
Ajax IM, al estar desarrollado en ajax, no necesita esperar refresco de la página. PArece bastante sencillo de usar y dispone de una página en la que podéis probar el sistema antes de decidir instalarlo en vuestra web: ajaxim.net.
Sitios y aplicaciones para aprender a programar y a diseñar. Para todos los niveles. Noticias y novedades del sector.

Ajax IM, al estar desarrollado en ajax, no necesita esperar refresco de la página. PArece bastante sencillo de usar y dispone de una página en la que podéis probar el sistema antes de decidir instalarlo en vuestra web: ajaxim.net.

Así me lo presentó, hace una semana, Ignacio Andreu, quien me comentó recientemente que están preparando un nuevo estilo estético en el portal:
Los usuarios pueden publicar artículos y tienen la posibilidad de ganar dinero si son clientes de Adsense. Configurando su cuenta pueden mostrar un banner de Adsense cada vez que alguien visita sus artículos. También tenemos grupos para crear comunidades sobre temas específicos. Los grupos tienen foros y se pueden asociar artículos a ellos.
Hemos escrito un artículo explicando Qué es debug_mode=ON. En él se explican nuestras intenciones, motivos, motivaciones y nuestra «visión» sobre el proyecto.
[…] llevamos en el proyecto mas o menos un mes, empezamos a hacer la web pública hace semana y media y tenemos casi 900 usuarios, 70 artículos y 80 grupos. ¡Estamos sorprendidos de la buena acogida que está teniendo!. Por supuesto la web va a tener muchas más funcionalidades de las que existen ahora, estamos abiertos a cualquier tipo de sugerencia que los usuarios puedan hacer. Hemos publicado una lista que iremos actualizando […]
A la hora de realizar un proyecto hay algo muy importante que muchas veces olvidamos: el hacer un correcto seguimiento de los errores.
Para ello lo mejor es usar alguna herramienta que nos ayude, y una de las mejores es Bugzilla. Esta herramienta web fue creada y usada por la fundación Mozilla y distribuida libremente en el año 1998. Por ello todos podemos descargarlo y usarlo para nuestro cometido, como ya lo hace la propia Mozilla.
Lo único que necesitamos para instalar el proyecto en nuestro servidor es tener un apache y mySQL como gestor de bases de datos, aunque también se puede adaptar para otros servidores HTTP e incluso otros gestores de bases de datos que cumplan las mismas características.
El sistema no solo registrará los errores, si no que se le podrán dar diferente prioridad, exponer recortes de código que pueden solucionar el problema, asignar los errores a un usuario determinado, notificárselo por correo, darle un tiempo máximo para solucionar la incidencia. Además la aplicación tiene una excelente estabilidad al ir ya por su versión 3.0.5 y una seguridad bastante aceptable.
Por último indicar que está bajo Licencia Pública Mozilla, la cual cumple con las reglas del código abierto y libre, pero además da la opción de que su software se pueda usar para proyectos de código cerrado.

En desafío binario promovemos la unión de programadores del habla hispana que vengan de cualquier parte del mundo, nuestra misión, es formar una comunidad de programadores en base a desafíos semanales que ustedes deberán resolver.
Semana a semana los usuarios registrados podrán participar de los desafíos propuestos, sumando BINS por cada desafío resuelto correctamente, existiendo un ranking de los programadores de acuerdo a la cantidad de BINS obtenida.
Nuestros desafíos requerirán técnica e investigación, por lo que recomendamos pensar bien los mismos antes de responder, investigar a fondo sobre el tema, discutir en los foros sin dar solución al problema y responder, dado que solo se admitirá el primer envío de solución por participante.
Cada X semanas, se realizará la entrega de premios a quienes tengan mayor cantidad de BINS, y permanecerán para siempre en la lista de programadores que han logrado alcanzar los más altos puestos de Desafío Binario.
Os dejo una captura para que tengáis una mejor idea de lo que tendréis disponible a partir de mañana.
Programar puede ser un verdadero suplicio si se intenta hacer aislado del mundo. La mayoría de los buenos programadores saben donde encontrar buenas rutinas, prácticas funciones que simplifiquen su tarea.
NotasWeb es una nueva red social en la que desarrolladores web pueden ayudarse mutuamente a la hora de programar un proyecto en Internet.
Jon Segador, el administrador de la web, me lo presenta de la siguiente forma:
NotasWeb es una red social de desarrolladores web donde se pretende entablar conversaciones entre miembros para colaborar en proyectos. También podrás tanto leer como escribir artículos sobre temas relacionados con el desarrollo web, etc.
Tiene mensajería interna, ranking de usuarios, etc, por lo que la interacción con otros usuarios es completa. También contamos con una sección de contacto para que puedas dejar tus sugerencias, que sin duda serán estudiadas y desarrolladas llegado el caso.
Un enlace importante para que todos los que trabajan en este tema lo tengan siempre presente.
La búsqueda de trabajo en los últimos tiempos ha cambiado radicalmente a la forma tradicional. Antes, para buscar trabajo tendríamos que recurrir a diferentes revistas especializadas, a la zona de trabajo de tu periódico favorito, a distintas organizaciones dedicadas a ello o llevando curriculums de negocio en negocio.
Ahora podemos buscar empleo cómodamente desde nuestro ordenador en las diferentes web existentes para este cometido.
Pero, ¿no te gustaría crear tu propia red de búsqueda de empleo?
Obviamente, podrías hacerlo desde cero, creando una web con la tecnología que quieras y montándolo sobre ello. Pero es mucho mejor partir de algo ya hecho y probado, y hoy os presentamos una buena alternativa.
Se trata de jobberBase, un interesante proyecto que va ya por la versión 1.5 y que nos ofrece casi todas las necesidades que tenemos y deseamos implementar en una web de estas características, como puede ser la creación de nuevas ofertas de empleo, la búsqueda de los mismos, paneles de administración, rss e incluso la opción de crear widgets para integrarlo en diferentes web.
Para instalar este proyecto en tu servidor es necesario que soporte php 5 y disponer de una base de datos mySql.
Como ejemplos creados con jobberBase tenemos a Metroempleos, del cual ya hablamos hace unos meses.

Tendréis que ir escribiendo el nombre buscado y esperar a que EstanLibres os muestre el resultado, verde o rojo, de los dominios formados.
Una opción en español que, como ellos mismos dicen, irán resolviendo los problemas y ampliando las funcionalidades.
Una de las mejores utilidades que tiene el CMS para la creación de blogs WordPress es el poderle cambiar de plantilla de una forma rápida y sencilla.
Lo que es difícil es realizar una plantilla propia y original, ya que no todos tenemos el don del diseño web en nuestro poder.
Suerte que hay otros que si lo tienen, y ponen a nuestra disposición sus creaciones para que los usemos en nuestro blog. WP Themes News se encarga de recopilarnos muchas de estas plantillas o temas (o themes) de los que circulan por la web.
Está especialmente orientado a esos blogs que se lo toman de una forma más profesional, ya que la mayoría de las plantillas son premium, es decir, de pago, y es que están diseñados por empresas importantes en este mundillo como pueden ser Press75, Solostream, Storelicious o WooThemes entre otros. Aunque también hay que decir que muchas están a un precio bastante asequible para la mayoría de nuestros bolsillos.
Pero aún así, tenemos bastantes temas gratuitos, y lo mejor es que la mayoría son de una calidad excelente, difíciles de encontrar sin pagar nada, y que nos harán dudar para elegir entre todos ellos.
Un buen directorio de temas para wordpress que siempre podremos tener a mano para cuando nos aburramos de ver día tras día el mismo diseño en nuestro blog.
Fuente: Xiberneticos.
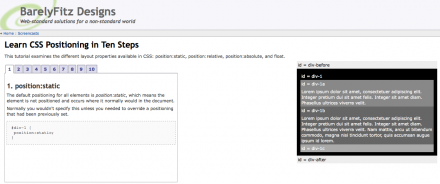
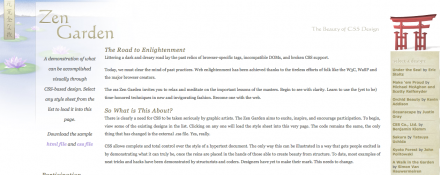
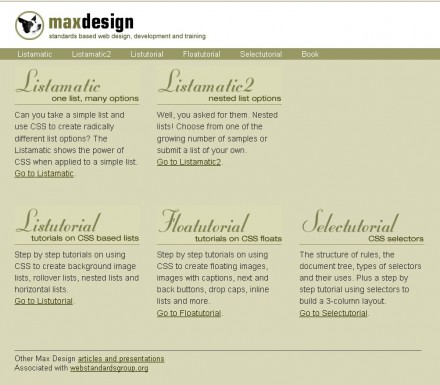
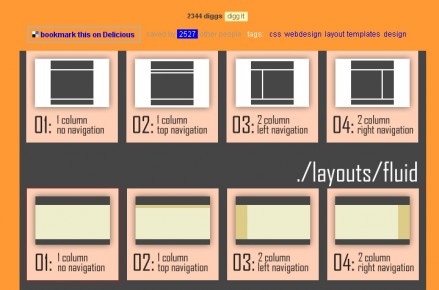
El diseño web es mucho más complicado de lo que parece, y una de las formas correctas de hacerlo es usando Hojas de estilos o CSS. No es nada fácil poderse manejar con ellas, pero tenemos suerte de que existan multitud de sitios donde podremos encontrar buenos tutoriales, ayudas o incluso trozos de código que podremos usar en nuestro sitio. A continuación os listamos 20 de estos sitios.


















Fuente: Six Revisions.
Aquí tenéis una web en la que podréis compartir los iconos y fondos de pantalla que habéis diseñado para ganar nombre y divulgar vuestro trabajo.
En caso de tener el gen del diseño desnutrido siempre podéis navegar entre el material publicado por otros usuarios bajando los archivos que creáis que se adaptarán perfectamente a vuestro estilo.
Todos los temas, fondos e iconos podrán ser instalados en vuestro ordenador (PC o MAC) siguiendo los consejos que IconBulk muestran en sus FAQs.
fuente: simplespark