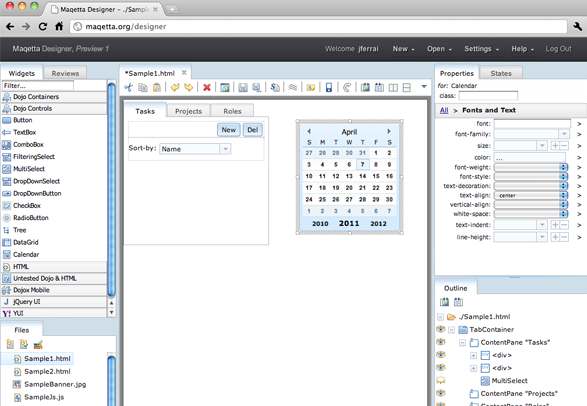
maqetta es un proyecto open source impulsado por la empresa IBM. Más precisamente, se trata de una herramienta que utiliza html5, para ayudarnos a crear escritorios e interfaces muy fácilmente. Con Maqetta también se puede trabajar con otras tecnologías como Dojo, YUI y jQuery UI.
El entorno de trabajo de Maqetta (visualmente) es muy parecido a un IDE convencional, con barras de herramientas, áreas de trabajo, soporte para arrastrar y soltar, marco de apoyo para trabajar con CSS, etc.
Maqetta está construida en HTML5 con Ajax. Por lo cual, sólo necesitas un navegador para poder utilizarlo. Maqetta fue liberado bajo licencia de código abierto, por tal motivo cada usuario podrá instalarlo en su propio servidor y hasta modificar el código si lo desea.
Si bien Maqetta fue recientemente liberado y atraviesa una etapa de desarrollo, algunos usuarios están reportando algunas fallas. Se comenta que no se ve correctamente en el navegador Internet Explorer 9, por ejemplo.
En lo personal, adhiero a la idea de volcarnos a trabajar en la nube. Con el tiempo, todas nuestras herramientas estarán allí. Si bien esto no será de un momento para el otro, llegará el día en que este tipo de herramientas sean usadas habitualmente por todos los desarrolladores.
Etiqueta: Jquery
Gury – librería Javascript para HTML5 Canvas
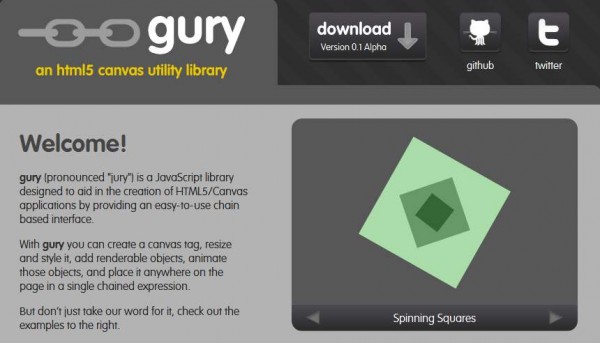
Gury es una librería Javascript que nos ayuda a crear aplicaciones web, proporcionándonos una interface fácil de usar para trabajar con HTML5 Canvas.
Con Gury podrás crear elementos Canvas y trabajar con ellos de manera sencilla. Incluye funciones para cambiar los tamaños, aplicar estilos, agregar objetos y animarlos.
Los diseñadores de esta librería quisieron que fuera lo menos complicada posible. Por lo cual, se basaron en la filosofía de Jquery. Con Gury sólo necesitas una sola línea de código para construir un Canvas completo.
El principal objetivo de Gury es suministrarnos un marco para trabajar con la API de HTML5 Canvas, de un modo más simple.
La API de Gury dispone de una excelente documentación, con ejemplos claros y sencillos. Esta documentación está dividida en secciones: Core Gury, Manipulación de objetos, Dibujo y animación, Eventos.
Trabajar con Gury en tus proyectos con HTML5 Canvas puede resultarte de gran ayuda, en especial si aún no te sientes familiarizado con la API de HTML5 Canvas.
Mobile Boilerplate – Templates para diseñar sitios web para móviles
Hoy analizaremos un nuevo recurso que podría interesarte si eres desarrollador de sitios webs para teléfonos móviles.
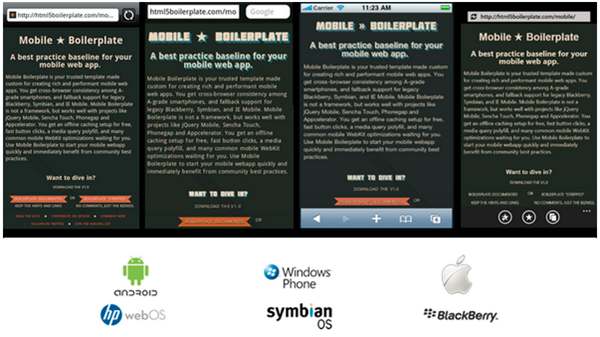
Mobile Boilerplate es una plantilla o template que engloba las técnicas o “mejores practicas” mas utilizadas en HTML5 y CSS3 para la creación de sitios web destinados a móviles. Los desarrolladores de este template se basaron en HTML5 Boilerplate que es otro template de HTML5/CSS3/JS para la creación de sitios web convencionales.
No es un framework pero si puede trabajar con muchos de ellos como ser JQuery Mobile, Sencha, Touch y mas.
Creado por los programadores Shi Chuan , Paul Irish y Divya Manian. Cabe destacar que este grupo de programadores también creó el template HTML5 Boilerplate.
Mobile Boilerplate otorga soporte a las plataformas móviles mas populares del mercado como Iphone, Android, Blackberry, Symbian y Windows Phone.
Al utilizar esta plantilla obtendremos muchos beneficios. Podremos crear sitios webs utilizando HTML5 y CSS3 para dispositivos móviles en pocos minutos. Las paginas tendrán buena estética como así también un buen rendimiento, siempre aplicando las “buenas practicas” que la comunidad de programadores aporta.
Link: html5boilerplate.com | Vía webresourcesdepot
Introducción a JQuery Mobile
JQuery es un Framework Javascript, ampliamente usado por muchos desarrolladores de sitios webs. Este Framework sirve para incrementar la velocidad de desarrollo con Javascript, encapsulando muchas tareas comunes que se realizan cuando usamos el lenguaje JavaScript.
Por otro lado JQuery Mobile consiste en un framework javascript para creación de sitios webs optimizados para los dispositivos móviles más populares. Agrega una capa más al JQuery tradicional y busca suplir algunas necesidades que los programadores de dispositivos móviles padecen.
Antes de que aparecieran estas herramientas, los desarrolladores tenían casi que programar para cada dispositivo en concreto. Esto provocaba muchas horas de trabajo para la creación y mantenimiento de estos sitios.
Con la aparición de JQuery Mobile, nos abstraernos de la lógica específica de cada dispositivo y de este modo los programadores podemos dedicarnos a lo que realmente importa.
JQuery Mobile funciona bien. Si bien se trata de un proyecto muy nuevo, con pocos meses de vida, ya está dando mucho que hablar, afianzándose cada día más como el framework estrella para la creación de sitios webs para teléfonos y tablets.
Características de JQuery Mobile
Zoomy – Para hacer Zooms en imágenes usando JavaScript
Zoomy es una extensión jQuery que nos permite crear un sistema de zoom en imágenes, dentro de nuestra web, de forma rápida.
Para que funcione tendremos que subir dos imágenes, una miniatura y otra en tamaño completo, permitiendo así que después de instalar la función el código consiga mostrar una parte aumentada dejando el resto en su tamaño original.
Es posible configurarlo para determinar el tamaño del zoom, siendo muy útil para sitios web donde quiera mostrarse un portafolio de trabajos gráficos, por ejemplo.
Vía webresourcesdepot.com
Los scripts de baijs.nl

Tiny Carousel, por ejemplo, permite mostrar una secuencia de imágenes de forma sencilla y elegante, con un menú de navegación horizontal ideal para páginas con poco espacio.
Una buena colección de recursos que os animo a analizar para encontrar formas atractivas, originales y eficaces de mostrar información a los lectores.
ViewBook – Añade un libro, con páginas, en tu sitio web

Después de importar los scripts correspondientes, sólo tenemos que escribir el contenido dentro de una clase determinada del css, consiguiendo resultados bastante interesantes en muy poco tiempo.
El código es de acceso libre distribuido bajo las licencias MIT y GPL, permitiendo agregar cualquier elemento HTML a sus páginas y modificar su tamaño, ancho, velocidad, página de inicio y numeración.
Podéis ver algunos ejemplos funcionando en su página y en redPE X.0.
Spritely.net – Crea impresionantes animaciones con Javascript
Spritely.net es un plugin que nos permitirá añadir animaciones de calidad a nuestros proyectos web, para conseguir desde animaciones de personajes hasta complejos scrolls con varios planos, todo ello sólo a base de javascript.
Estas librerías son realmente sencillas de usar, ya que proporcionan únicamente dos funciones para estas tareas «sprite()» y «pan()», que básicamente se encargan de modificar el atributo background-image de cualquier imagen que tengamos en nuestro CSS, para conseguir la animación.
De esta manera, podremos utilizar imágenes PNG o GIF (con o sin transparencia) para crear estos espectaculares efectos visuales, que además son compatibles con la mayoría de navegadores web, iPad y teléfonos móviles.
Una herramienta excelente y gratuita para desarrolladores web, que sólo nos exige compartir bajo su misma licencia.
IxEdit – Crea código javascript para tu web sin programar
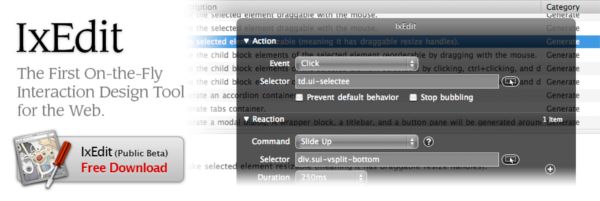
IxEdit es una impresionante herramienta para desarrollo web que ha captado poderosamente mi atención, ya que permite crear «al vuelo» código javascript para añadir comportamientos relativamente complejos a nuestra página, sin necesidad de teclear una sola línea de código.
La aplicación no tiene coste alguno, ya que se comparte bajo licencia GNU, sólo tendremos que descargarla, añadir las librerías a nuestro proyecto e instalar Google Gears en nuestro navegador para poder trabajar con el editor.
Cuando esté todo listo, deberemos añadir a nuestra web unas pocas líneas de código, que nos facilitan y cuando recarguemos la página veremos un popup con todas las acciones que podemos añadir a nuestros controles: calendarios desplegables, animaciones, objetos «arrastrables» (drag and drop) y otros muchos efectos.
Lo mejor de todo es que la herramienta funciona de forma visual, por lo que sólo habrá que seleccionar un control pulsando sobre él y seleccionar la acción y parámetros en el editor para que todo comience a funcionar.
Sin duda alguna, una herramienta estupenda para añadir más interactividad a nuestras webs.