HTML, o HyperText Markup Language, es el corazón y alma del desarrollo web. Ya seas un desarrollador web novato o un programador experimentado, comprender HTML es fundamental para construir la base de cualquier sitio web. Aquí en WWWhatsnew.com, hemos hablado en numerosas ocasiones sobre la importancia de HTML y hoy vamos a profundizar en por qué esta lengua de marcado debería ser la favorita de todos.
Etiqueta: css
¿Qué es Tailwind CSS y cuáles son sus beneficios?
Tailwind CSS es un framework de CSS que ha ganado mucha popularidad en los últimos años, y por una buena razón. Este framework proporciona clases predefinidas para construir interfaces de usuario con HTML. A diferencia de otros frameworks de CSS, que suelen tener estilos personalizados para cada elemento, Tailwind CSS proporciona clases que pueden ser combinadas para definir el aspecto y la funcionalidad de los elementos.
Continúa leyendo «¿Qué es Tailwind CSS y cuáles son sus beneficios?»
Cómo disponer de elegantes botones para utilizar en proyectos web
A estas alturas sabemos que hay infinidad de recursos en Internet que están ayudando a los desarrolladores a crear sus propios espacios en la web con un menor nivel de complicaciones, y nunca estará de más dar cabida a los nuevos recursos que vayan llegando, como por ejemplo Buttons Generator, el generador de botones para la web de Marko Denic.
Se trata de una herramienta gratuita basada en la web, donde los desarrolladores tendrán a su disposición un catálogo con más de 100 botones a elegir, divididos entre diferentes categorías de estilos, incluyendo botones 3D, botones con sombreado, botones con degradados, de tipo retro, etc.
Continúa leyendo «Cómo disponer de elegantes botones para utilizar en proyectos web»
Batallas de CSS, para demostrar que eres el mejor programador
Si siempre has presumido de ser el mejor en el mundo del CSS, ahora es el momento de demostrarlo.
cssbattle.dev es una web que ofrece «batallas» entre programadores de CSS para ver quién consigue hacer lo que piden usando la menor cantidad de código posible. Continúa leyendo «Batallas de CSS, para demostrar que eres el mejor programador»
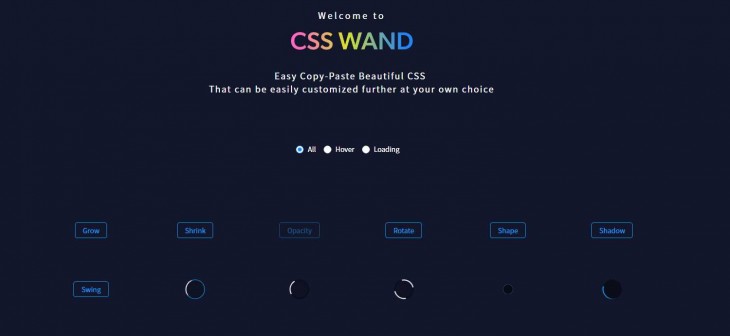
Para los que buscan animaciones hechas con CSS

El CSS forma una parte importante de la web actual. Son millones de webs las que usan efectos realizados con CSS, y cada vez son más populares en todo el mundo.
Para los desarrolladores que estén interesados en aplicar efectos a sus webs, tenemos muchos recursos adecuados, y hoy hablaremos de algunos de ellos: Continúa leyendo «Para los que buscan animaciones hechas con CSS»
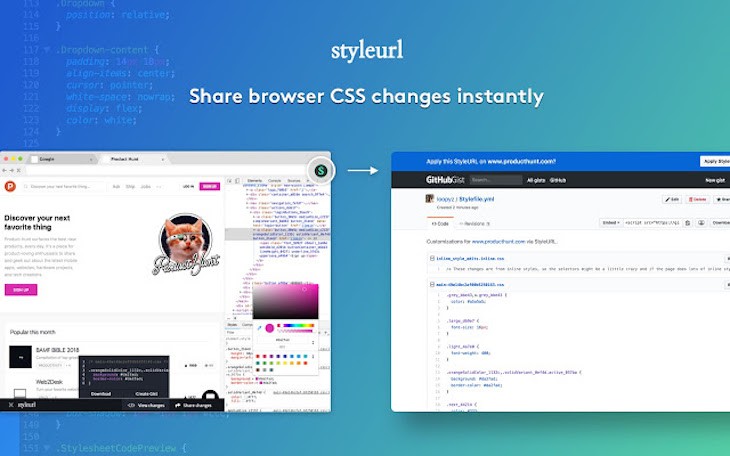
StyleURL, para exportar y compartir cambios en CSS de forma sencilla

Si os dedicáis al mundo del desarrollo web y sois usuarios de Google Chrome es probable que la extensión de la que os hablamos a continuación os llame la atención. Se trata de StyleURL, una herramienta que nos permite exportar y compartir cambios en CSS de forma sencilla.
Tal y como afirman los creadores de la herramienta, el objetivo de StyleURL es facilitar la colaboración entre desarrolladores web. Para ello, una vez instalada la extensión podremos compartir los cambios que realizamos en el código CSS de nuestra web mediante una URL al proyecto generada automáticamente por la extensión.
Continúa leyendo «StyleURL, para exportar y compartir cambios en CSS de forma sencilla»
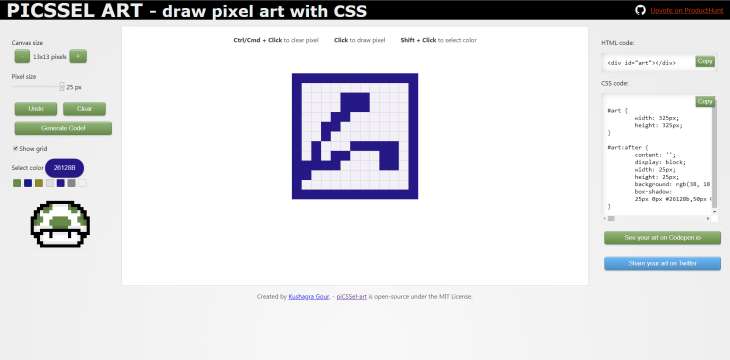
piCSSel-art, herramienta de creación de pixel-art mediante código CSS

piCSSel-art es una herramienta gratuita basada en la web desarrollada a modo de experimento por Kushagra Gour, para posibilitar la realización de creaciones pixel-art usando sólamente código CSS.
Ahora la vuelve a lanzar completamente renovada con una serie de funciones interesantes: posibilidad de compartir URL, opciones de configuración de lienzo y tamaño de píxel, disponibilidad de cuadrícula, con paletas de colores, y más accesible por teclado.
Continúa leyendo «piCSSel-art, herramienta de creación de pixel-art mediante código CSS»
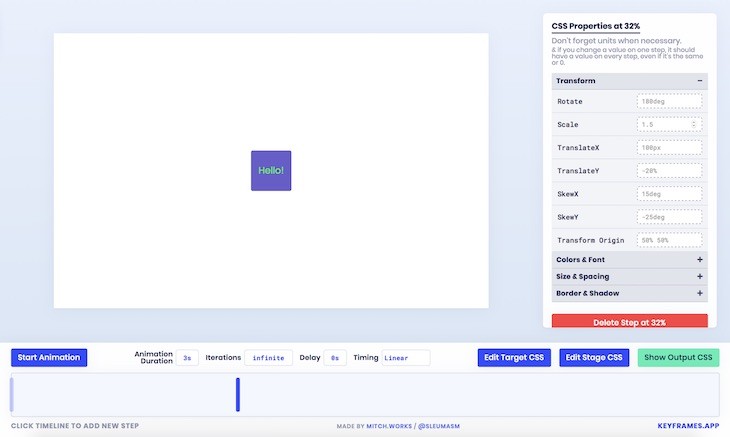
Keyframes, un sencillo editor online para crear animaciones en CSS

A día de hoy tenemos a nuestra disposición multitud de herramientas con las que crear animaciones. Si estáis buscando una herramienta que os permita generar vuestras propias animaciones personalizadas en CSS, a continuación os recomendamos una opción que podría resultaros de gran utilidad. Hablamos de Keyframes, un sencillo editor para crear animaciones desde el navegador y exportar el resultado en CSS.
Tal y como podéis comprobar en la web de la plataforma, Keyframes es una herramienta extremadamente útil a la hora de crear, visualizar y reproducir animaciones sin necesidad de tener que estar cambiando constantemente entre el navegador y nuestro editor. Sin duda, uno de sus pilares principales es su sencillo funcionamiento, y es que Keyframes nos permite trabajar usando una línea de tiempo muy visual.
Continúa leyendo «Keyframes, un sencillo editor online para crear animaciones en CSS»
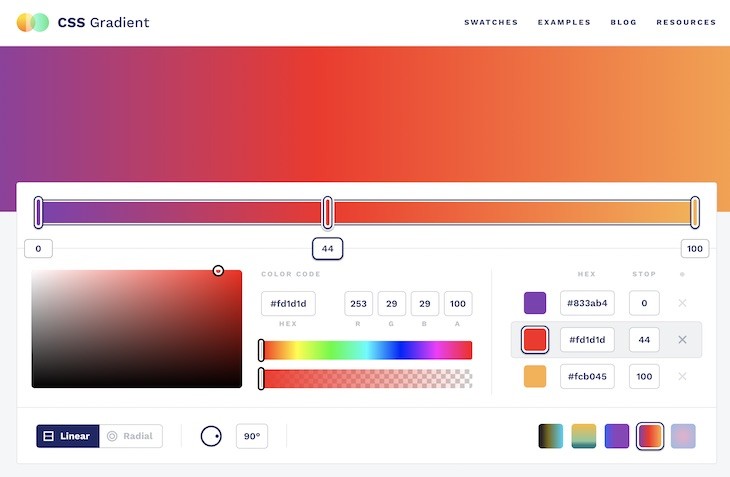
CSS Gradient, un completo generador gratuito de gradientes

Todos aquellos que os dediquéis al mundo del diseño y la programación web estaréis al tanto de la popularidad del uso de los gradientes, recursos gráficos ampliamente utilizados. Por ello, cada vez son más las herramientas que nos permiten crear gradientes de manera sencilla y sin necesidad de descargar nada. Hoy os hablamos de CSS Gradient, una herramienta gratuita con la que crear gradientes para nuestra web en cuestión de pocos minutos.
Tal y como podéis comprobar en la web del recurso del que os hablamos, su funcionamiento es de lo más simple e intuitivo. Para crear nuestro primer gradiente solo tenemos que utilizar el selector de colores incorporado. Además, podemos añadir tantos colores nuevos como queramos haciendo clic en la barra de colores horizontal. Una de las ventajas de CSS Gradient es la posibilidad de usar el formato hexadecimal para gestionar los colores, lo que nos permitirá usar un color exacto sin ningún inconveniente.
Continúa leyendo «CSS Gradient, un completo generador gratuito de gradientes»
Purgecss, para reducir el tamaño de archivos css eliminando selectores no utilizados

Aquellos desarrolladores de sitios web que estén generando proyectos utilizando para ello frameworks css como Bootstrap, Foundation, Pure CSS o Materialisecss, entre muchos otros posibles, agradecerán de la existencia de Purgecss.
Se trata de una herramienta gratuita y de código abierto que podrán integrar en sus flujos de trabajo para tratar de conseguir que los archivos de estilos css generados por estos frameworks reduzcan su tamaño por un tamaño más acorde al contenido que se mostrará finalmente.
Continúa leyendo «Purgecss, para reducir el tamaño de archivos css eliminando selectores no utilizados»
