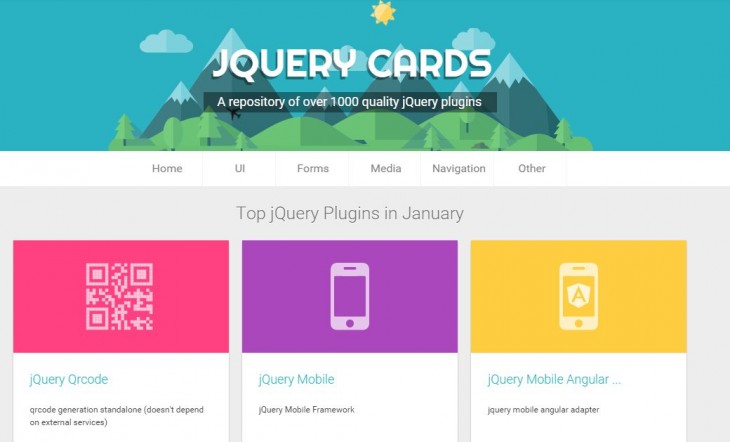
Si programáis con jquery y estáis buscando plugins efectivos, probados y de buena calidad, echad un vistazo en jquerycards.com.
Se trata de una impresionante selección de extensiones que nos ayudan a programar desde un código QR a un sistema que identifica si un elemento de una página web está visible en este momento al usuario, pasando por utilidades de listas, dibujo, animaciones y un larguísimo etcétera.
La selección está mantenida por Aaron Lumsden, un desarrollador que decidió crear el proyecto hace un año, permitiendo que usuarios de todo el mundo puedan enviar los links a nuevos plugins, extensiones que se revisan para verificar su calidad y buen funcionamiento antes de publicarse en su web.
Continúa leyendo «jquerycards, más de 1.000 plugins para quien trabaja con jquery»





 Si trabajáis en el diseño web y queréis darle vida a vuestros menús desplegables, este plugin jQuery ofrece una opción bastante interesante y configurable.
Si trabajáis en el diseño web y queréis darle vida a vuestros menús desplegables, este plugin jQuery ofrece una opción bastante interesante y configurable.


 Si echamos la mirada hacia atrás, observaremos lo mucho que han cambiado las interfaces web, encontrándonos en la actualidad con sitios web más atractivos, dinámicos e interactivos. Parte de la «culpa» la tiene JQuery, una biblioteca en JavaScript, que cualquier desarrollador de hoy día deberá tener al menos los conocimientos mínimos.
Si echamos la mirada hacia atrás, observaremos lo mucho que han cambiado las interfaces web, encontrándonos en la actualidad con sitios web más atractivos, dinámicos e interactivos. Parte de la «culpa» la tiene JQuery, una biblioteca en JavaScript, que cualquier desarrollador de hoy día deberá tener al menos los conocimientos mínimos.