
Os hablamos hace unos meses de KinderTown, una tienda de aplicaciones para móviles y tabletas con cientos de juegos educativos para niños clasificados por edad y material.
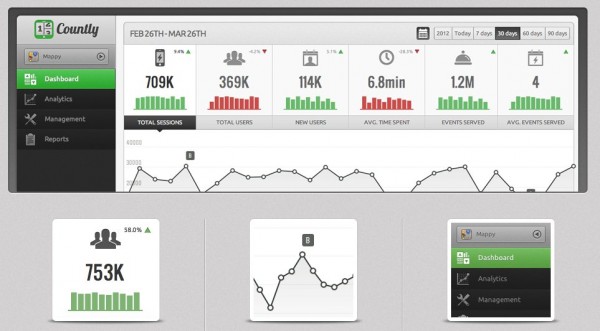
Ahora KinderTown lanza KinderSights, un servicio que pretende ser de utilidad para los desarrolladores de aplicaciones de este tipo, ya que éste analiza mediante estadísticas mensuales y análisis de datos internos los tipos de aplicaciones que los padres buscan para sus hijos. Actualmente, KinderSights analiza que un 34,9% de los padres buscan aplicaciones educativas sobre lenguaje y un 33,8% sobre matemáticas, mientras el resto del porcentaje lo cubren el arte, los estudios sociales y las ciencias.
KinderSights también analiza otros datos de interés, como las subcategorías más buscadas dentro de las anteriormente mencionadas (comentan que la más exitosa dentro del lenguaje es «letras y reconocimiento de sonidos«), la mejor manera de monetizar aplicaciones o las formas de pago preferentes de los padres.
Link: KinderSights | Vía: TechCrunch







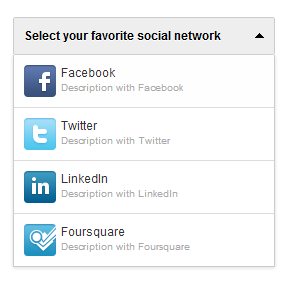
 Si trabajáis en el diseño web y queréis darle vida a vuestros menús desplegables, este plugin jQuery ofrece una opción bastante interesante y configurable.
Si trabajáis en el diseño web y queréis darle vida a vuestros menús desplegables, este plugin jQuery ofrece una opción bastante interesante y configurable.