
Mucho hemos hablado de Google+ y mucho le hemos reprochado de que no disponga de API por la cual los desarrolladores puedan construir terceros servicios con los que interactuar. Pues bien, hay buenas noticias en este sentido, y es que a partir de ahora, Google+ acaba de lanzar su primera API. Así lo informan en googleplusplatform.blogspot.com, con los detalles que todo programador necesitará para empezar a programar aplicaciones que usen los datos de Google Plus.
Se trata de un primer paso que permitirá a los desarrolladores crear aplicaciones, registrarlas y recibir una API Key con las que usar las primeras funciones disponibles, permitiendo compartir contenidos de forma pública, identificarse o incluso mantener conversaciones. Las aplicaciones deben cumplir tres pautas sencillas: poner al usuario en primer lugar, ser transparentes, y de respeto a los datos del usuario.
De momento son pocas las funciones, con lo que por ahora no podremos interactuar, desde futuros terceros servicios, de forma privada con nuestros contactos.
Los programadores podrán consultar los detalles en developers.google.com/+, donde irán anunciando las novedades.

Etiqueta: api
Twitter ofrece API para que terceros puedan subir imágenes en sus desarrollos
 La semana pasada ya os anunciábamos la nueva característica de Twitter por la cual nos permite a los usuarios subir nuestras propias imágenes a su servicio sin necesidad de tener que usar terceros servicios, todo gracias a la colaboración con Photobucket. Pues bien, esta posibilidad estaba limitada a su interfaz web, y como era de esperar, tarde o temprano los clientes de este servicio podrían adoptarlo, para lo cual tendrían que liberar una API.
La semana pasada ya os anunciábamos la nueva característica de Twitter por la cual nos permite a los usuarios subir nuestras propias imágenes a su servicio sin necesidad de tener que usar terceros servicios, todo gracias a la colaboración con Photobucket. Pues bien, esta posibilidad estaba limitada a su interfaz web, y como era de esperar, tarde o temprano los clientes de este servicio podrían adoptarlo, para lo cual tendrían que liberar una API.
Pues bien, esa API ya está disponible para que desarrolladores terceros puedan actualizar sus aplicaciones y permitir a sus usuarios subir sus imágenes directamente a Twitter, marcando una serie de directrices a seguir para la integración de la API en sus desarrollos, tanto para subir imágenes como para representar los contenidos dentro de los mismos, como bien indica en la nota aparecida en el blog para desarrolladores de Twitter.
Además, en el mismo post dejan claro que próximamente esta capacidad, la de subir imágenes a su servicio directamente, pronto estará disponible también para la versión móvil de Twitter. En cualquier caso, las imágenes que podemos subir en Twitter son en JPG, en PNG y en GIF estático, nada de GIFs animados.
Vía: TechCrunch
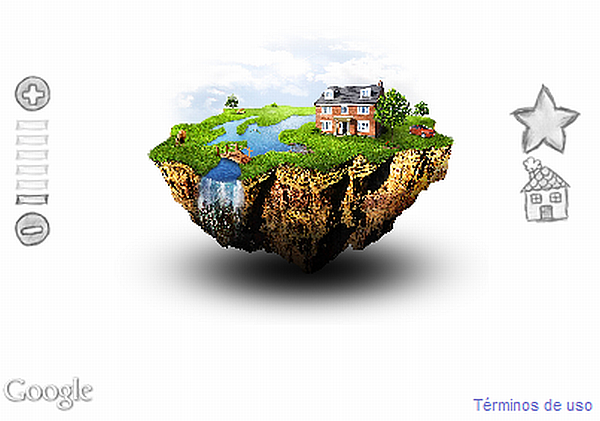
Ejemplos de lo que se puede hacer con la API de Google Maps

¿Os imagináis poder navegar por cualquier imagen como si de un mapa de Google Maps se tratase? Pues ésto si es posible gracias a la API de Google Maps, y quien ya se ha puesto manos a la obra ha sido Mike Gleason, quien ha creado dos claros ejemplos de navegación por las imágenes usando los controles de Google Maps, uno de ellos con los controles personalizados.
Pero ahí no queda la cosa, ya que además de dejarnos estos ejemplos, nos deja también un tutorial paso a paso para que, si nos da la picada de probarlo, podamos hacerlo con cualquier imagen que deseemos, pudiendo usar también su código que nos ha dejado para tal fin.
Vía: GoogleMaps Manía | Enlace: Blog de Mike Gleason
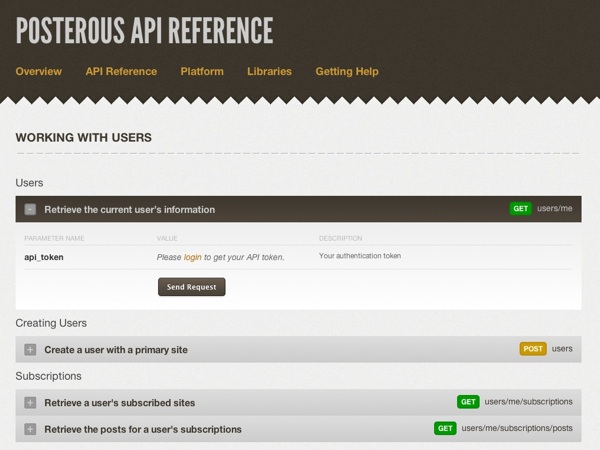
Posterous se convierte en un poderoso rival a WordPress Multisitios con su nueva API

Desde su primera aparición, poco a poco Posterous fue convirtiéndose en una potente herramienta de publicación online que hoy da un paso más anunciando su nueva API, rivalizando así a plataformas como WordPress Multisitio.
Con esta API, los desarrolladores podrán crear varias publicaciones, pudiendo sobre cada una de ellas añadir usuarios y establecerles temas visuales personalizados, aunque también podrán manejar los datos de los mismos, como usuarios, blogs, comentarios, u otro tipo de datos. La ONG Oxfam ha sido uno de los primeros usuarios en usar esta API en una de sus campañas para llevar a sus usuarios, mediante la concienciación y la participación, a crearse un blog en la dirección grow.gd bajo un tema de Posterous.
Vía: TNW
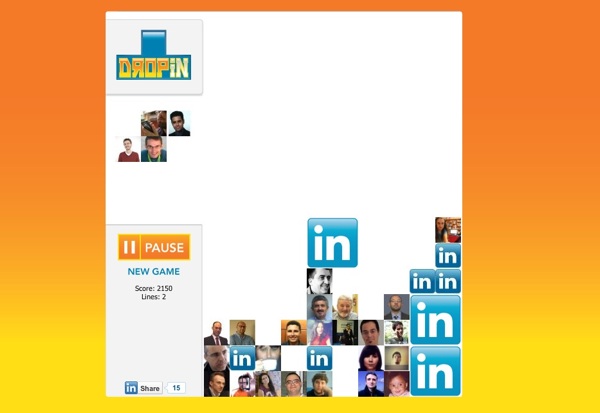
DropIn ”“ un Tetris muy "LinkedInizado"

En LinkedIn HackDay han querido celebrar el 27 aniversario del mítico juego Tetris de una forma muy original y relacionada con esta red social. Y lo celebran creando una versión propia del Tetris, llamado DropIn, donde las figuras que caen son figuras que en vez de colores contienen las miniaturas de nuestra red de contactos en LinkedIn.
¿Cómo se juega? Pues como en el original, donde veremos caer estas figuras que iremos moviendo y girando de tal manera que vayamos creando líneas que irán desapareciendo para evitar que las figuras lleguen al techo del juego. Para poder jugar, tan sólo nos hace falta entrar con nuestra ID de LinkedIn, a través del botón que tenemos al inicio del juego.
DropIn es una muestra de lo fácil que es la implementación de las APIs javascript de la Plataforma de LinkedIn, según uno de sus autores.
Vía: Blog de LinkedIn | Enlace: DropIn
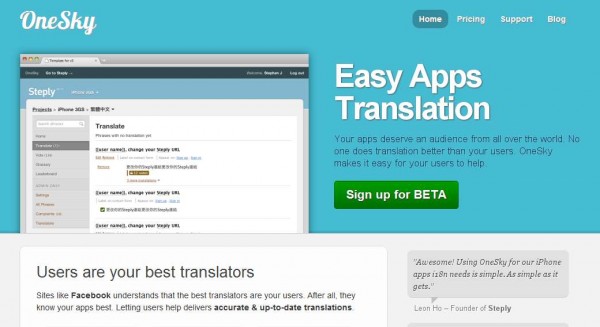
OneSky – Para que tus usuarios ayuden en la traducción de tu aplicación

Seguramente todos vosotros conoceréis la historia de los miles de usuarios que ayudaron a traducir Twitter en otros idiomas, algo que muchas otras aplicaciones han realizado, creando una sección de traducción en la que cualquiera puede colaborar ayudando a traducir textos y votar por los trabajos ya realizados.
Esto es lo que ofrece OneSky, un sistema que podemos usar para que los usuarios de nuestra aplicación ayuden en el complejo trabajo de traducirlo en otros idiomas.
Siendo gratuito en su estado beta, OneSky no necesita instalación, ya que nuestra aplicación de traducción se guarda en sus servidores. Podemos recrutar traductores por Facebook, por ejemplo, o usar traductores automáticos para no empezar desde cero.
El resultado puede integrarse de varias formas a nuestra app, existiendo SDK y API.
Link: OneSky | Vía momb
Google lanza API para su Google Tasks
 Si alguno de vosotros aún usa la opción de «tareas» de la cuenta de google, llegan buenas noticias: Ya hay API.
Si alguno de vosotros aún usa la opción de «tareas» de la cuenta de google, llegan buenas noticias: Ya hay API.
Google Tasks prometía grandes cosas al añadirse dentro del panel de control de Gmail. Muchos pensamos que podría transformarse en un sistema de gestión de tareas integrado con el email, con fechas pendientes, asignación de responsabilidades y demás funciones que cualquier sistema semejante tiene.
Los años pasaron y Google Tasks continúa siendo lo mismo: una lista de textos que podemos eliminar o ampliar fácilmente, sin más funciones.. hasta ahora.
Con el lanzamiento de API para Google Tasks, se abre la puerta para que los programadores puedan crear sistemas que usen y actualicen esos datos, con lo que podríamos tener, dentro de poco, un sistema de gestión de proyectos alimentado facilmente desde el panel de Gmail, por ejemplo.
De momento no hay mucha información adicional, aunque podéis navegar por la página de dicho componente en code.google.com/apis/tasks
Vía googlesystem
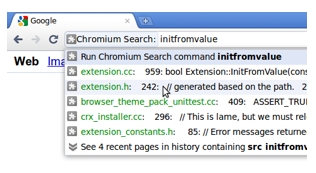
Omnibox – Algo que no sabías sobre el navegador Chrome
 Google tiene una tecnología bastante escondida (incluso han llegado rumores de que podría eliminarla dada la escasa popularidad que ha acaparado últimamente) la API de Omnibox, una tecnología con la que cualquier desarrollador puede crear una extensión para Google Chrome.
Google tiene una tecnología bastante escondida (incluso han llegado rumores de que podría eliminarla dada la escasa popularidad que ha acaparado últimamente) la API de Omnibox, una tecnología con la que cualquier desarrollador puede crear una extensión para Google Chrome.
Esta extensión estará dotada de cambios en la barra de direcciones que permitirán navegar por cualquier lado (pestañas, servicios, etc) con tan solo escribir una pequeña función y luego la palabra que deseemos. Para ver un ejemplo, podemos instalar esta extensión que permite movernos a través de las pestañas con tan solo escribir: sw tab> y seguido de la palabra en cuestión.
Por ejemplo, si tenemos cinco pestañas que en las cuales hay dos con Amazon y tres con WWWhatsnew podemos escribir, sw tab> wwwhatsnew y directamente nos aparecerán los tres resultados de las pestañas que tenemos abiertas, seleccionamos una y nos aparecerá.
Si aún no te ha quedado claro el funcionamiento de esta nueva tecnología, te invitamos a ver el vídeo del final del artículo, en donde los desarrolladores de Quora nos enseñan una pequeña extensión desarrollada por ellos mismos en donde se utiliza esta tecnología.
Por ultimo, cabe decir que animamos a los desarrolladores a crear extensiones de este tipo, de esta forma harán verdaderamente más fácil la vida a los internautas y una clara ventaja en la accesibilidad a los sitio web, como bien demuestran los desarrolladores de Quora:
Continúa leyendo «Omnibox – Algo que no sabías sobre el navegador Chrome»
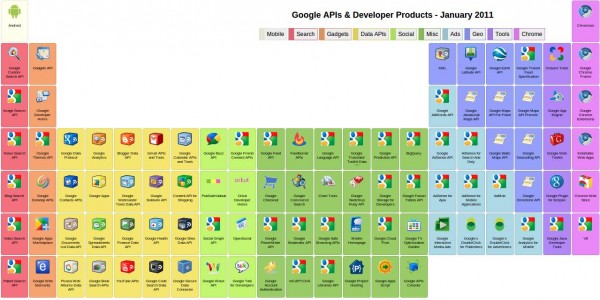
Google presenta su propia tabla periódica

Lo que veis en la imagen es lo mostrado en code.google.com/more/table, una «tabla periódica» con las APIs y los productos para desarrollo que Google tiene en la actualidad.
Podemos encontrar varias aplicaciones que los programadores usan para realizar sus mashups, desde las APIs de Google Maps hasta la de Gmail, con un código de colores identificando la rama de cada una.
Una original forma de presentar la colección de recursos disponibles y que, por el título (Google APIs & Developer Products – January 2011), parece que mantendrán siempre actualizada.
Vía techcrunch
Integra en cualquier web el sistema de facturación electrónica de endeve.com
 En endeve.com, el sistema que nos permite emitir facturas, registrar gastos y acceder a los datos de clientes, han publicado su API para que cualquier sitio web pueda integrar sus funciones.
En endeve.com, el sistema que nos permite emitir facturas, registrar gastos y acceder a los datos de clientes, han publicado su API para que cualquier sitio web pueda integrar sus funciones.
A través de la API, los desarrolladores tendrán acceso a toda la gestión de sus facturas y sus contactos mediante una sencilla interfaz REST (Representational State Transfer). El acceso a la API es totalmente gratuito y está disponible para todos los planes de endeve. Sólo es necesario tener una cuenta en endeve y obtener el token de acceso para autentificar todas las peticiones.
Podéis consultar toda la documentación técnica en el área de desarrolladores de endeve. En bitzen.net, por ejemplo, ya han implantado el sistema.
