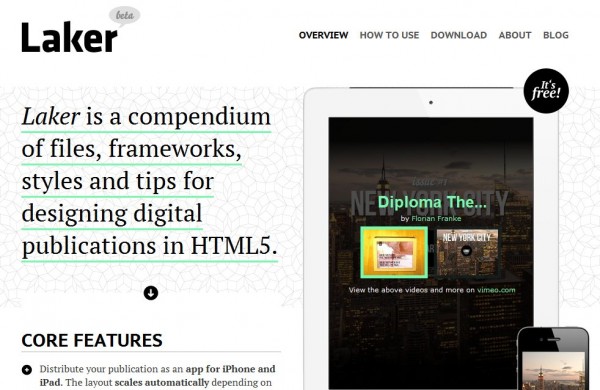
Si las noticias sobre el hundimiento del Flash os están empujando a buscar recursos relacionados con HTML5, no podéis dejar a Laker de lado.
Se trata de un paquete de recursos que podemos usar para:
– Distribuir nuestra publicación como una aplicación para dispositivos móviles. Las escalas de diseño se realizan de forma automática dependiendo del tamaño de la pantalla y la orientación.
– Ofrecer la posibilidad de cambiar de página facilmente (en el iPad y el iPhone).
– Hacer presentaciones.
– Incluir vídeos y archivos de sonido, YouTube, imágenes, diseños de varias columnas y mucho más.
– No requerir servidor web.
– Crear revistas digitales, catálogos, presentaciones, encuestas, calendarios de conferencias, etc.
Con guías e instrucciones, podemos bajarlo de forma gratuita, aunque de momento parece estar más enfocado a dispositivos iOS.