplifican mucho la tarea y presenta un editor mucho más amigable para quienes recién se están iniciando. En el blog de Blogger presentan un ejemplo de cómo utilizar todas estas novedades y lo fácil que resultará a partir de ahora realizar cambios en la plantilla.







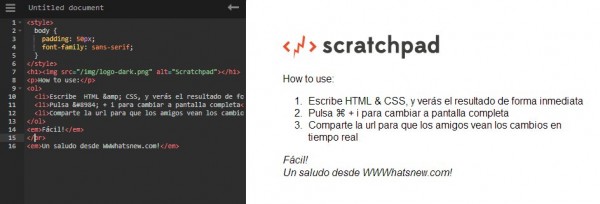
 Si hay algunas páginas web que queréis consultar con los amigos en el bar, pero vuestro iPad o iPhone no tiene 3G o no queréis consumir datos sin necesidad,
Si hay algunas páginas web que queréis consultar con los amigos en el bar, pero vuestro iPad o iPhone no tiene 3G o no queréis consumir datos sin necesidad,  Si usáis Android, podéis usar
Si usáis Android, podéis usar