Es por ello que ha sacado tres nuevas funciones:
Nuevas métricas del feedback
Se trata de un sistema de analítica donde los desarrolladores podrán comprobar gráficamente la recepción de respuestas positivas como negativas por parte de los usuarios, pudiendo evaluar el impacto para poder tomar medidas al respecto.
Aplicación granular
Se trata de una función por la que si una misma aplicación recibe feedback negativo mediante un único canal social, Facebook podrá deshabilitar las capacidades de esa aplicación en lo que respecta a ese canal.
Modo desactivado
Con esta función, Facebook pretende que una vez se quite una aplicación, esta deje de estar disponible para los usuarios pero accesibles para los desarrolladores permitiéndoles hacer todos los cambios necesarios para mejorarlo. Con esto se evita la desaparición completa de dicha aplicación.
Son tres nuevas características que esperemos den sus resultados de cara a no crear perjuicios innecesarios a las aplicaciones desarrolladas, veremos como transcurre su efectividad.
Vía: AllFacebook
Categoría: Programación y Diseño
Sitios y aplicaciones para aprender a programar y a diseñar. Para todos los niveles. Noticias y novedades del sector.
Skype libera SkypeKit a la comunidad de desarrolladores

Podemos acceder en developer.skype.com, donde accederemos a la información y recursos necesarios para poder programar sistemas que lleven la videoconferencia a cualquier dispositivo.
De hecho, con los dispositivos desarrollados a través de SkypeKit, hablar con amigos o compañeros alrededor del mundo es tan sencillo como si estuvierais en la habitación de al lado o en una sala de conferencias.
La versión beta de SkypeKit fue anunciada en 2010, hoy anuncian la versión final esperando que los programadores lo usen para integrar el sistema de comunicación con los nuevos e innovadores dispositivos electrónicos que puedan ir apareciendo.
Los desarrolladores que utilicen SkypeKit podrán usar en sus productos el distintivo oficial «Conectados a Skype,» diseñado para los productos aprobados de Skype y que puede utilizarse como herramienta de marketing y ventas. Añadir Skype a tu dispositivo te da acceso a la comunidad global de usuarios de Skype y a una red de distribución de producto establecida.
Buenas noticias de una plataforma en constante crecimiento.
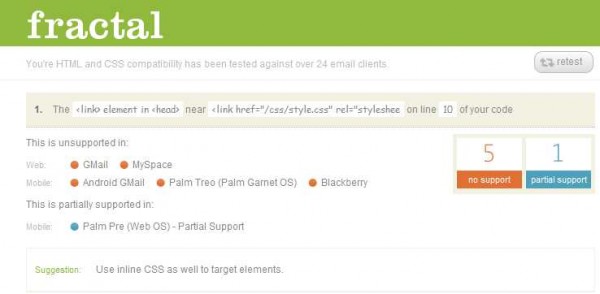
fractal – Valida el HTML y CSS de tus email para que todos lo reciban bien
Si vais a mandar un email a varias personas es importante que tengáis en cuenta que existen muchos clientes de correo electrónico diferentes, cada uno de ellos con sus peculiaridades que pueden llegar a hacer vuestro email completamente ilegible.
Para evitar dicho desastre, podemos usar herramientas que validen el código html y css del cuerpo del email que tenéis pensado enviar, recibiendo informes sobre lo compatible que es con los programas de correo más habituales.
Esa es la idea de getfractal.com, una herramienta que, sin necesidad de registro, solicita el código que queremos analizar y devuelve el resultado de probarlo en 24 clientes de email diferentes, dando sugerencias para mejorarlo.
Imprescindible para evitar sorpresas.
CSS Lint – Avisa soble posibles problemas en tu código CSS
Si trabajáis con hojas de estilo seguramente sabréis lo difícil que es hacerlo todo a la perfección, sin escribir dos veces seguidas el «;», o sin definir dos veces la misma variable… CSS Lint nos puede ayudar avisando sobre este tipo de problemas.
Después de informar el código del archivo, tendremos, sin necesidad de registro, que enviarlo para su proceso, obteniendo el número de errores y de avisos existentes, así como los detalles de cada uno de ellos.
Solo tendremos que consultar la tabla generada para saber dónde está el problema y cómo podemos solucionarlo.
Una sencilla herramienta que puede ayudarnos a obtener mejores resultados en nuestro trabajo.
Varias opciones para encontrar fotografías Creative Commons en Flickr

Aquí os dejo con algunos buscadores especializados en recorrer la base de datos de Flickr en busca de imágenes con licencia Creative Commons, listas para publicarse en cualquier web cumpliendo con las exigencias de los autores de cada obra (generalmente el nombre y url de flickr es suficiente).
Buscador Flickr
Empezamos con el buscador propio de Flickr. Aunque existe la opción de marcar este tipo de licencia en el buscador avanzado, podéis usar el disponible en www.flickr.com/creativecommons/, viendo las últimas obras publicadas.
flickrcc de bluemountain
Un buscador, sin dominio propio, que se ha transformado en toda una referencia por la forma que tiene de mostrar los resultados, peritiendo ahorrar tiempo a la hora de elegir la imagen que usaremos en nuestros trabajos.
flickrcc de johnjohnston
Otro proyecto independiente que nos permite ver las miniaturas de los resultados junto con los detalles de las licencias de cada fotografía.
compfight
Un buscador de fotografías en Flickr que permite filtrar por licencia, así como encontrar resultados por tags o por todo el texto publicado en cada imagen.
Opciones que se complementan en muchas ocasiones, siendo la segunda de las mencionadas mi preferida.
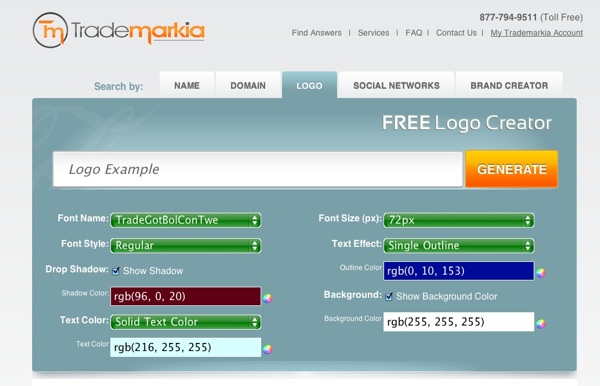
TradeMarkia – sencillo generador de logos de textos
Entre las opciones de TradeMarkia tenemos un generador de logos, que nos puede venir bien si no sabemos movernos por aplicaciones de edición gráfica y necesitamos personalizar nuestro nombre para cualquier sitio web o donde lo necesitemos.
No hace falta registros de usuarios, basta con indicar el texto y luego modificar una serie de parámetros que nos permitirá obtener finalmente nuestro texto personalizado. Contamos con un monto de tipografías a elegir, y a partir de ahí, elegir estilos, colores, tamaños, etc.
socialight – Construye un sistema de gestión de contenido y comunidades para iOS
Socialight es un sistema de gestión de comunidades y de contenido que dispone de api y de un conjunto de herramientas para que podamos construir nuestra aplicación en dispositivos iOS (iPhone, ipod y iPad).
De esta forma podemos crear, sin necesidad de tener avanzados conocimientos de programación, un sistema que capture, organice y busque el contenido que nuestros usuarios incluyan de forma local, siendo ideal para gestión de pequeñas comunidades de vecinos, por ejemplo, o asociaciones diversas.
Existen varias opciones para usar la plataforma, estando una de ellas limitada en tiempo con todas sus funciones disponibles.
Os dejo con un vídeo de demostración de lo que puede hacerse con Socialight:
Continúa leyendo «socialight – Construye un sistema de gestión de contenido y comunidades para iOS»
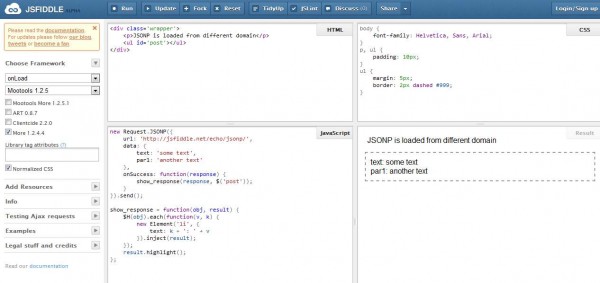
jsfiddle – Un completo editor de código en la web

Podemos editar código en html, css y JS, eligiendo incluso framework, de entre los disponibles en el sistema.
En su documentación lo definen como un «parque infantil para los desarrolladores web», una herramienta que puede utilizarse como un editor en línea para crear fragmentos de HTML, CSS y JavaScript.
El código puede ser compartido con otros, incrustado en un blog, etc Con este enfoque, los desarrolladores de JavaScript pueden muy fácilmente aislar errores. Nuestro objetivo es apoyar a todos los marcos de desarrollo y ayudar con las pruebas de compatibilidad
Con varios ejemplos disponibles, lo he conocido dentro de una institución académica especializada, siendo, por lo visto, muy utilizado en este ámbito.
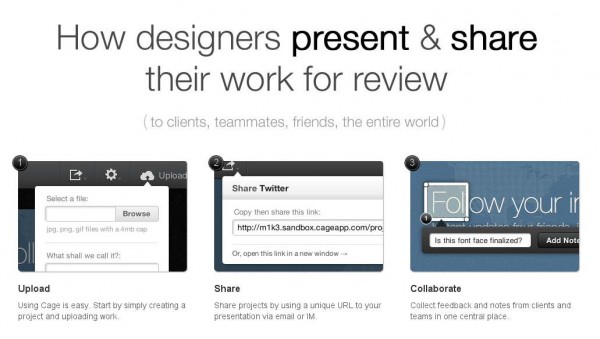
Cage se abre al público, para mostrar proyectos a nuestros clientes
Hace unos meses os hablé de la versión beta privada de Cage, una nueva solución que nos permite compartir imágenes con otras personas para que puedan realizar comentarios en diversas zonas de la misma, siendo ideal para recibir feedback de los clientes.
Podemos, por ejemplo, enviar el diseño de una web y esperar a que el usuario realice comentarios en cada pequeño detalle encontrado, creando zonas con el ratón para definir el objeto de sus observaciones.
Hoy Cage se abre al público ofreciendo cuentas gratuitas que se guardarán en forma de subdominio, permitiendo tener una url del tipo empresa.cageapp.com para guardar allí los diferentes proyectos que queremos compartir con nuestros clientes.
Podéis probarlo en diegopolo.cageapp.com/project/862, donde veréis lo sencillo que es crear comentarios y compartir el resultado usando una url única.
15 sitios donde puedes encontrar y compartir fragmentos de código
Todo aquél que haya trabajado en alguna ocasión en la creación y el diseño de un sitio web, seguramente se ha topado en reiteradas ocasiones con CSS, HTML, PHP y, por supuesto, con Javascript. Además de esto, también es probable que en algún momento se haya considerado la opción de visitar algún sitio web en el cual se puedan encontrar fragmentos de código que permita realizar nuestra labor de un modo más simple y ahorrar ese tiempo que podríamos invertir en la creación de las mismas líneas. En el día de hoy, compartiremos 15 sitios web, publicados en testking.com, en los cuales puedes encontrar fragmentos de código.
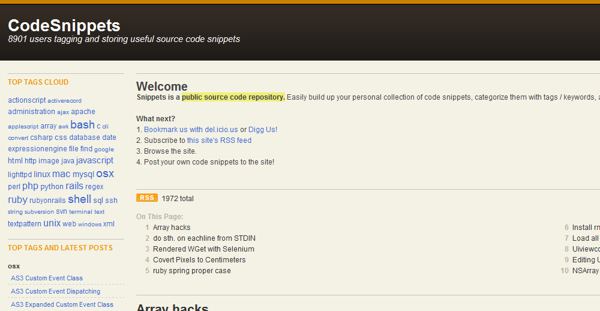
Code Snippets
Este sitio se conforma a través de una gran comunidad de varios miles de usuarios que comparten sus fragmentos de código, los cuales podrás buscar a través del uso de etiquetas. Además, permite a los usuarios almacenar, administrar y compartir sus propios fragmentos de categorías, asignando también etiquetas que permitan a los demás detectarlos en caso de que los necesiten.
Continúa leyendo «15 sitios donde puedes encontrar y compartir fragmentos de código»