
Si hace unas semanas os mostramos un generador de sombras en CSS3, creado por wordpressthemeshock.com., hoy, los mismos responsables, presentan una herramienta para generar efectos 3D en textos, también usando CSS3.
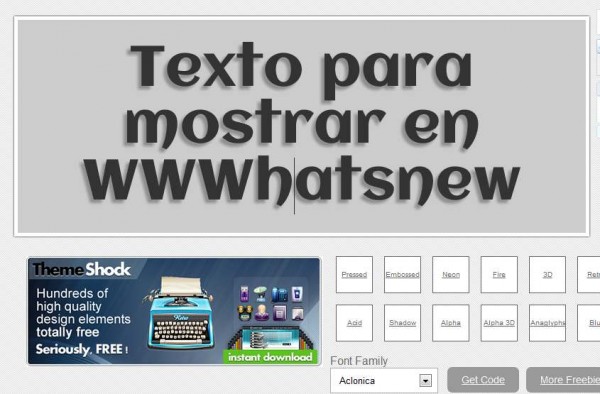
Se trata de CSS3 Text Shadow, ofreciendo varios tipos de letra y efectos para el texto incluído en la parte superior.
Aunque no se puede configurar la distancia o transparencia de la sombra generada, como en el caso del generador de sombras anterior, sí podemos obtener el código y alterarlo de la forma que mejor se adapte nuestro proyecto.
Muy rápido y práctico, ideal para quien trabaja en diseño de páginas web.
