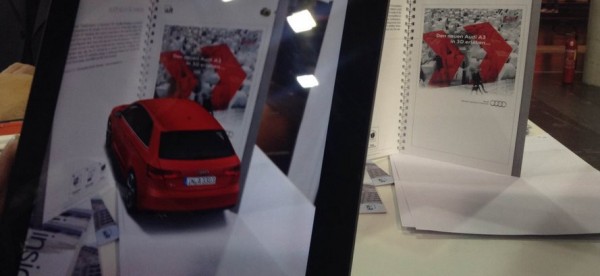
Quizás algunos hayáis probado Junaio, el navegador en realidad aumentada de Metaio, en vuestros dispositivos iOS y Android. Dado el funcionamiento y la mecánica del navegador, Metaio da un paso más en lo referente a la instalación de dicho servicio en otros dispositivos, pues actualmente el navegador se encuentra en desarrollo para convertirse en el primer navegador en realidad aumentada para Google Glass.
Obviamente, para ello no sólo les ha sido necesario realizar una instalación sino realizar alguna que otra modificación en el sistema y en la interfaz. Según vimos en la demostración realizada en insideAR, el funcionamiento del navegador en Google Glass será algo diferente al que encontramos en smartphone: no sólo dispondremos de una barra de estatus y una opción de búsqueda, sino que encontraremos integradas funciones como escaneo de objetos a nuestro alrededor, selección con una cruceta que nos permita apuntar a un objeto concreto para escanearlo y seleccionarlo de forma que podamos realizar un escaneo preciso del entorno.
Aunque el navegador está en desarrollo y se encuentra por ahora con algunas limitaciones (funcionamiento en una plataforma experimental, uso de batería limitado en smart glasses, etc), seguro nos encontraremos con una versión del navegador mejorada y optimizada una vez dispongamos de la versión definitiva del dispositivo objetivo, en este caso Google Glass.
Para cualquier información relacionada con cómo convertirse en developer para Junaio, ver demostraciones, o leer distintas notas de prensa sobre el navegador podéis acceder a la página web aquí. Si en cambio os interesa probar el navegador (recordamos que aunque sea el primer navegador en AR para Google Glass también podemos utilizarlo en dispositivos iOS y Android) podéis descargarlo de este enlace a iTunes o de este enlace a GooglePlay.



 Hay diferentes plataformas que permiten trabajar de forma colaborativa en las diferentes etapas del trabajo de un diseñador.
Hay diferentes plataformas que permiten trabajar de forma colaborativa en las diferentes etapas del trabajo de un diseñador. 



 Google+ ha cambiando considerablemente desde su comienzos con constantes actualizaciones, potenciando así sus funciones y características… que pueden convertirse en interesantes recursos educativos.
Google+ ha cambiando considerablemente desde su comienzos con constantes actualizaciones, potenciando así sus funciones y características… que pueden convertirse en interesantes recursos educativos.