Si alguna vez habéis creado alguna animación usando Macromedia Flash, seguramente recordaréis lo sencillo que es crear los dibujos en los frames y realizar transiciones automáticas con el ratón.
Eso es lo que pretende Cooties, acercarse a esta facilidad de uso para poder realizar animaciones sin necesidad de trabajar con archivos .fla ni .swf.
Por supuesto los recursos disponibles aún no son muy variados, pero ya se pueden hacer muchas cosas sin necesidad de crear ni una sola línea de código.
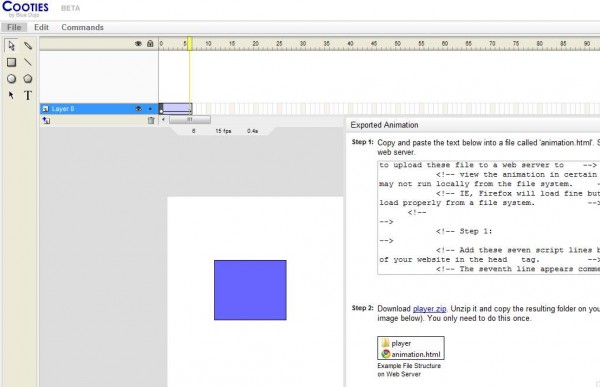
Después de identificarnos con la cuenta de google, podremos trabajar y obtener el código al terminar el proceso, bajando los archivos en nuestro ordenador para poder subirlos al servidor correspondiente.
Como podéis comprobar en la captura inferior, ni un solo flash… solo arte y javascript.
Continúa leyendo «Cooties – Un editor de animaciones en HTML5 semejante a Macromedia Flash»
Categoría: Programación y Diseño
Sitios y aplicaciones para aprender a programar y a diseñar. Para todos los niveles. Noticias y novedades del sector.
Proto.io – Para hacer prototipos de aplicaciones para móviles
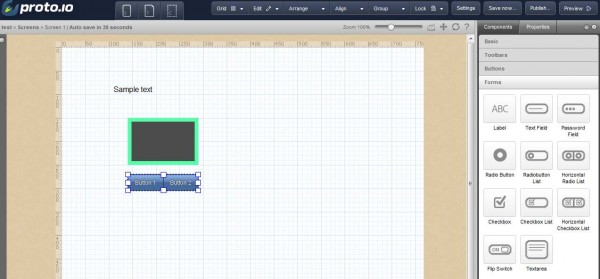
proto.io ofrece un entorno de creación de prototipos que podemos usar para crear y presentar el diseño de nuestra futura aplicación.
Después de probarlo puedo garantizar que es bastante completo, con multitud de opciones para incluir y configurar nuevos componentes, así como definir los agentes (iPhone y iPad, de momento) que deberán acceder al proyecto creado.
Podemos decidir si la aplicacación será mostrada en posición horizontal o vertical, por ejemplo, así como incluir botones, formularios, código html, barras, textos, listas, menús, etc, todo sobre una pantalla dividida en zonas para facilitar la posición correcta de cada componente.
La versión gratuita está limitada a un proyecto y un agente, permitiendo guardarlo dentro del subdominio que decidamos.
Podéis solicitar vuestra invitación en su página principal.
codesnipp – Un "Twitter" para compartir código con otros programadores
Otra alternativa que los programadores pueden usar para encontrar funciones y algoritmos inteligentes para sus programas: codesnipp.
Clasificando el contenido por lenguaje de programación, podemos acceder a una amplia cantidad de categorías, con códigos, plugins completos y contenido que, si no tenéis una cuenta de pago, será siemple visible por todos.
Podéis seguir las actualizaciones de vuestros programadores favoritos, como si fuera un sistema de microblogging, así como tener seguidores que podrán leer de forma inmediata todo lo que allí publicáis.
Una interesante idea en una fase en la que necesita una gran cantidad de contenido para ser efectivamente útil.
colorspire – Ayuda a decidir con qué colores trabajaremos
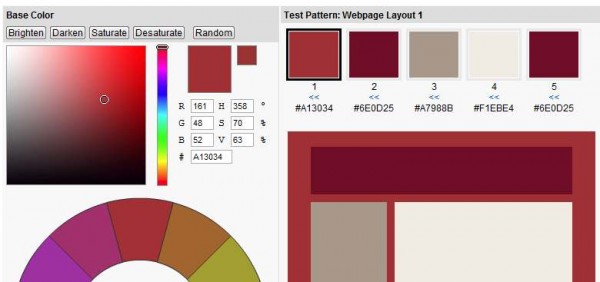
Ampliando la lista de herramientas web para quienes trabajan con colores, os presento ahora colorspire.com, una web desde donde podemos crear esquemas de colores para nuestros trabajos.
Solo tenemos que elegir los tonos con los que queremos trabajar para que la aplicación los muestre juntos, ofreciendo el efecto que podemos transmitir si decidimos usar este conjunto de colores. El resultado puede ser alterado tantas veces como sea necesario.
Sin necesidad de registro, y con opción de modificar brillo y saturación, no es tan completa como otras opciones existentes, aunque sí más sencillo de usar.
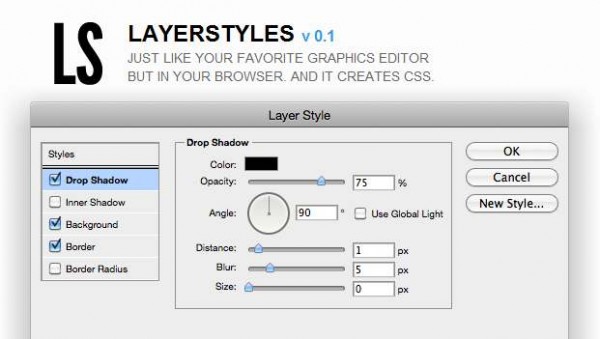
layerstyles – Un editor online de CSS para usuarios de Photoshop
Con un aspecto que recuerda mucho a las ventanas de edición de Adobe Photoshop, LayerStyles nos ofrece una aplicación ideal para generar estilos CSS, necesitando solamente alterar las variables existentes para obtener el código correspondiente.
Un cuadro irá alterando sus propiedades (colores, sombras, efectos, etc.) al mismo tiempo que alteramos los datos de entrada, permitiendo ver, en tiempo real, el resultado de nuestras acciones.
El proyecto tiene el código libre, publicado en Github, con lo que es ideal para los profesionales que quieran averiguar más sobre la edición dinámica de hojas de estilo.
Brightcove estrena App Cloud y deja de ser exclusivo para videos
Sí bien desde hace un tiempo Brightcove venía trabajando únicamente para brindar soluciones a la hora de emitir sesiones de video, desde hace algunos días ya se encuentra disponible una nueva función denominada por ellos mismos como App Cloud, la cual se desvía un poco de lo que se venía ofreciendo, aunque no por eso deja de ser una función útil.
Brightcove App Cloud es un nuevo proyecto con el cual los usuarios podrán tener una buena asistencia a la hora de crear aplicaciones web y para móviles. Lo interesante de esto es que la creación de las mismas se haría a través de tecnologías libres como HTML5, CSS y JavaScript, dejando de lado la idea de utilizar una tecnología propia.
Una vez que se haya creado la aplicación (ya sea web o para móvil) se tendrá la opción de implementarla en el dispositivo que se necesite, contando con un listado que incluye iPhone, iPad, móviles Android, Tablets y demás.
Enlace: Brightcove App Cloud | Vía Techcrunch
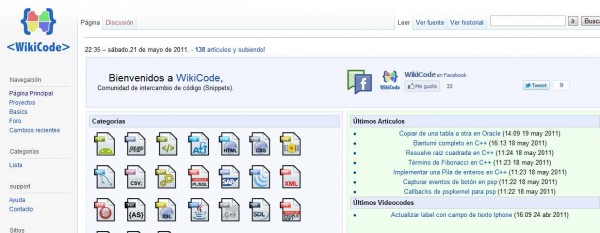
WikiCode – Wiki en español para compartir recursos de programación
José Miguel López nos presenta WikiCode.es, una wiki donde se comparten recursos de desarrollo, snippets, técnicas, etc… con la intención de crear un repositorio gratuíto y util para los profesionales y aficionados del sector.
Con muy pocas semanas de vida pretende hacerse hueco entre los programadores que, en nuestro idioma, busquen trucos y recursos para mejorar y agilizar sus tareas, ofreciendo contenido clasificado por etiquetas y creado entre toda la comunidad de usuarios.
Una buena forma de usar una Wiki, pensando en una categoría cada vez más popular y accesible a la población.
TapirGo – Crea un sistema de búsqueda de cualquier dirección rss

Se trata de un proyecto que nos permite informar la dirección rss de cualquier publicación, generando el código necesario para usar la API que ofrecen. En nuestro programa podremos usar dicha API para realizar búsquedas en el feed indicado previamente, recordando que no guardará el contenido publicado antes de la primera importación.
Cada 15 minutos se realizará una nueva verificación del feed, actualizando los resultados de las búsquedas de nuestro sistema.
Práctico y rápido, con las instrucciones detalladas de cómo realizar las búsquedas y cómo esperar el resultado.
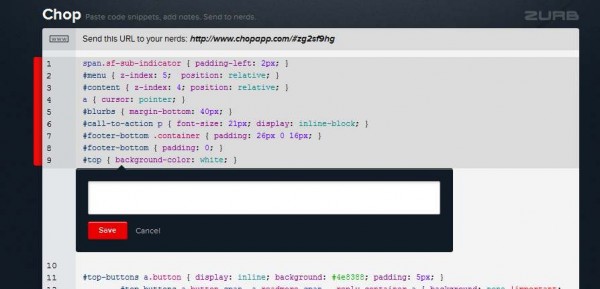
Chop – Cada vez es más fácil compartir código por Internet
Chop es una aplicación que nos permite registrar lineas de código en varios lenguajes de programación para compartirlos a través de una url generada, única para cada uso del sistema.
Sin necesidad de registro, solicitando únicamente el nombre, podemos comentar las lineas compartidas, existiendo la posibilidad de añadir tantos comentarios como consideremos necesarios, así como respuestas a los ya registrados, algo que puede ser muy productivo para programadores que trabajen de forma remota en el mismo proyecto y quieran discutir el trabajo de otros miembros.
Compatible con varios lenguajes de programación, reconoce las palabras clave de cada uno, facilitando la lectura y reconocimiento de cada comando.
Link: Chop | Vía mashable
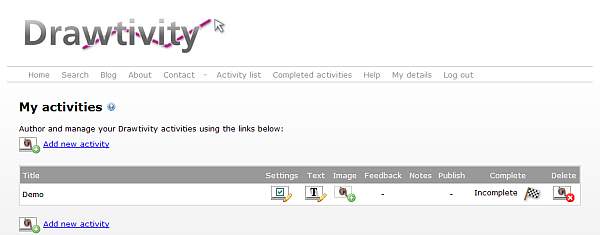
Drawtivity – crea actividades online de aprendizaje
Drawtivity es un recurso educacional de código abierto, creado por Webducate, disponible online y disponible para su descarga, bajo licencia Common Public Attribution License 1.0 (CPAL), para su instalación en nuestros propios servidores, y que nos permite la creación de actividades online con un enfoque totalmente educativo. La idea es que en cada actividad, el usuario marque una serie de puntos sobre una imagen y obtenga luego una respuesta para efectuar su comparación con los puntos o áreas marcadas.
Los usos que se le puede dar ya dependerá de las necesidades y de la imaginación de cada uno, donde desde la propia página de Drawtivity hay una buena muestra de ello, como señalar el biceps braquial, dibujar la ruta del nilo en una imagen de satélite o definir donde está el tumor cerebral en una imagen de radiografía. Como ya decimos, estas actividades están basadas en puntos y áreas según cada caso.
Para crear una nueva actividad online, podemos partir de una actividad ya existente o partir desde cero, en cuyo caso iremos definiendo configuración, donde podemos definir si tal actividad es lineal o de área junto con otros tantos parámetros. Luego subiremos una imagen, definiremos la respuesta dentro de la misma imagen, incluiremos notas mediante pop ups y ya podemos publicarlas. Obtendremos igualmente otros archivos que nos permiten su descarga que, entre otras cosas, nos permitirá integrarlo en nuestro sitio web.
Una herramienta más que interesante y de fácil manejo que supone un recurso más a tener en cuenta.