
Una de la cosas que más les cuesta a los que empiezan a trabajar con la tecnología CSS es que las cosas se pinten donde se pretende y que no se muevan de sitio de una pantalla a otra.
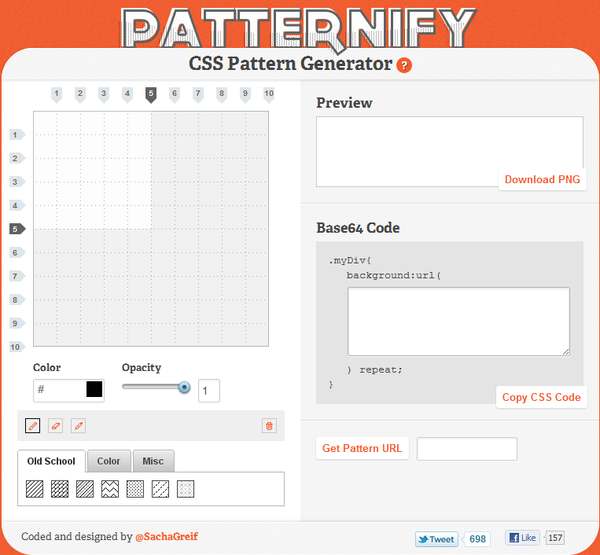
Patternify es una juguete curioso que permite dibujar una imagen pixel a pixel en su pequeño editor web y obtener el archivo png de lo dibujado y el código CSS en formato base64.
El editor es básico pero permite al menos elegir el color del trazo, la opacidad, limpiar el dibujo, elegir un borrador, etc. También están disponibles unos patrones de ejemplo y se puede compartir las creaciones de cada uno con la comunidad.
Tiene un fallo menor y es que cuando descarga el archivo png no sabe ponerle la extensión y nos pide que no se nos olvide hacerlo a nosotros pero no tiene mayor importancia.
