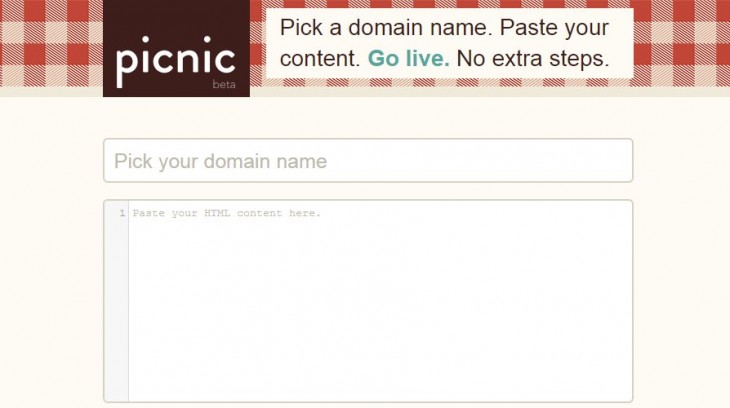
Hay muchas formas de tener una web con dominio propio sin invertir mucho dinero, desde crear una cuenta en wordpress.com y asociar nuestro dominio hasta apostar por opciones de creación intuitiva de contenido (como wix, por ejemplo), pero pocas son tan sencillas como picnic.
Se trata de un proyecto en el que solo tenemos que hacer tres cosas:
– Indicar el nombre del dominio deseado
– Pegar el HTML de la página que queremos mostrar al mundo (podéis construirlo fuera de picnic u obtener ejemplos aquí)
– Realizar el pago de 18 dólares, obteniendo así tanto el dominio como 1 año de hospedaje (el precio puede cambiar dependiendo del tipo de dominio, pero los .com, .net, .org y otras opciones cuestan los 17,99 dólares anunciados en su página principal).
Aunque es cierto que hay otras opciones más baratas, ninguna que ofrezca dominio propio es gratuita, y en este caso la compra del dominio está incluida en el precio, por lo que no es excesivamente caro.
El sitio web creado solo tiene una página, no hay opciones de crear menús ni de ofrecer interacción más allá de la que pueda incluirse dentro del HTML, por lo que no es ideal para mostrar la página de una compañía (por ejemplo) y sí para tener un contenido estático disponible para el dominio deseado.








 Cody
Cody