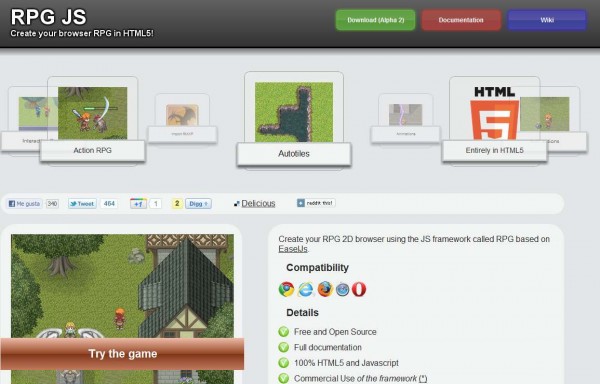
Aquí tenemos rpgjs.com, una de las joyas descubiertas hoy entre lo más popular de delicious, una herramienta que nos ayudará a crear nuestro propio juego usando el framework JS llamado RPG, basado en EaselJs.
El resultado será una aventura gráfica en 2D compatible con todos los navegadores modernos, sin uso de Flash.
La documentación es completa, el código libre, y la wiki abierta a cualquiera que quiera consultarla, con una demostración disponible en rpgjs.com/examples.
Un excelente recurso para programadores web, con muchas líneas de código para ser analizadas.
Categoría: Programación y Diseño
Sitios y aplicaciones para aprender a programar y a diseñar. Para todos los niveles. Noticias y novedades del sector.
Motores de búsqueda de código abierto que todo desarrollador debería conocer
Cómo seguramente ya todos sabrán, los distintos buscadores de Internet, así como los sitios que ofrecen uno propio de forma interna, utilizan un motor de búsqueda encargado de realizar los diferentes cálculos u operaciones que permitan asignar posiciones a los resultados en cada búsqueda, buscando que los primeros lugares sean ocupados por aquel contenido que pueda resultar más relevante al usuario que efectúa la búsqueda.
Pues bien, en el día de hoy, presentamos una recopilación, realizada en webdistortion.com, con varios motores de búsqueda de código abierto (incluyendo plugins para WordPress) que cualquier desarrollador debería conocer y tener en cuenta en caso de necesitar alguno.
Constellio
Este es uno de los motores más preferidos en el caso de sitios empresariales, donde se busca tener máximo control sobre los datos indexados, así como también compatibilidad para indexar protocolos de «sitemap» y RSS. Cuenta con una interfaz gráfica muy simple y se basa en el proyecto Apache Sorl utilizando Lucene como motor principal. Continúa leyendo «Motores de búsqueda de código abierto que todo desarrollador debería conocer»
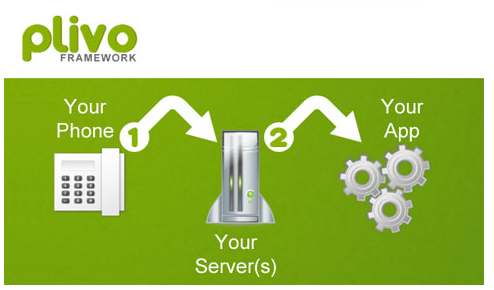
Plivo – Para integrar llamadas telefónicas en nuestras aplicaciones #framework
Y ahora un recurso para los programadores que estén pensando en utilizar llamadas telefónicas en sus aplicaciones web.
Se trata de Plivo, un framework que puede ser usado para reconocer llamadas telefónicas (incluso desde Skype), enviar una petición al servidor y devolver un XML con un resultado personalizado, siendo así ideal para servicios automáticos de atención al cliente, ya que puede programarse la lectura de un texto o la ejecución de un mp3.
Según comentan en webresourcesdepot.com, tiene librerías para varios lenguajes de programación (Java, PHP, Python y Ruby), siendo construido bajo la plataforma de código libre freeswitch.org.
Un interesante recurso para los que estén trabajando en este tipo de sistemas.
Los secretos del HTML5 en el libro digital de TRON: Legacy
Publican en Exploring IE un fantástico artículo hablando sobre detalles técnicos de la creación del libro digital de TRON: Legacy, libro que podéis encontrar en disneydigitalbooks.go.com/tron.
Gracias al increíble trabajo en equipo de Disney y Vectorform, tomó casi un mes para construir el nuevo Disney TRON: Legacy Digital Book Site, una experiencia con HTML5 construido sobre el acelerador de Hardware de Internet Explorer 9.
Tratándose de un blog sobre Internet Explorer no es de extrañar que comenten muchas de las características de este nuevo navegador web, aunque los comentarios relacionados sobre cómo reducir ancho de banda sin perjudicar a la calidad de la imagen, o como trabajar la sincronización, pueden aplicarse a cualquier navegador.
Analizan el uso de las herramientas para Desarrolladores incluidas en el navegador, así como el modo Debug, la carga de imágenes o la forma de mantener la tipografía original.
Un excelente documento para programadores y diseñadores web.
Link: Exploring IE
Friendika – Instala en tu propio servidor tu Facebook, Twitter, WordPress, Blogger, Identi.ca, RSS feeds…

Podemos configurar el sistema, instalándolo en nuestro propio servidor, para obtener los datos de Facebook, Twitter, WordPress, Blogger, Identi.ca, RSS feeds, e-mail y un largo etc, teniendo siempre bajo nuestra propiedad los datos que, generalmente, se guardan en servidores ajenos.
Actualmente también es una red social distribuida con funciones para actualizar el estado, subir fotos, votar contenido, crear grupos y páginas de fans y definir localizaciones geográficas, permitiendo de esta forma tener una red que podemos instalar para gestionar grupos y organizaciones.
Un excelente proyecto que vale la pena analizar.
Link: Friendika | Vía webresourcesdepot.com
Google, Bing y Yahoo! lanzan schema.org
Los tres gigantes se unen esta vez lanzando hoy schema.org, noticia que podéis leer en uno de los blogs oficiales de google.
Se trata de una nueva iniciativa de Google, Microsoft y Yahoo! para crear y apoyar un vocabulario común de datos estructurados en las páginas web.
Con schema.org, propietarios de sitios web y los desarrolladores pueden aprender acerca de los datos estructurados y mejorar la forma en que sus sitios aparecen en los principales buscadores. El sitio pretende ser un recurso para los webmasters que buscan agregar marcado a sus páginas.
Con esta nueva web podremos crear sitios con mapas de contenido mucho más completos y perfectos, ayudando a todos los buscadores a encontrar lo que publicamos.
Con schema.org, los propietarios de sitios pueden ayudar a los robots de Google, Bing, Yahoo y otros motores de búsqueda que puedan llegar en el futuro.
schema.org también presenta esquemas de más de un centenar de nuevas categorías, incluyendo películas, música, programas de televisión, productos, lugares y más. De esta forma podemos clasificar facilmente nuestro contenido en el lugar adecuado.
Ahora los programadores tienen mucho trabajo por delante, actualizando extensiones, reformulando códigos y haciendo todo lo posible para que la web sea más fácil de leer por parte de los robots.
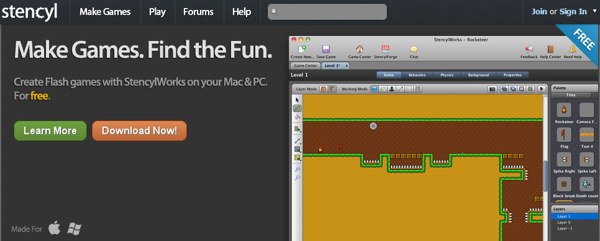
Stencyl – Crear juegos "arrastrando y soltando"
Para Windows y Mac OS existe una aplicación llamada Stencyl que introduce el conocido sistema Drag & Drop (arrastrar y soltar), en el proceso de creación de juegos, ese que en ocasiones puede parecer sumamente complicado o engorroso visto desde afuera, pero que utilizando aplicaciones como ésta, puede llegar a ser incluso divertido.
Como seguramente se entendió, con Stencyl podemos diseñar nuestros propios videojuegos para PC simplemente arrastrando y soltando elementos. Esto se aplica tanto a la hora de crear escenarios como al momento de darle la forma y los acabados finales a la presentación de nuestro proyecto. Claro está que además de poder determinar el aspecto gráfico del juego será posible determinar las acciones y escenas que se deberán realizar.
Sí bien el mecanismo de funcionamiento de Stencyl es bastante sencillo e innovador, esto no significa que crear un juego algo avanzado no resulte complejo. De hecho, previo a comenzar con la creación de un nuevo juego, se recomienda atravesar los distintos tutoriales disponibles, así como también dedicar algunas horas de práctica para entender de forma más precisa el funcionamiento y el comportamiento de las opciones del programa. Sin embargo, luego de adquirir experiencia, se pueden obtener resultados realmente satisfactorios en tiempos récord.
Enlace: Stencyl | Vía freetech4teachers
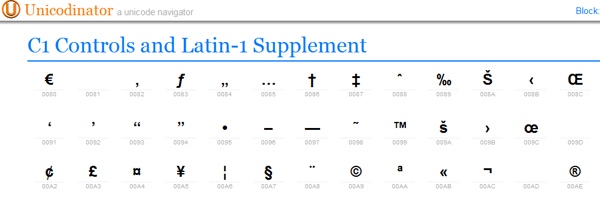
Unicodinator – Analizar bloques de código ahora es más sencillo
Unicodinator es una de esas herramientas que tienen como objetivo facilitarnos una tarea o hacer más cómodo el trabajo en ella. Básicamente, con ella podremos analizar los bloques de código que queramos de un modo más simple, pudiendo identificar cada caracter de forma individual a través del código del mismo.
Con Unicodinator, podremos detectar visualmente los caracteres que se encuentren incluidos entre los puntos de código 0000 y DFFF, dividiéndolos a todos en simples categorías que harán más sencilla la detección. En caso de hallar el caracter que nos interesaba, el sistema nos permitirá hacer clic sobre su ilustración y de forma automática se reflejará en pantalla toda la información correspondiente a ese icono. Además, sí quieres agilizar aún más el proceso, en la esquina superior derecha encontrarás un botón desplegable que te llevará al bloque de código que necesites.
El único detalle que he encontrado en Unicodinator, es que al presentarse tantos elementos en pantalla, puede suceder que la página se tilde, lo cual es mucho más probable sí ingresamos a la web desde un teléfono móvil, donde probablemente sea bastante complicada la navegación.
Enlace: Unicodinator
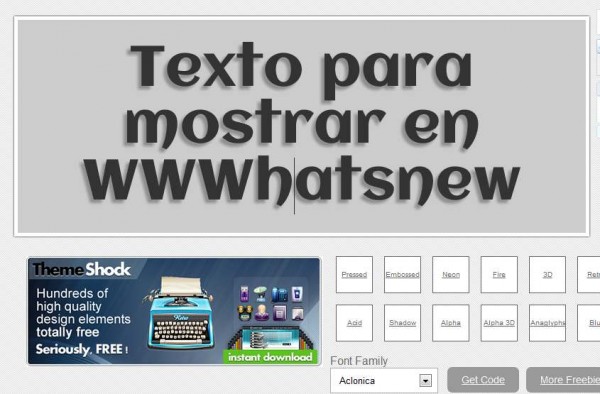
Generador de sombras en textos con CSS3
Si hace unas semanas os mostramos un generador de sombras en CSS3, creado por wordpressthemeshock.com., hoy, los mismos responsables, presentan una herramienta para generar efectos 3D en textos, también usando CSS3.
Se trata de CSS3 Text Shadow, ofreciendo varios tipos de letra y efectos para el texto incluído en la parte superior.
Aunque no se puede configurar la distancia o transparencia de la sombra generada, como en el caso del generador de sombras anterior, sí podemos obtener el código y alterarlo de la forma que mejor se adapte nuestro proyecto.
Muy rápido y práctico, ideal para quien trabaja en diseño de páginas web.
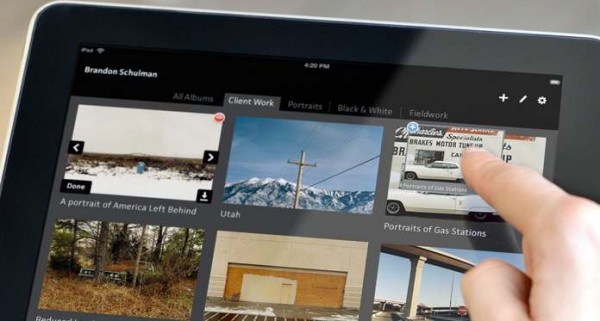
ViewBook – Una forma profesional de mostrar nuestros trabajos, en web y tablet
ViewBook es una excelente solución que tenemos para crear portafólios en la web, mostrando nuestra galería de diseños de una forma profesional y rápida, sin necesidad de tener conocimientos técnicos ni pelearse con código fuente.
Comenté esta aplicación por primera vez en 2007, cuando sus funciones eran mucho más básicas que las de hoy. Ahora, que ya se ha consolidado en el mercado, no ofrece ninguna solución gratuita permanente (el plan básico tiene un coste de 4 dólares por mes), aunque podemos probarlo durante 30 días sin coste.
ViewBook lanzó recientemente una app para iPad que nos permite mostrar nuestros diseños a los clientes sin necesidad de tener ninguna conexión a internet. Es necesario tener, eso sí, una cuenta en viewbook.com.
Una muy interesante opción para guardar, clasificar y presentar nuestras fotografías, diseños, cuadros, dibujos o cualquier otro tipo de trabajo artístico.
Link: ViewBook | Vía TNW