
Con una maratón de programación ha arrancado APIdays Mediterránea. Doce horas programando sobre APIs para dar forma a un proyecto original que pueda optar a los premios de las diferentes categorías de la Hackatón Ibérica.
A lo largo del día, los participantes han ido acercándose a Madrid On Rails, con un ordenador portátil, ingenio y muchas ganas de compartir. Tras una presentación por parte de la organización, los programadores han comenzado a dar forma a las ideas, en equipos o individualmente, decidiendo qué APIs, de entre las más de 100 disponibles en la hackatón, serán las protagonistas de sus proyectos. APIcultur, Mashape, Twilio y Xing, patrocinadores de la Hackatón, han puesto su catálogo de APIs a disposición de los participantes.
Algunos de los proyectos diseñados por los programadores han hecho uso de redes sociales, como una aplicación que analiza los tuits y geolocaliza los temas que se están tratando en Twitter, o una aplicación informática que migre contactos de Linkedin a XING. También una app para jugar al pasapalabra en el móvil, una que envía mensajes con información meteorológica del lugar que nos interese, aplicación para buscar pareja y contactar por mensajería con posibles pretendientes geográficamente próximos, una aplicación informática para facilitar la verificación vía SMS, o una que nos informa de errores de conectividad y sus posibles causas.
De entre todos las aplicaciones se preseleccionarán ocho que serán presentadas en GarAJE el próximo 1 de junio, durante la sesión de conferencias y talleres de APIdays Mediterránea. El mismo día se anunciarán los ganadores. Los premios son la tablet Nexus 7, teléfonos Firefox OS, un año de hosting gratuito, un patinete o entradas para APIdays Mediterránea.
Más información:
– Hackatón Ibérica
– Eventos en España que no os podéis perder (VIII): APIdays Mediterránea


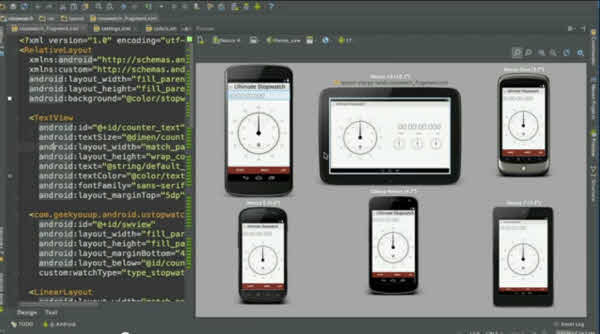
 Se trata de un framework de desarrollo para crear interfaces de aplicaciones en Android.
Se trata de un framework de desarrollo para crear interfaces de aplicaciones en Android. Manuel Báez, ílvaro Borrego, Jorge Cordero, Luis Cruz, Miguel González, Francisco Hernández, David Palomero, José Rodríguez de Llera, Daniel Sanz, Mariam Saucedo, Pilar Torralbo y ílvaro Zapata son los autores responsables por este libro que nos cuenta cómo nació Android y cómo podemos usarlo, explicando las diferentes versiones que tiene y mostrando lo flexible que puede ser a lahora de adaptarse a diferentes dispositivos.
Manuel Báez, ílvaro Borrego, Jorge Cordero, Luis Cruz, Miguel González, Francisco Hernández, David Palomero, José Rodríguez de Llera, Daniel Sanz, Mariam Saucedo, Pilar Torralbo y ílvaro Zapata son los autores responsables por este libro que nos cuenta cómo nació Android y cómo podemos usarlo, explicando las diferentes versiones que tiene y mostrando lo flexible que puede ser a lahora de adaptarse a diferentes dispositivos.




 Nueva recomendación para programadores que llega desde
Nueva recomendación para programadores que llega desde 