Hace unas semanas os mostré 10 opciones de sitios web que pueden hacerse con Drupal, ahora le ha llegado la hora a WordPress.
Sin duda WordPress es uno de los sistemas de gestión de contenido web (CMS) más populares del momento. Lo que no muchos saben es que se puede utilizar para hacer mucho más que blogs o sitios web corporativos.
En WordPress Arena hacen un completo artículo hablando de muchas de las posibilidades que tiene este sistema. Aquí tenéis un resumen.
– Para crear un directorio de usuarios con perfiles definidos podemos personalizar las planillas de autor y usar el plugin WP-User-Manager plugin. En WpDesigner tenéis un tutorial completo para realizar este tipo de sitios que pueden aplicarse en asociaciones, escuelas, etc.
– Para crear una tienda virtual podemos usar el plugin WP e-Commerce y elegir un tema que sea apropiado para el negocio. Después sólo tenéis que buscar un aliado, como e-junkie y su affiliate program, por ejemplo
– Un sitio web de suscripción no gratuita puede realizarse con el plugin wp-member.com o integrando los registros con Paypal, usando la extensión EasyPayPal.
– Para mostrar un panel con noticias, vídeos y fotos recopiladas de Internet tenemos disponible la clase en PHP SimplePie, el sistema de importación de fotos de Flickr flickrrss, SmartYoutube para importar vídeos, Twitter for WordPress para incluir textos de Twitter y el tema Ericulous para hacer una virguería parecida a la mostrada en popUrls.
– Para preparar un sitio web de un grupo musical tenemos el plugin Grab Discography, que nos permite organizar álbumes y trabajos, junto con Gig Calendar, que nos permite mantener informados a los fans sobre futuros eventos y conciertos.
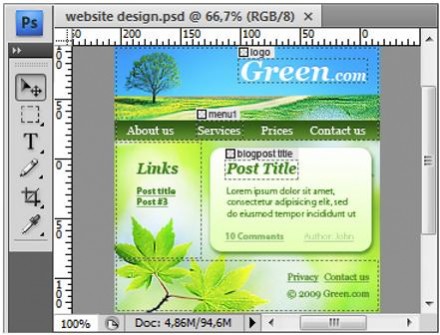
– Para crear una galería de diseño como la famosa bestwebgallery.com, hecha en wordpress, puede usarse el avanzado sistema de comentarios Js-Kit Echo, que permite a los visitantes mostrar sus trabajos facilmente.
– Para mostrar podcast WordPress ofrece un buen tutorial en codex.wordpress.org/Podcasting, aunque puede ayudarnos la extensión podPress.
– Para crear una red social podemos usar WordPress MU con BuddyPress. Hay una excelente colección de plugins en premium.wpmudev.org y wpmudev.org. En taragana.com muestran 10 plugins útiles para este objetivo.
– Para hacer un portal de empleo, nada mejor que JobPress.
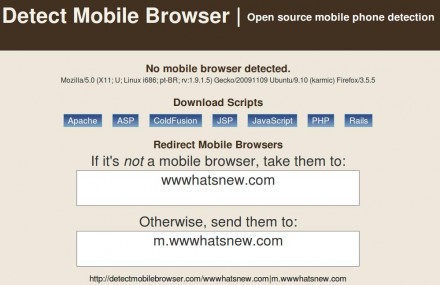
– Para crear sitios web para móviles tenemos MobilePress, aunque hay una infinidad de opciones que nos permiten tener este tema bajo control.
– Si queremos un clon de Twitter, nada mejor que el tema Prologue, del que tanto se ha hablado últimamente.
– Un sitio web de preguntas y respuestas puede facilmente ser implementado gracias al plugin desarrollado por anieto2k: wp-answers
Como veis, el límite lo impone la imaginación…