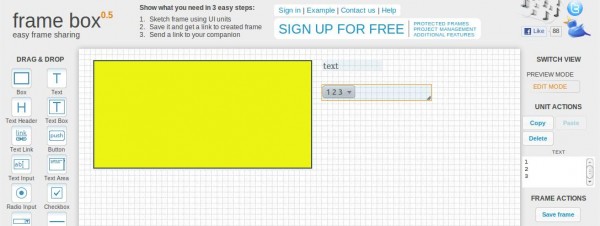
Si necesitáis crear una página web con alguna aplicación para vuestra Intranet, por ejemplo, echad un vistazo en framebox.org.
Se trata de una herramienta que, sin necesidad de registro, ofrece la posibilidad de dibujar los componentes necesarios en la mayoría de aplicaciones, siendo ideal para sustituir el lápiz y el papel enfrente de los clientes que la están solicitando.
Creado con Javascript solo tenemos que arrastrar los elementos que deseemos y ponerlos en la posición adecuada, siendo posible añadir textos para tener un registro de lo que se está pidiendo.