
Hace unos meses destacaba un par de librerías en Javascript, impress.js y reveal.js, que permitían crear presentaciones al estilo Prezi pero permitiendo editar directamente el código del contenido de las diapositivas y sus respectivas transiciones, algo perfecto para no depender estrictamente de un servicio online como Prezi.com y trabajar incluso de forma offline. Los requerimientos: conocimientos básicos en CSS y HTML, y un navegador de Internet para ejecutar las diapositivas resultantes.
Con un control absoluto del código los límites a las funciones dadas en Prezi casi que desaparecen ya que ahora la cuestión es apenas de nivel de conocimiento. Sin embargo, como no quería dejarse a un lado a quienes apenas conocían de edición de diapositivas a través de herramientas ofimáticas, los creadores de la segunda librería, reveal.js, pusieron junto a ésta un cómodo editor gratuito llamado rvl.io.
Pues bien, hace algunos días decidieron renovar toda la herramienta cambiándole su nombre a slid.es, mejorando su interfaz, agregando más estilos predeterminados, manteniendo los planes gratuitos junto a nuevos planes de pago, y resaltando su renovado editor que prescinde de su extrema sencillez…

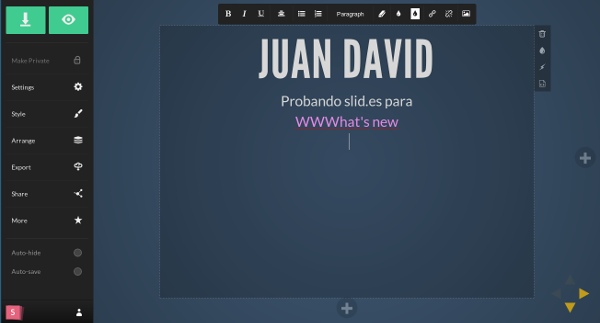
… para pasar a ser un elegante panel digno de competir con las suites ofimáticas online y de escritorio:

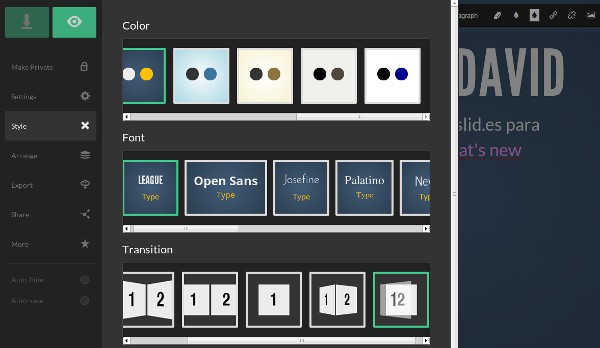
Se nota la importancia que toma la nueva barra lateral en el proceso de edición de presentaciones o «Decks» la cuál agrupa la mayor parte de posibilidades: Settings, para darle un título y una descripción a la presentación junto a otros detalles básicos (URL, alineaciones y repeticiones); Arrange, para definir la estructura entre diapositivas; Export, para descargar los archivos necesarios para su ejecución de forma offline o simplemente para almacenarlas; Share, para incrustarlas en un sitio o compartirlas con la URL generada (cuenta con perfiles públicos de usuario); y finalmente Styles, el panel de estilos predeterminados que permitirá cambiar fácilmente los colores, las fuentes y las transiciones:

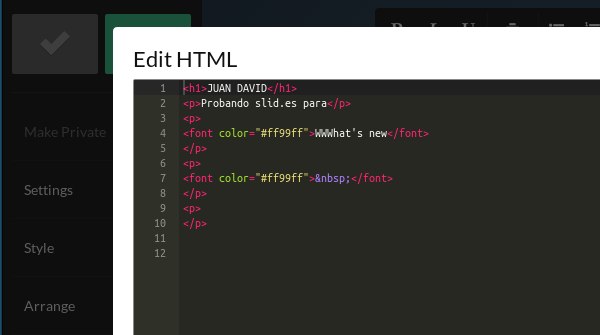
El resto de funciones ya son específicas para la edición del contenido pero en la parte derecha causan interés cuatro importantes botones: eliminar diapositivas (se agregan nuevas con los botones «+»), cambiar el color de la diapositiva actual, definir fragmentos (un énfasis para determinadas secciones, que vayan apareciendo una por una) y manipular el código en HTML de la diapositiva desde un editor:

Lo recomendable es verle en acción, por ejemplo, en esta presentación sobre programación funcional, ésta otra sobre dominios de internet o simplemente revisando su presentación oficial (oprime el botón Fullscreen, abajo, para verlas en pantalla completa). La interfaz viene optimizada también para móviles y en su versión Pro de US$ 7 por mes, se ofrecen 2GB de almacenamiento, historial de versiones y la posibilidad de compartir enlaces privados con específicos grupos de personas.
A slid.es se puede acceder con un formulario o, mejor aún, con una cuenta de Google+ o Facebook. Por cierto, no confundir con slid.us, otra sencilla y elegante herramienta digna de revisión. En fin, como lo decía en una anterior ocasión, «se aprende [HTML y CSS], se practica, se ahorra y se deslumbra al público», qué más se le puede pedir a una herramienta para crear diapositivas.
Más información: slid.es
