Pocas cosas en la vida se pueden ocultar o tener acceso a ellas porque en varias ocasiones no tenemos las herramientas necesarias para conocer datos que nos gustaría tener a nuestra disposición o no contamos con el poder adquisitivo para poseer tecnología de última generación por sus altos costos.
Una de esa aplicaciones que nos pueden ayudar a obtener información de qué tecnología utilizan los sitios web o blogs que más frecuentamos es BuiltWith que ya se desde Julio del 2007, con base en Silicon Beach, Manly, Australia, ha brindando su valioso aporte de forma gratis y ahora en día con una familia de aplicativos que encierran una amplia gama de importante información.
Parte de la información que nos muestra está dividida por sección tales como Frameworks, Información detallada del archivo, CMS del sitio, codificación, información del servidor, publicidad, widgets, análisis y seguimiento, contenido proporcionado por otras redes sociales como otros aspectos de gran magnitud.
Como pueden ver, la información que esta herramienta proporciona es amplia, puede servir para marcar los tipos de tendencias que actualmente ocupan los diferentes sitios web que conocemos para rentabilizarse o en su defecto promocionarse, también podrían realizar un estudio de mercado sobre las diferentes tecnologías que ocupan una línea determinada de páginas web.
También lo podemos encontrar como una extensión de navegador lo cual permitirá que una vez lo tengamos instalado y activado con un doble clic deje revisar todos estos datos de la página que tengamos cargada en ese momento, por medio de una ventana emergente que proporcionará la información antes detallada.
La idea de todo esto es ayudar a los usuarios que trabajan desarrollando sitios web a conocer las herramientas que más están siendo adoptadas por la mayoría de sus propios colegas. Compartiendo conocimiento se deducen los estándares para estas áreas y una mejor práctica de las futuras tendencias según van emergiendo nuevas tecnologías.
Esto ayuda a las nuevas generaciones que desean incursionar en estos ambientes, porque tienen un desarrollo más rápido y amplio en vista que tienen referencias de lo usado hoy en día en el área de tecnología, de esta forma permitiéndoles triunfar en sus carreras por estos beneficios con los que en un inicio la nube no contaba.
Categoría: Programación y Diseño
Sitios y aplicaciones para aprender a programar y a diseñar. Para todos los niveles. Noticias y novedades del sector.
Introducción a JQuery Mobile
JQuery es un Framework Javascript, ampliamente usado por muchos desarrolladores de sitios webs. Este Framework sirve para incrementar la velocidad de desarrollo con Javascript, encapsulando muchas tareas comunes que se realizan cuando usamos el lenguaje JavaScript.
Por otro lado JQuery Mobile consiste en un framework javascript para creación de sitios webs optimizados para los dispositivos móviles más populares. Agrega una capa más al JQuery tradicional y busca suplir algunas necesidades que los programadores de dispositivos móviles padecen.
Antes de que aparecieran estas herramientas, los desarrolladores tenían casi que programar para cada dispositivo en concreto. Esto provocaba muchas horas de trabajo para la creación y mantenimiento de estos sitios.
Con la aparición de JQuery Mobile, nos abstraernos de la lógica específica de cada dispositivo y de este modo los programadores podemos dedicarnos a lo que realmente importa.
JQuery Mobile funciona bien. Si bien se trata de un proyecto muy nuevo, con pocos meses de vida, ya está dando mucho que hablar, afianzándose cada día más como el framework estrella para la creación de sitios webs para teléfonos y tablets.
Características de JQuery Mobile
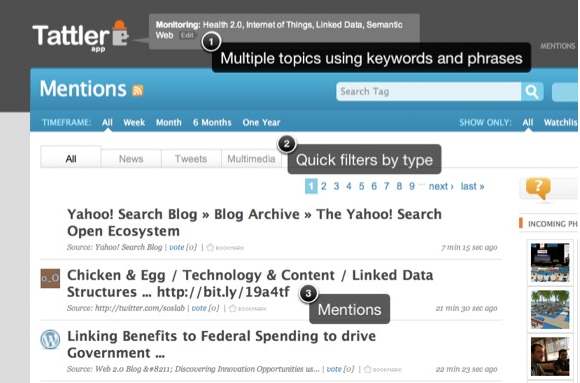
Monitorea los temas de tu interés con Tattler App, de código libre
Los contenidos publicados en Internet se multiplican a gran velocidad. Los buscadores tradicionales muchas veces se quedan cortos a la hora de conocer determinadas tendencias o recibir todas las actualizaciones en ciertas áreas.
No siempre resulta posible catalogar o acceder a la mejor información. Sin embargo, y si bien existen buscadores orientados a las redes sociales o herramientas para monitorear temas o palabras claves, hoy les traigo una aplicación open source, que se adapta perfectamente a estas necesidades.
Su nombre es Tattler App, y con ella podremos buscar, supervisar y realizar seguimiento de los temas que nos interesen, a través de diferentes fuentes, como blogs, sitios webs, sitios de noticias, contenidos multimedia, redes sociales, etc.
Es decir que con Tattler App podremos monitorear ciertos temas, pero efectuando un seguimiento muy exhaustivo, ya que la herramienta utiliza una gran cantidad de fuentes. La aplicación busca y agrupa toda la información relacionada con un tema en concreto, pero usando los criterios de la web semántica.
Los resultados encontrados por Tattler App se visualizan en nuestra pantalla como si fuera un sitio al estilo de Meneame o Digg, pero usando parámetros de búsqueda más innovadores, y más cercanos a la web semántica, que otras herramientas de monitoreo. La información proviene de portales como Flickr, Twitter, Facebook, etc.
Tattler App fue creada por la empresa Phase2 Technology, y si bien se basa en un módulo de Drupal, en realidad son tres módulos los que interactúan. Por otra parte, la descarga de Tattler App, incluye la instalación de Drupal.
Es decir que la instalación y requerimientos para instalar Tattler App no difieren mucho de los de Drupal. Pero lo novedoso de esta herramienta es que se basa en conceptos de la web semántica para filtrar la búsqueda de la información que estamos precisando. Cabe aclarar que si ya conoces Drupal, la instalación de esta aplicación te resultará sencilla. También necesitarás algunas Api Keys, como la de OpenCalais, la de Flickr, etc.
En síntesis, Tattler App es una gran aplicación que permite adentrarnos en el futuro, acercándonos a una web, buscando, recopilando y organizando las temáticas, sobre las que debemos estar pendientes o aquellas que sean necesarias para nuestro trabajo. Ideal para periodistas, especialistas en Marketing, Community Managers, bloggers, escritores y redactores web, entre otros profesionales.
WordPress UI Labs – plugin para experimentar características para WordPress
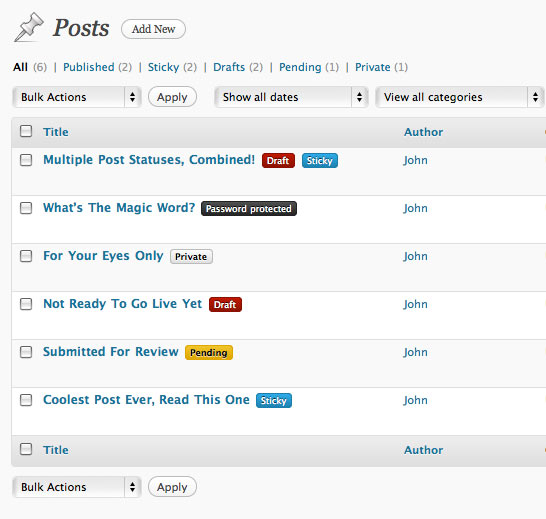
¿Te gustaría probar algunas de las funcionalidades que WordPress podría incorporar en futuras versiones? Para eso tienes a WordPress UI Labs, un plugin no oficial creado por John Onolan donde nos permitirá a los usuarios acceder a las posibles mejoras que se realizarán en el panel de administración de WordPress. Viene a ser el equivalente a GMail Lab, pero de manera no oficial y tampoco vinculante a las decisiones que finalmente se tomen en WordPress a la hora de realizar mejoras.
Por ahora, sólo está disponible el primer experimento, donde los usuarios podremos asignar colores a cada uno de los estados de cualquier entrada, de manera que podamos gestionar mejor las mismas en función de sus estados. Por lo que se puede leer en los comentarios, esta funcionalidad mediante este plugin no funciona para instalaciones de WordPress que no esté en inglés.
ZEN – Un reproductor de audio para la web con tecnología HTML5 y CSS3

Zen está basado en el reproductor JPlayer, no obstante, incluye algunos cambios que consisten en la aplicación de estilos y en algunas cualidades de HTML5 añadidas.
Zen es un reproductor de sonidos para la web que busca la simplicidad y la usabilidad, y como todos los reproductores, se mostrará en la página web un pequeño cuadrado en donde se encuentran los controles para reproducción. ZEN puede reproducir archivos mp3, oga o m4a.
Instalación
1 – Descargar el código fuente desde el repositorio github.com (Haz clic en “Downloads” y podrás descargar el ZIP con todas las carpetas y archivos).
2 – Descomprime el archivo ZIP en tu disco y sube a tu sitio web.
3 – Coloca dentro de la carpeta “audio” los archivos de audio que quieras que se reproduzcan con ZEN.
4 – Agrega los JS y CSS necesarios en el encabezado html (head) que son los siguientes:
Continúa leyendo «ZEN – Un reproductor de audio para la web con tecnología HTML5 y CSS3»
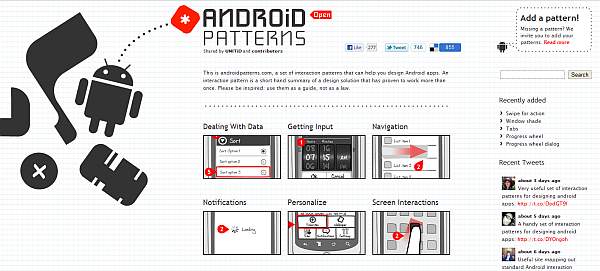
AndroidPatterns – guía de patrones de interacción orientativa para tus aplicaciones Android
Cuando se desarrolla una aplicación para un dispositivo móvil, uno de los factores que hay que tener en cuenta en la misma es la facilidad de uso, de manera que su manejo no revista dificultad para los usuarios que se instalen dicha aplicación en sus terminales móviles. Para ayudar a los desarrolladores de aplicaciones para Android, existe Androidpatterns, una ayuda que les va a ir genial a la hora de plantear la interacción de sus aplicaciones para cumplir con dicho objetivo.
Se trata de una guía visual en el que se pone de manifiesto una serie de situaciones, dentro de las cuales se muestra de manera gráfica la forma en el que las aplicaciones han de interactuar. Básicamente, se hace a nivel orientativo, no debiéndose tomar como una regla o una ley estricta, tal y como advierte en dicha web.
Además, los usuarios que no encuentren un patrón de interacción para una situación concreta, también pueden enviar sus propuestas, bajándose previamente un kit desde el que partir la creación del patrón de comportamiento.
Sin duda, un recurso interesante para llevar a cabo el desarrollo de aplicaciones para Android, ideal para ampliar la lista que os presentamos recientemente.
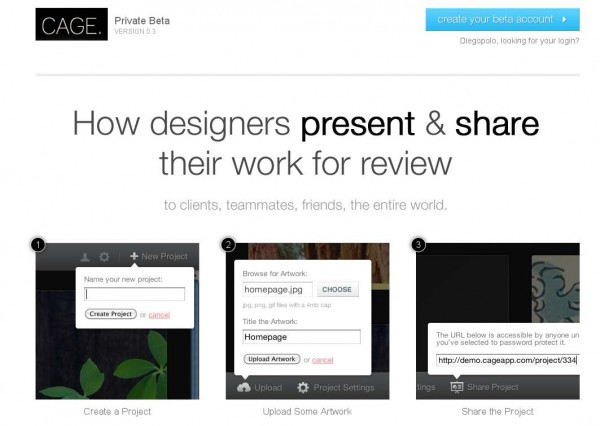
Cage – Una revolucionaria forma de presentar proyectos gráficos a los clientes
Si trabajáis creando diseños, ya sean webs, carteles publicitarios, banners o cualquier otro trabajo de este tipo, seguramente conoceréis los problemas que existen a la hora de obtener la aprobación final del cliente.
Emails que van, emails que se pierden, sistemas de gestión de proyectos donde el cliente nunca entra, llamadas donde se discuten temas sin firmar nada… es eso lo que cageapp.com pretende evitar.
Se trata de una aplicación que simplifica al máximo la discusión de imágenes de un proyecto gráfico. Sólo tenemos que crear un proyecto y asociar imágenes al mismo, cada una tendrá una url asignada que, al compartirla con el cliente, podrá ser comentada poniendo notas sobre ella.
Para probarlo, después de pedir una invitación en su sección de contacto (podéis usarlo con el código de invitación awesome), os dejo con una imagen en la que ya he añadido una nota. Podéis incluir más notas sin necesidad de registro, sólo tenéis que usar el ratón para elegir el tamaño y la posición de la misma.
Os dejo con el ejemplo aquí: diegopolo.cageapp.com/project/862
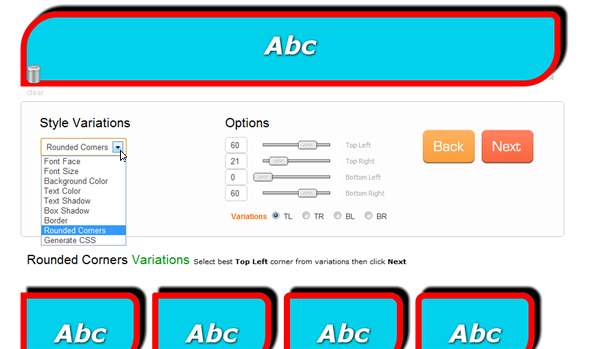
i2style – Generador de banners y badgets en CSS
Si trabajáis con diseño web y queréis empezar a jugar con las propiedades CSS de banners, echad un vistazo en i2style, la nueva herramienta de sciweavers.org.
Se trata de una aplicación en la que podemos alterar las propiedades de texto, colores, tamaños y sombras de un banner, creando desde botones hasta anuncios enormes que podremos incluir en nuestro sitio web.
El resultado es un código limpio en CSS y HTML, siendo excelente también para uso educativo, aprendiendo a ver los efectos causados en un diseño cuando se modifican los valores de las variables de la hoja de estilos.
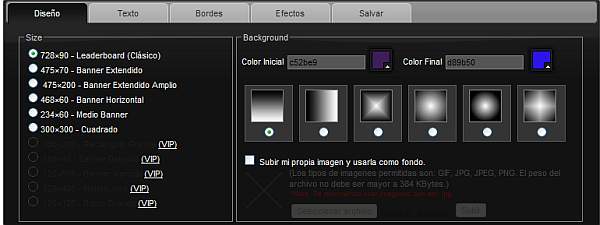
Crearbanner – una forma sencilla de crear banners
No todo el mundo tiene porque conocer el manejo de programas de edición gráfica. En caso de que necesiten crear un banner, Crearbanner es una solución que en su versión gratuita y sin necesidad de registros, podrán crear sus propios banners configurando una serie de opciones básicas.
En caso de que opten por la versión de pago, además de no contar con la marca de agua que se añaden en la opción gratuita, dispondrá de una serie de diseños más, más fondos para usar, más texturas, y en definitiva, dispondrán de una amplia librería de cliparts con los que dar rienda suelta a sus necesidades de diseño para el banner.
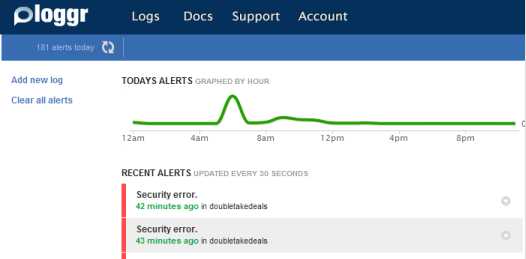
loggr – Nuevo sistema que avisa cuando pasa algo específico en nuestra web
Imaginemos que tenéis una tienda virtual y queréis recibir un aviso inmediato cada vez que se realice una compra, o cada vez que alguién pulse en el carrito, o cada vez que se acceda a una categoría inmediata… o queréis ser avisados cuando alguien pulse el enlace de Patrocinios de vuestro blog, o cuando accedan a la sección de comentarios… en estos momentos es cuando Loggr pretende ayudarnos.
Se trata de un sistema que me han presentado hoy y que ha empezado a repartir invitaciones entre todos los que lo solicitaron en su página principal. Después del registro podemos empezar a configurar alertas usado su API.
Podemos registrar un número indeterminado de eventos, con posibilidad de buscarlos y obtener los detalles de cada uno de ellos.
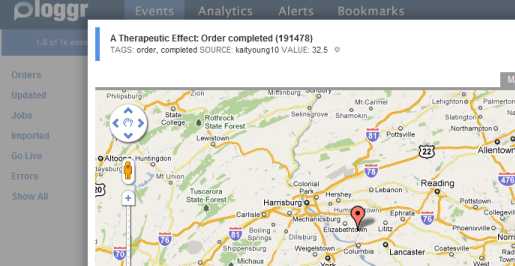
Si el evento incluye información geográfica (ser avisados cuando alguien de Madrid visite el carrito de la compra, por ejemplo), loggr mostrará un mapa para aumentar los detalles del mismo.
Para crear cada evento es necesario usar la API de la aplicación, algo relativamente sencillo después de consultar la documentación del sistema.
Un interesante sitio para tener nuestra web bajo control.