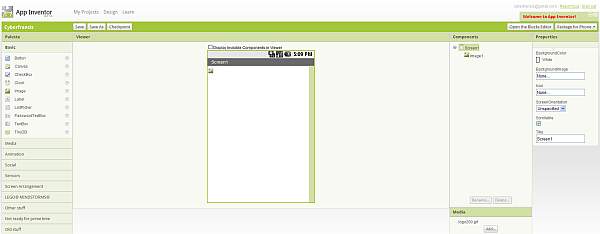
Mala suerte acaba de correr Android App Inventor, la herramienta por la cual Google permitía a cualquier tipo de usuario sin perfil de programador, crear sus propias aplicaciones para Android, agregando piezas de puzzle que conformaban el código fuente de manera visual de sus propias aplicaciones.
Lo cierto es que a pesar de las mejoras constantes, App Inventor era algo limitado a la hora de crear aplicaciones con algo de complejidad, además de que no permitía publicar directamente las aplicaciones a Android Market, lo que le ha salvado al mismo de tener aplicaciones basuras hechas como pruebas. También hay que destacar, como hemos comentado aquí, que han ido apareciendo diversas herramientas que permiten crear aplicaciones de Android de manera mucho más fácil si lo que queríamos era, por ejemplo, una aplicación que mostrase los enlaces a nuestros artículos obtenidos mediante RSS.
Para aquellos que puedan echar de menos este servicio, que no se preocupen, que Google liberará su código fuente, y como también indica en su comunicado, explorarán nuevas oportunidades para explorar su uso educativo como plataforma de código abierto.
Vía: RWW
Etiqueta: código fuente
SiteCake – Un CMS que podría usar hasta mi abuela
Los sistemas de gestión de contenido para sitios web son cada vez más sofisticados, permitiendo añadir nuevas funciones en las páginas sin tocar prácticamente nada el código fuente, algo que muchos webmasters agradecen.
De todas formas es necesario continuar teniendo opciones que permitan a los clientes con poca cultura digital admisnitrar el contenido de su web sin necesidad de entrar en paneles de administración, motivo por el cual productos como SiteCake continúan necesitando divulgarse.
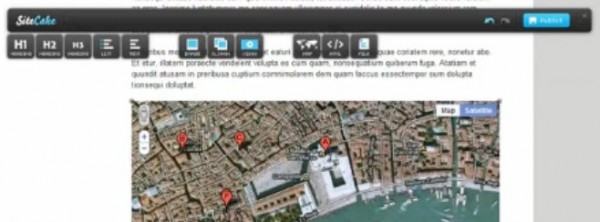
Se trata de un CMS que permite administrar el contenido de cualquier web sin necesidad de salir de sus páginas, ofreciendo una barra que permite alterar y añadir textos, mapas, imágenes y vídeos de forma sencilla e intuitiva.
La versión gratuita solo permite textos e imágenes, aunque en la mayoría de las ocasiones es precisamente eso lo que el cliente busca.
Os dejo con el vídeo de presentación de la herramienta:
Continúa leyendo «SiteCake – Un CMS que podría usar hasta mi abuela»
Linkclump – Para copiar varios links de una web al mismo tiempo
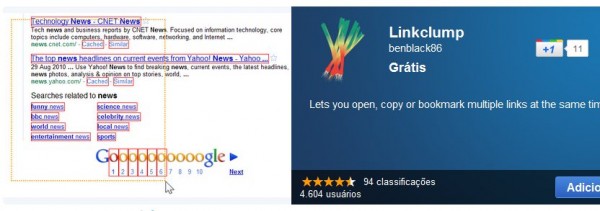
Si encontráis una página web con gran cantidad de enlaces interesantes y os gustaría copiarlos, abrirlos o añadirlos a los favoritos de forma rápida y práctica, Linkclump os puede ayudar.
Se trata de una extensión para Chrome que permite seleccionar los enlaces deseados y copiarlos todos al mismo tiempo.
Podemos seleccionar todos los links y después ir retirando los no deseados, todo de forma intuitiva, sin necesidad de entrar en el código fuente de la página web y siendo posible también retirar enlaces que contengan alguna palabra específica.
Una gran idea que debería estar incluída de forma nativa en todos los navegadores web.
Hashify.me – Edición web en formato Markdown
Hashify.me es un sencillo editor de texto en formato Markdown, el sistema de escritura que pretende ser tan fácil de escribir y, sobre todo, de leer como sea posible.
Permite escribir en este formato sin tener un amplio conocimiento del mismo. Para ello proporciona botones que colocan negritas, cursivas, una imagen, un enlace, código fuente, listas numeradas y sin numerar, encabezados y líneas horizontales. En una vista previa se puede ir viendo el resultado.
El resultado es una texto formateado en markdown listo para pegar en cualquier sitio web que entienda el formato. Tiene la opción de compartir en twitter lo que se ha escrito.
Chocolatechip-ui: framework para desarrollo de aplicaciones web para móviles
En esta oportunidad, les presentamos otro framework para desarrollo de aplicaciones webs para móviles. Chocolatechip-ui es un framework creado para diseñar sitios webs, basados en el motor WebKit.
Recordemos que Webkit es una plataforma, que se utiliza como base para el diseño de navegadores. Los navegadores más populares (como Safari, Google Chrome, Midori, etc.) utilizan WebKit. Webkit fue creada por Apple. Cabe señalar que si bien al principio Webkit era un proyecto de código cerrado, a partir del año 2005 la empresa decidió abrir su código fuente y desde entonces se hizo muy popular.
Chocolatechip-ui ofrece un paquete de widgets y controles completamente funcionales, que podremos agregar a nuestras aplicaciones para dispositivos. Los botones, barras, listas, etc. tienen un estilo muy parecido a lo que podemos observar en aplicaciones IOS.
La documentación incluida en el framework es muy buena y detallada. Con muchos ejemplos de código para creación de aplicaciones básicas y también complejas.
En síntesis, un buen framework para crear web para móviles con interfaces al estilo IOS, destacándose por la buena documentación y facilidad de uso.
Link: Chocolatechip-ui | Vía webresourcesdepot.com
syntaclet – Para leer código fuente de una forma más agradable
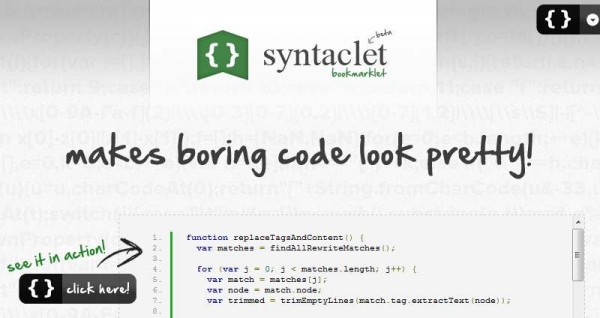
Si estáis acostumbrados a leer publicaciones relacionadas con el mundo de la programación, donde se muestra con frecuencia funciones y trucos en diferentes lenguajes, syntaclet os puede ayudar a leer el código publicado de una forma más agradable.
Se trata de un bookmarklet que podemos instalar en la barra de nuestro navegador. Cuando veamos un código en alguna página web, lo pulsaremos para que su formato se modifique automáticamente, ofreciendo colores, números en las lineas y otros recursos que facilitan la interpretación de lo mostrado.
En su página podéis ver un ejemplo del antes y después de usar syntaclet, con algunas opciones de configuración para personalizar el resultado.
Link: syntaclet | Vía webresourcesdepot.com
howweb20 – Cómo es de "Web 2.0" tu sitio web
Si vuestra web tiene tablas, si usa mucho flash, si no tiene feed, si no incluye un botón de Twitter o Facebook… puede ser que si vuestro sitio no tiene los ingredientes típicos de una web moderna, no tenga buena nota en howweb20.com.
Se trata de una aplicación que rastrea el código fuente buscando ciertos elementos que no son típicos de un sitio actual, integrado en la web social. Si los encuentra, o siente falta de algunos otros, se sentirá influenciado para mostrar una nota baja, ofreciendo el porcentaje de «web 2.0» que considera que merece.
Aunque no es más que un experimento sin mucho enfoque práctico, no deja de ser divertido conocer la «webdoscerización» de nuestro sitio web.
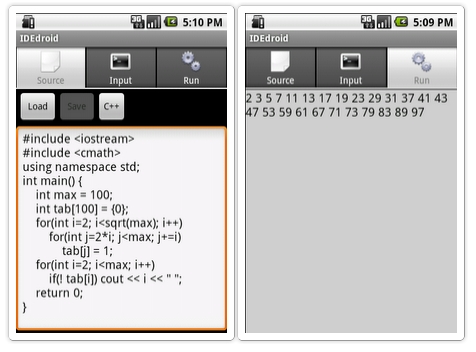
Ideone – Ahora en español y con aplicación para Android
Ideone es una aplicación que os comenté hace ya más de un año, capaz de ejecutar pedazos de código de diferentes lenguajes de programación, siendo así ideal para el uso académico.
Elija un lenguaje de programación, pegue su código fuente y datos de entrada en las cajas de texto. Entonces marque o desmarque ejecutar código (si desea o no ejecutar su programa) y privado (si no desea listar su código en la página de código recientes), haga clic en el botón enviar y observe su código ser ejecutado.
Ahora me presentan dos novedades: su versión en español y el lanzamiento de IDEdroid, una aplicación para Android desde la que podremos ejecutar código en más de 40 lenguajes de programación.
Podéis seguir sus novedades en su página de Facebook.
Bespin ahora es Mozilla Skywriter, el editor de código fuente
El editor online de código fuente que mozilla llamaba Bespin, ahora se llamará Mozilla Skywriter, moviéndose a github y ofreciendo la posibilidad de editar el código fuente de vuestra web sin necesidad de instalar nada en vuestro PC.
Con varias extensiones y una documentación extensa, es uno de los mejores programas existentes para permitir a un grupo de trabajo trabajar sobre el mismo código.
Imperdible para los programadores y diseñadores web.
Más información en el post oficial de Mozilla Labs
Vía momb
Analogue – Aplicación de código libre para crear salas de chat

Podéis usarlo para crear un canal de comunicación en vuestro proyecto, con una estética sofisticada y profesional y programado en php (código fuente disponible en rad-dev.org/lithium_anologue).
Cada sesión creada tiene un único identificador, generando una url diferente a cualquier otra, sin necesidad de registros previos.
Una buena opción para tener en nuestros favoritos.