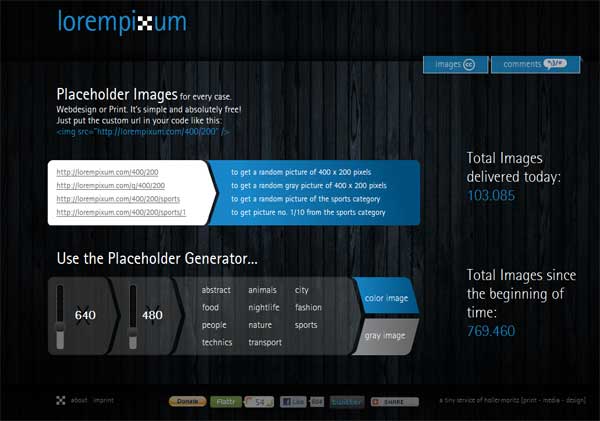
Un recurso muy importante para esas etapas de plantilla o borrador, donde aún no se cuenta con la imagen final que rellenara un espacio determinado en el diseño web, puede ser lorempixum, un aplicativo muy útil que nos ayuda con esta ardua tarea en tiempo de diseño.
El proceso es muy sencillo, por medio de una declaración inline, como por ejemplo con las siguientes sintaxis:
https://lorempixum.com/400/200/nature
“ toma una imagen aleatoria de 400 í— 200px de la categoría de nature”.
https://lorempixum.com/g/300/200to
“inserta una imagen aleatoria en escala de grises de 300 í— 200px”
https://lorempixum.com/400/200/people /1to
“muestra la imagen 1 de 10 de la categoría people”.
Este sitio cuenta con las siguientes categorías disponibles: abstracto, animales, ciudad, comida, noche, vida, moda, gente, naturaleza, deportes, tecnología y transporte, siendo un buen recurso para bocetos de diferentes tipos.


 Implementar esta técnica suele llevar algo de tiempo, especialmente cuando tenemos muchos sprites. Pero para eso, existe
Implementar esta técnica suele llevar algo de tiempo, especialmente cuando tenemos muchos sprites. Pero para eso, existe