Está claro que sigue creciendo la moda de crear videojuegos y startups al estilo RPG realista, como puede ser un Sims, un Second Life o un Foursquare con logros desbloqueables a medida que vamos realizando según qué actividades.
La manera en que funciona Kwestr es parecida al sistema del conocido Foursquare: a través de un sistema de «badges» puedes ir creando retos y objetivos que tú mismo te propongas, como ser vegetariano por un día, estudiar unas determinadas horas, ir al gimnasio, quedar con un amigo en concreto… somos nosotros los que añadimos los objetivos que creamos más convenientes para desbloquear nuestros propios logros en Kwestr.
Nuestros propios contactos de Facebook y de redes sociales varias serán los que tendrán que dar el visto bueno a los logros que van siendo realizados, y también podremos colgar imágenes a través de Flickr o Instagram para demostrar que realmente hemos desbloqueado los objetivos propuestos en este realista RPG.
Link: Kwestr | Vía: Seetio
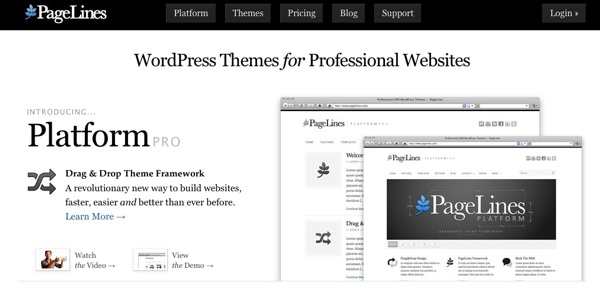
PageLines lanzará su "App Store" de secciones para incluir en los diseños para WordPress
Igual puede ser bastante aburrido el desarrollo visual de cualquier sitio web si te tiene que realizar a base de códigos. PageLines es un framework que permite tanto a diseñadores, desarrolladores, como a otras personas, el desarrollo visual de sus sitios web para WordPress sin la necesidad de trabajar con códigos, ya que tan sólo necesitan seleccionar los diferentes elementos que tienen a su disposición para arrastrarlos y soltarlos dentro del desarrollo del diseño que estén construyendo, modificando cada elemento del diseño según lo deseen, obteniendo resultados profesionales en pocos minutos.
Hoy tenemos noticias de esta plataforma, la cual nos indican que lanzarán su versión 2.0 para el 8 de Diciembre, una versión que se caracterízará principalmente por la inclusión de una «App Store», donde los usuarios podrán adquirir elementos como secciones, plugins y temas, para la incorporación en sus propios diseños. Los desarrolladores podrán fijar el precio de los elementos y obtener el 70% de cada venta
Además, incorporará un editor de diseño mejorado, una interfaz más intuitiva, manejo de color dinámico y mejor rendimiento.
Hay que indicar que se trata de una herramienta de pago, con diferentes tipos de licencias en función de las necesidades de cada uno, cada una con sus propias características.
Enlace: PageLines | Vía: TechCrunch
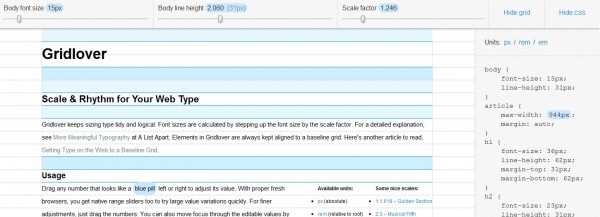
GridLover – Diseña en pocos segundos la estructura de tu nueva web
Si trabajáis con CSS seguramente os llamará la atención gridlover.net.
Se trata de una aplicación en la que podemos informar el tamaño de la letra, el espacio entre lineas y los margenes laterales de una página web, viendo los resultados en tiempo real, para obtener el código css responsable por el estilo creado.
Sin necesidad de registro, solo tenemos que actualizar el valor de los tres controles superiores, pudiendo esconder o mostrar las lineas de referencia y ver el código en cualquier momento para copiarlo y pegarlo en nuestro proyecto.
La idea es parecida a los ya comentados tinyfluidgrid o patternify, ofrecer un editor gráfico para poder ahorar tiempo en la creación de las hojas css.
Link: gridlover.net | Vía webresourcesdepot.com
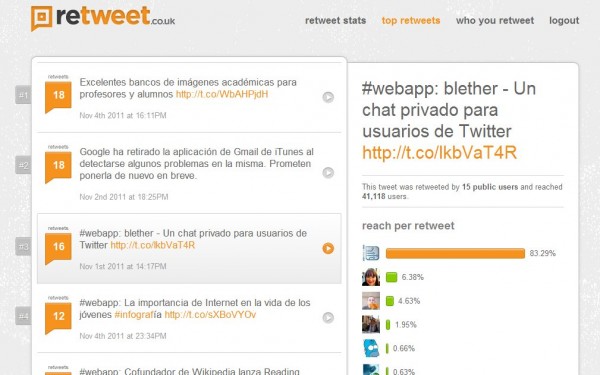
retweet – Para analizar la influencia de los RTs de tus textos en Twitter
Aquí tenemos un nuevo proyecto que nos permite ver las publicaciones más recomendadas en nuestro Twitter, con posibilidad de mostrar estadísticas sobre la influencia de los usuarios que recomendaron cada tweet.
Se trata de retweet.co.uk, una aplicación que solicita el acceso a la cuenta de twitter para analizar los tweets y sus Rts correspondientes, mostrando los más populares y los usuarios más influyentes de cada uno.
Podemos ver también datos sobre quiénes hemos recomendado en la red, para ver quién tiene más influencia en nuestros textos.
Muy útil para las marcas que quieran saber quiénes de sus seguidores tienen más capacidad de comunicación en esta red social.
Link: retweet.co.uk | Vía TNW
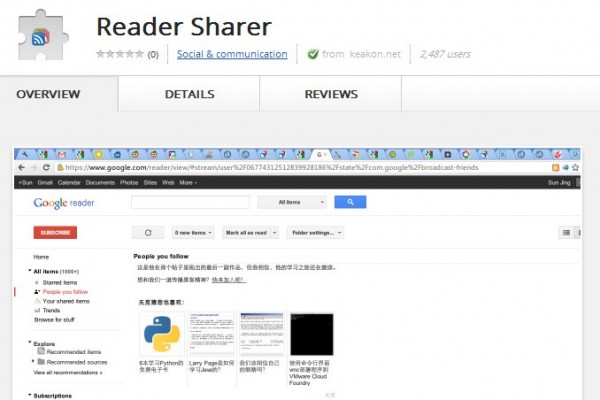
Cómo activar de nuevo el botón Compartir en Google Reader
Uno de los principales problemas que los usuarios de google reader están teniendo con la nueva versión, es la imposibilidad de seguir alimentando el feed de «elementos compartidos» (www.google.com/reader/shared/nombre_usuario), obligando a compartir vía google Plus.
Esta acción, como ya hemos comentado anteriormente, es muy importante para los que usan dicho feed con el objetivo de importar noticias en las redes sociales.
Ahora, gracias a un post de lifehacker, descubro una extensión para Chrome, funcionando también para Firefox vía Greasemonkey, que muestra de nuevo el botón de Compartir, permitiendo volver a alimentar dicho feed.
Se trata de Reader Sharer (Chrome y Firefox). Solo hay que instalarla y actualizar nuestro Google Reader, viendo el añorado icono de compartir al pié de cada noticia.
Me informan que es incompatible con Adblock, con lo que habrá que desactivar la extensión de bloqueo de publicidad antes de poder usarla.
Gracias a David por el enlace.
dialawg – Para gestionar cambios en mensajes y documentos entre grupos
Con la popularidad de herramientas como Google Docs o las plataformas de Zoho son cada vez más los pequeños proyectos que ven su modelo de negocio volar junto con sus usuarios. La única forma de sobrevivir es ofrecer pequeñas diferencias que puedan atraer la atención de grupos específicos de usuarios.
Ese es el caso de dialawg, una aplicación en la que podemos gestionar los cambios que sufren mensajes y documentos después de compartirlos entre un grupo de personas.
Podemos añadir material por email e invitar a los participantes, que podrán realizar cambios e incluir contenido, enviando alertas a la comunidad de responsables por el material.
Al usar el email como puerta de entrada de datos, facilita el uso a los que desconocen alternativas más completas y complejas, siendo una buena solución para los que no están familiarizados con plataformas de colaboración online.
La opción gratuita limita el número de documentos al mes, ofreciendo hasta 1 giga de espacio.
intuitionhq – Para crear tests de usabilidad de sitios web
Si estáis diseñando una web y queréis obtener la opinión de cientos de personas o comprobar si el diseño creado es fácil de entender por todo el mundo, intuitionhq.com ofrece una muy interesante solución.
Se trata de una de las aplicaciones que comentamos en Herramientas para saber cómo nuestros lectores usan nuestros sitios web hace ya más de un año, una de las que más han evolucionado, existiendo incluso versión para iPad (bastante cara, por cierto).
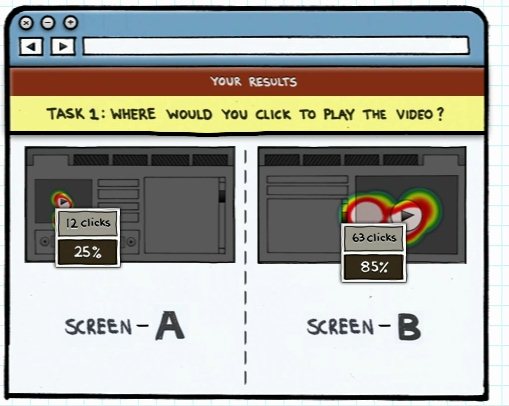
Con intuitionhq podemos crear varios tipos de test, desde el clásico de las preguntas, hasta las comparaciones de dos diseños, lado a lado, con cuestiones del tipo ¿dónde apretaríais para ver el vídeo?.
Los resultados se muestran en forma de mapas de calor, con el numero de clicks realizados por los usuarios que completaron el test, ayudando a tomar decisiones en nuestro trabajo.
La creación de los test es gratuita, aunque cobran 9 dólares por la publicación del mismo (un precio que vale la pena pagar para obtener ciertas inforamciones).
La importancia de Internet en la vida de los jóvenes #infografía
En Cisco publicaron hace unos días una fantástica infografía en español mostrando datos relacionados con la importancia de Internet entre los jóvenes.
El resultado muestra que tanto para estudiantes como para jóvenes profesionales, Internet es una necesidad, ni más ni menos.
[…] uno de cada tres estudiantes universitarios y jóvenes profesionales considera Internet tan importante como las necesidades humanas básicas, tales como agua, aire, alimento y refugio. […] Dos tercios de los estudiantes (66%) y más de la mitad de los empleados (58%) citan a un dispositivo móvil como “la tecnología más importante en sus vidas”. […] más de uno de cada cuatro estudiantes universitarios (27%) dijo que mantenerse actualizado en Facebook era más importante que salir a fiestas, tener citas, escuchar música o estar con los amigos.
Os dejo con la obra de arte que merece especial atención para entender a la nueva generación:
Continúa leyendo «La importancia de Internet en la vida de los jóvenes #infografía»
Cómo responder a todos los que comentan un post en google Plus
Si sois usuarios de google Plus y tenéis decenas de comentarios en un texto publicado, es posible que os interese responder a todos de la forma más rápida posible.
Usando la extensión Circle+ de Chrome, el proceso puede ser muy sencillo, ya que este plugin nos permite añadir todos los perfiles de G+ mostrados en la misma página web dentro del círculo que especifiquemos.
Circle+ se usa frecuentemente para incluir en un nuevo círculo a los perfiles de profesionales de áreas específicas mostrados en directorios online, siendo fácil tener decenas de nuevos seguidos en pocos segundos.
Para mostrar el paso a paso he creado este vídeo con las acciones realizadas, espero que lo aprovechéis:
Un minuto de vídeo para ver la actividad mundial en FourSquare
El vídeo que podéis ver aquí es el resultado de una semana de checkins de Foursquare en todo el planeta.
Divulgado hace unas semanas en el blog de FourSquare, celebran así los mil millones de checkins en el sistema, permitiendo ver donde y cómo es ejecutada la acción.
Ideal para verlo en pantalla completa, en HD, y disfrutar de la la integración de un planeta entero en un único sistema.
Gracias a David Cantone por la recomendación.