Adaptar nuestros sitios web a los dispositivos móviles ya es algo más que una opción, ahora es una obligación.
Cada día aumenta el tráfico recibido de smartphones y otros dispositivos móviles de reducida pantalla, con lo que nuestro diseño tiene que estar adaptado a estas «nuevas» formas de navegar.
Para ello existen varias extensiones en diferentes CMS, pero lo que quiero presentaros ahora puede aplicarse a cualquier sitio web, independiente del sistema de gestión de contenido que use.
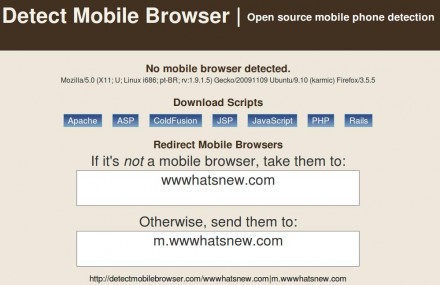
Se trata de detectmobilebrowser.com, una web que nos pregunta, en su única página, hacia donde queremos enviar el tráfico recibido desde móviles, mostrando posteriormente la posibilidad de bajar el script en varios lenguajes de programación (php, asp, jsp, rails…).
Podéis crear una versión móvil de vuestro sitio usando cualquiera de las opciones que comenté hace unos meses.





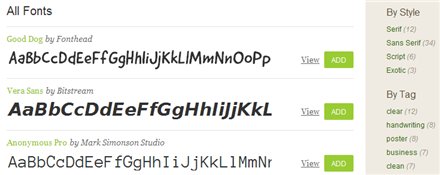
 Una de las cosas que más limita el trabajo de los diseñadores web es la imposibilidad de mostrar texto con cualquier tipo de fuente. Siempre depende de las fuentes instaladas en las máquinas de los lectores, con lo que no podemos confiar en tipos de letra diferentes de las habituales.
Una de las cosas que más limita el trabajo de los diseñadores web es la imposibilidad de mostrar texto con cualquier tipo de fuente. Siempre depende de las fuentes instaladas en las máquinas de los lectores, con lo que no podemos confiar en tipos de letra diferentes de las habituales.
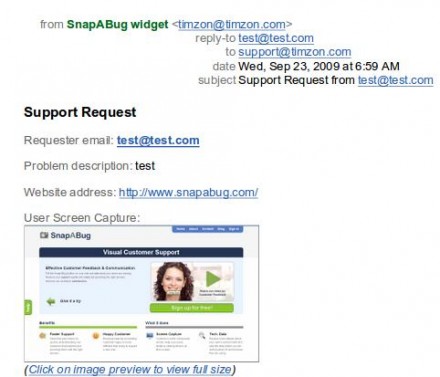
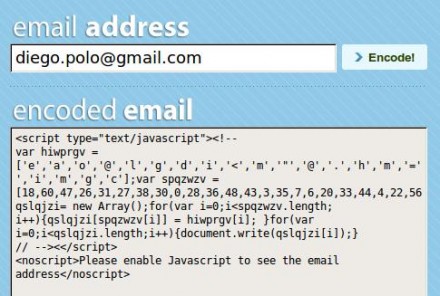
 Divulgar la cuenta de email en formato de texto directamente en una página web es un grito de atención a los robots que los capturan para enviar spam, por eso existen varias opciones que crean imágenes mostrando el email, escondiendo la información a los ojos automáticos.
Divulgar la cuenta de email en formato de texto directamente en una página web es un grito de atención a los robots que los capturan para enviar spam, por eso existen varias opciones que crean imágenes mostrando el email, escondiendo la información a los ojos automáticos.
 Si necesitáis conocer los hábitos de los visitantes de vuestro site grabando un vídeo con los clicks y acciones realizadas por cada uno de ellos, clixpy os puede ayudar.
Si necesitáis conocer los hábitos de los visitantes de vuestro site grabando un vídeo con los clicks y acciones realizadas por cada uno de ellos, clixpy os puede ayudar.
 Si no estáis a gusto con el buscador existente en vuestra web y queréis ofrecer algo más rápido y sofisticado, os invito a probar
Si no estáis a gusto con el buscador existente en vuestra web y queréis ofrecer algo más rápido y sofisticado, os invito a probar 
 Si queréis instalar un chat en la Intranet de vuestra empresa o descubrir la forma de crear un sistema de mensajería instantánea usando Ajax, aquí os dejo un script gratuito que podéis bajar e instalar en vuestro proyecto web.
Si queréis instalar un chat en la Intranet de vuestra empresa o descubrir la forma de crear un sistema de mensajería instantánea usando Ajax, aquí os dejo un script gratuito que podéis bajar e instalar en vuestro proyecto web.