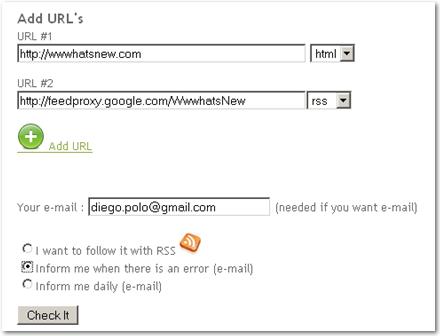
Seguramente todos los que tenéis un sitio web os gusta tenerlo organizado y bien desarrollado para que sea fácil de leerlo por todos los usuarios. Valid Checker os ayuda a mantenerlo así.
Se trata de una web que analiza el formato correcto del html, css o rss de las direcciones que indiquéis (hasta un máximo de 10) y os envía un email cada vez que encuentre un error.
En realidad podéis suscribiros al estado de vuestro sitio web por rss, recibir el estado por email cada día o recibir un email sólo cuando se hayan encontrado errores:
Muy útil cuando se realizan modificaciones en la web y perdemos algún dato importante que hace nuestro sitio difícil de ser leído por algunos navegadores o lectores de rss.
Gracias Alba por el enlace.




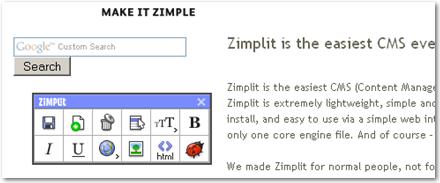
 Opciones para crear sitios web que puedan ser editados por el propio usuario existen cientos. La carrera para conseguir el más sencillo, que permita liberar el trabajo del webmaster para que el propio cliente se encargue de actualizar los textos de sus sitios web, parece no acabar nunca.
Opciones para crear sitios web que puedan ser editados por el propio usuario existen cientos. La carrera para conseguir el más sencillo, que permita liberar el trabajo del webmaster para que el propio cliente se encargue de actualizar los textos de sus sitios web, parece no acabar nunca.
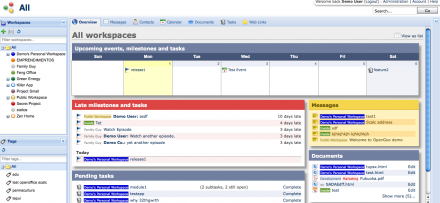
 Siempre es bueno navegar entre los directorios de
Siempre es bueno navegar entre los directorios de 



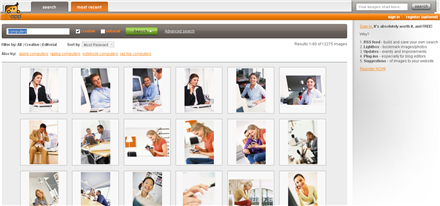
 Me presentan
Me presentan  Muchas palabras tienen un color asociado, o eso piensa mucha gente. Para comprobar tal afirmación la gente de
Muchas palabras tienen un color asociado, o eso piensa mucha gente. Para comprobar tal afirmación la gente de