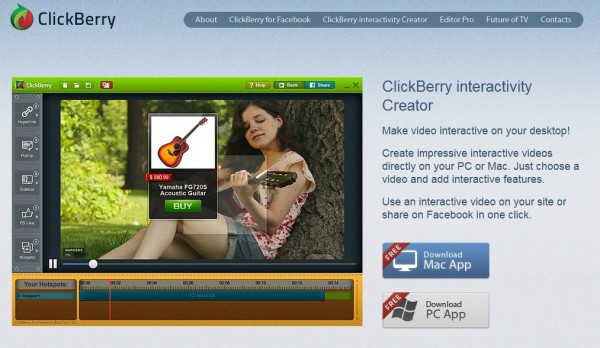
Si queréis poner enlaces, botones de «me gusta», popups, widgets y otros elementos interactivos dentro de vuestro vídeo, echad un vistazo en clickberry.com/cic.
Se trata de una aplicación creada con Adobe Air, para Windows y Mac, que permite añadir objetos de varios tipos que pueden activarse y desactivarse durante la visualización del vídeo. Es posible, así, mostrar un enlace en un momento determinado, un menú visible constantemente o un botón al pasar el ratón sobre el logo, componentes que pueden editarse fácilmente al trabajar cada uno en una capa independiente dentro del programa.
El editor es gratuito, aunque existe una versión profesional con la que pueden realizarse muchas más acciones. En el mismo sitio web también podemos encontrar un editor para vídeos de Facebook, existiendo una aplicación para iPad para poder realizar edición en el material guardado en nuestra cuenta.
Link: clickberry.com | Vía addictivetips.com