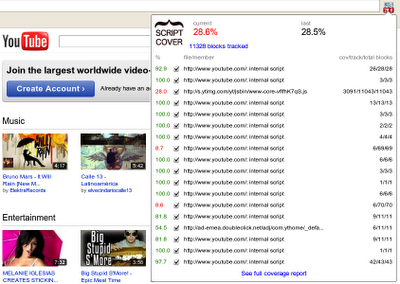
Algunos navegadores web, al margen de representar los contenidos de los sitios web que visitamos, también incorporan una serie de funciones orientadas a diseñadores y desarrolladores web, que a su vez, son complementadas con extensiones y plugins de todo tipo. Una de estas extensiones nos la presentan desde Open Source at Google, y se trata de ScriptCover, que permite el análisis de la cobertura Javascript en sitios web.
ScriptCover proporciona estadísticas de cobertura de código Javascript de las páginas web en tiempo real, línea por línea, empezando a mostrar los primeros resultados una vez la página web haya sido cargada, y actualizándose en tiempo real conforme el usuario interactúe sobre ella. De esta manera se podrá saber que códigos Javascript son ejecutados para un análisis detallado.
La idea está en poner a prueba los códigos Javascript para poder ser corregidos mientras se prueba en sitios web, lo que facilitará a los desarrolladores saber qué líneas de código no se ejecutan correctamente. Para ello, tendrán acceso tanto al resumen del informecomo al análisis detallado en el propio código, mostrando el número de veces que es ejecutado cada línea de código.
De momento nos invitan a formar parte del proyecto si queremos mejorarlo, además de la posibilidad de bajarnos su código.
Vía: Open Source at Google
Categoría: Programación y Diseño
Sitios y aplicaciones para aprender a programar y a diseñar. Para todos los niveles. Noticias y novedades del sector.
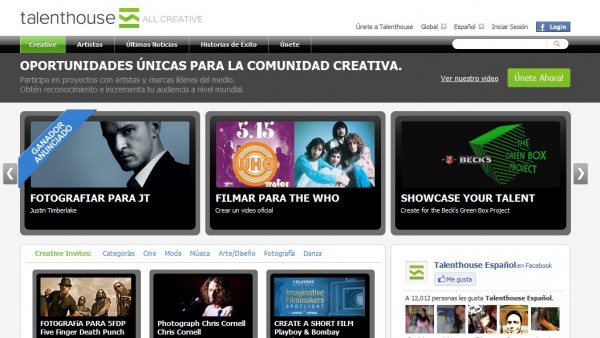
talenthouse – Para participar de proyectos creativos, obteniendo reconocimiento y compensación
Talenthouse es una plataforma que ofrece oportunidades a la comunidad creativa – un lugar en donde puedes participar en proyectos únicos con artistas y marcas, colaborar, obtener reconocimiento y compensación.
Así se define este proyecto en el que podemos descubrir oportunidades en los campos de cine, moda, música, arte/diseño, danza y fotografía.
En talenthouse.com podemos descubrir ofertas y enviar propuestas, publicando nuestro trabajo y creando una comunidad de seguidores que pueden ayudarnos a crecer profesionalmente en este mercado.
Con una lista de casos de éxito donde podemos ver cómo grandes profesionales del medio han encontrado a talentos en esta red, Talenthouse, disponible en español, presenta concursos, trabajos y oportunidades en las que podemos participar de forma activa, ganando visibilidad y premios que dependen de cada oferta propuesta.
Un buen proyecto que ha crecido mucho en 2011, ganando tanto en visibilidad como en calidad de las propuestas presentadas.
Link: talenthouse.com | Vía Vanderlei Feyth
Dropbox lanza nueva API para webapps y aplicaciones móviles

Con este nuevo sistema podremos, por ejemplo, poner los directorios creados por las aplicaciones allá donde queramos, aumentar la seguridad al identificarnos con otros sistemas y perfeccionar las búsquedas de material dentro de nuestra cuenta.
Han ampliado también las funciones de su API para webapps, con tutoriales que pueden encontrarse en www.dropbox.com/developers.
Opciones para hacer presentaciones con HTML5
Existen muchas aplicaciones que pueden ayudarnos a hacer presentaciones atractivas en la web, aunque pocas de ellas son compatibles con los dispositivos móviles, con lo que hacerlas en TML5 acaba siendo una apuesta inteligente.
Will Norris, ingeniero de Google, preguntó ayer a su comunidad de Google Plus cuál es la herramienta ideal para este tipo de trabajo, para hacer presentaciones en HTML5.
Os dejo aquí con algunos de los enlaces divulgados:
– Fathom.js: Permite incluso sincronizar vídeos en las presentaciones.
– DZSlides: Una plantilla de una sola página para hacer presentaciones en con HTML5 y CSS3.
– HTML5 Slides: Ahora forma parte del archiconocido html5rocks.
– Slides: Con opciones para reconocer órdenes del teclado durante la presentación.
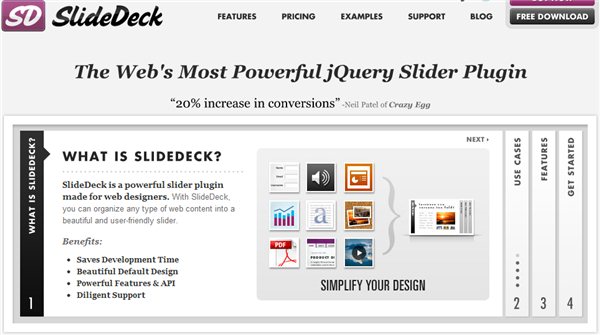
– Slidedeck: una completa opción con una opción gratuita para hacer slides en poco tiempo.
Si conocéis más opciones, no dudéis en comentarlas.
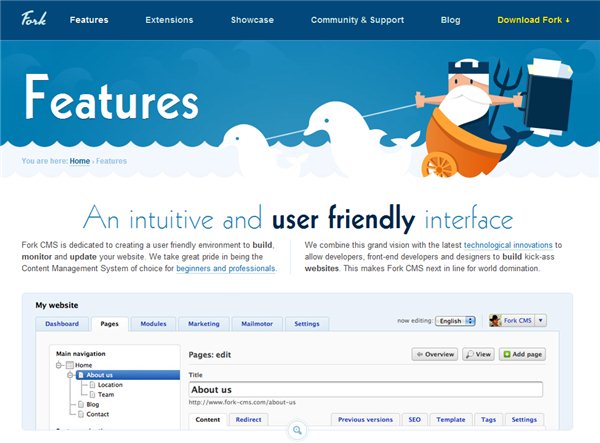
Fork – Un compacto sistema de gestión de contenido para sitios web
Aunque no tenga el poder y la flexibilidad de monstruos como Worpress, Joomla o Drupal, Fork CMS ofrece una solución de gestión de contenidos de sitios web bastante atractiva.
Con código abierto, es extremadamente sencillo de instalar en servidores con PHP y Mysql, teniendo en un solo panel todas las herramientas necesarias para crear formularios, administrar blogs, consultar estadísticas o mantener páginas de un sitio web corporativo.
Con algunas extensiones y pocos temas disponibles, es una buena opción para los que no quieren tener la responsabilidad de mantener varios plugins en WordPress, por ejemplo, ya que Fork incluye las herramientas básicas sin necesidad de instalar extensiones de ningún tipo.
Ideal para mantener sitios pequeños, ya que no he encontrado ninguna referencia relacionada con el rendimiento de webs con miles de visitas diarias mantenidas con Fork.
Entrevistamos a los responsables por la plataforma Velneo
Hace ya varios meses que os presentamos Velneo, una plataforma que nace para permitir a los desarrolladores la construcción de aplicaciones empresariales de forma rápida y sencilla.
Velneo tiene su propia base de datos, su propio lenguaje de programación, su propio servidor de base de datos y aplicaciones. Los componentes están compilados para una ejecución nativa en cada sistema operativo sin usar máquinas virtuales, teniendo una comunidad de desarrolladores que cuenta con un espacio Web donde compartir aplicaciones y recursos de desarrollo.
Después de aquella presentación nos hemos acercado bastante a su equipo, conociendo mejor el sistema y permitiendo realizar una serie de preguntas que nos pueden ayudar a entender varios puntos interesantes de esta propuesta.
Aquí os dejamos con la entrevista.
¿Cómo empezó la idea? ¿por qué existe velneo?
Un desarrollador de aplicaciones empresariales cansado de tareas repetitivas, decide en 1993 hacer un entorno de desarrollo visual, que realmente facilite la vida a los desarrolladores que trabajan con bases de datos.
Después de diez años, ese producto evoluciona hasta Velneo V7.
– ¿Cuánta gente hay por detrás del proyecto?
Detrás del proyecto están 50 personas, miles de desarrolladores en España y Latinoamérica, y muchos más usuarios en empresas y organismos tan destacadas como Bayer, Heineken, Ministerio del Interior o MediaMarkt.
Continúa leyendo «Entrevistamos a los responsables por la plataforma Velneo»
RhoElements – nuevo entorno de desarrollo de aplicaciones móviles de Motorola para empresas
Por si aún no nos ha quedado claro la importancia de la web en dispositivos móviles, aquí tenemos una muestra más de ello de la mano de Motorola, ya que gracias a la adquisión a finales de julio de la empresa Rhomobile, hoy nos anuncia RhoElements, un entorno de desarrollo de aplicaciones móviles orientado a empresas, que se ajustan a los últimos estándares de la tecnología web.
RhoElements está basado en el motor de renderizado WebKit de Motorola e incluye características tales como acceso intuitivo a Javascript que permita a Motorola valora añadir dispositivos hardware como escáneres y lectores de códigos de barra, soporte para caché WebSQL y cacheado de aplicaciones, compatibilidad con aplicaciones PocketBrowser, etc.
Este entorno de desarrollo está especialmente orientado hacia aquellos profesionales que trabajan en empresas y en el ecosistema “PartnerEmpower” de Motorola. Más adelante encontraremos con nuevas herramientas de desarrollo multiplataforma, componentes de integración empresarial, así como servicios basados en la nube tanto para clientes como socios para los próximos meses.
Enlace: RhoElements | Vía: TechCrunch
Google presenta Dart, un nuevo lenguaje de programación
Como informamos hace varias semanas, Google estaba preparando una noticia relacionada con un nuevo lenguaje de programación, noticia que ya ha sido publicada en su googlecode.blogspot.com.
Se trata de Dart, con página web oficial en www.dartlang.org.
Dart ha sido diseñado para construir aplicaciones web, estando basado en clases y enfocado en tres objetivos:
– Crear un lenguaje estructurado pero flexible para la programación web.
– Hacer de Dart un lenguaje natural para los programadores y por lo tanto fácil de aprender.
– Ofrecer un alto rendimiento en todos los navegadores modernos y ambientes que van desde pequeños dispositivos móviles hasta ejecuciones en el servidor.
Puede usarse en una máquina virtual o en un motor que transforme Dart en Javascript, existiendo ya algunas librerías y ejemplos en www.dartlang.org.
SellAnApp, plataforma para producir y promover tus propias aplicaciones
SellAnApp te permite crear y promover tus propias aplicaciones para dispositivos móviles sin necesidad de que tengas que poseer conocimientos sobre programación o diseño.
Esto es porque dicha plataforma se basa en poner en contacto a una red de personas que puedan colaborar para crear la aplicación, es decir, si tienes una idea brillante pero careces de los conocimientos para ponerla en marcha, SellAnApp se encarga de ponerte en contacto con los diseñadores que se encargarán de programar la aplicación en sí.
La plataforma se divide en cuatro fases: diseñar la aplicación, financiarla, desarrollarla y promoverla entre el público. Cada fase tiene un personal específico que se encarga de sus tareas, porque cuando te registras en la plataforma tienes que indicar de qué quieres hacerte cargo. Así queda especificada la faena que vas a desarrollar en el equipo de profesionales que compone SellAnApp. Puedes registrarte ahora mismo en la página principal para formar parte de la fase beta.
Link: SellAnApp | Vía: TheNextWeb
Developer Office Hours – las "quedadas" técnicas de Google+ Platform
¿Habría tenido previsto Google la gran cantidad de usos que se les podría dar a la función Quedadas de Google+? Son muchas las utilidades que se les está dando, la imaginación del personal no tiene límites para exprimir al máximo las posibilidades de este servicio. Es por ello por lo que desde la Google+ Platform van a convocar «quedadas» semanales con la intención de interactuar resolviendo dudas técnicas y recoger feedback con los miembros de Google+ platform DevRel, ingenieros y equipos de producto.
El encuentro será cada miércoles de 11:30 am a 12:15 pm, horario del pacífico, donde se podrá acceder a la quedada a través de la convocatoria desde el perfil de un miembro del equipo, habiéndose celebrado ya el primero ayer miércoles 5, accediendo a través del perfil de Chirag.
Para más información, tenemos que irnos a la página de Office Hours.
Vía: Google+ Platform