La era digital ha traído consigo una avalancha de herramientas de edición de imágenes, permitiendo a los usuarios modificar el contenido visual con facilidad. Sin embargo, con esta facilidad también surge la necesidad de detectar manipulaciones, especialmente en el ámbito legal y forense. En este contexto, un reciente estudio propone una metodología forense para detectar manipulaciones en imágenes digitales. Continúa leyendo «Detectando manipulaciones en imágenes: un enfoque forense»
Etiqueta: jpeg
JPEG con Inteligencia Artificial, el nuevo estándar de imagen
Hace poco se llevó a cabo en la ciudad de Sídney, Australia, una reunión en la cual el Grupo Conjunto de Expertos en Fotografía (JPEG), creadores del formato de imagen con las famosas siglas, anunció que comenzarían a explorar una manera de trabajar con la IA para aprovecharla en sus intenciones de desarrollar un nuevo estándar de compresión.
Lanzada el año pasado bajo el nombre de JPEG AI, miembros involucrados en este proyecto han estado llevando a cabo desde entonces el estudio de diferentes códecs de imagen que se encuentren basados en redes neuronales. Continúa leyendo «JPEG con Inteligencia Artificial, el nuevo estándar de imagen»
Compress Studio, una web que comprime las fotos más que con TinyPNG
Antes de subir una fotografía a Internet es necesario comprimirla, hacer que ocupe menos sin perder mucha calidad, para que los lectores no tengan que esperar demasiado tiempo hasta que la descarga de dicha imagen finalice.
Hay muchas formas de comprimir adecuadamente una imagen. Podemos exportarla con un porcentaje específico de pérdida en nuestro editor favorito (Photoshop, Gimp u otros), podemos usar un sistema de captura de pantalla que incluya exportación automática con compresión y pérdida, como WinSnap, por ejemplo, o podemos usar alguna de las muchas opciones web que comprimen imágenes que subamos desde nuestro ordenador. Continúa leyendo «Compress Studio, una web que comprime las fotos más que con TinyPNG»
Guetzli, nuevo compresor de imágenes JPEG que ofrece archivos de alta calidad a menor tamaño

Google es, sin duda, una de las compañías tecnológicas que más esfuerzos está invirtiendo para hacer evolucionar las experiencias que disfrutamos los usuarios a diario a través de la web. A este respecto, ahora acaban de presentar a Guetzli, su nuevo algoritmo de compresión de imágenes JPEG, de código abierto, que genera archivos de imágenes JPEG de alta calidad siendo además un 35% más pequeños «que los métodos disponibles actualmente».
La idea es que los webmasters y diseñadores gráficos puedan usar el nuevo algoritmo de compresión para las fotografías y otros elementos gráficos que dispongan en sus respectivas webs al objeto de posibilitar una experiencia visualmente mucho más rica junto con una carga más rápida de las mismas, dando lugar a un menor consumo de datos, sobre todo, para los usuarios que acceden a los mismos desde dispositivos móviles.
Continúa leyendo «Guetzli, nuevo compresor de imágenes JPEG que ofrece archivos de alta calidad a menor tamaño»
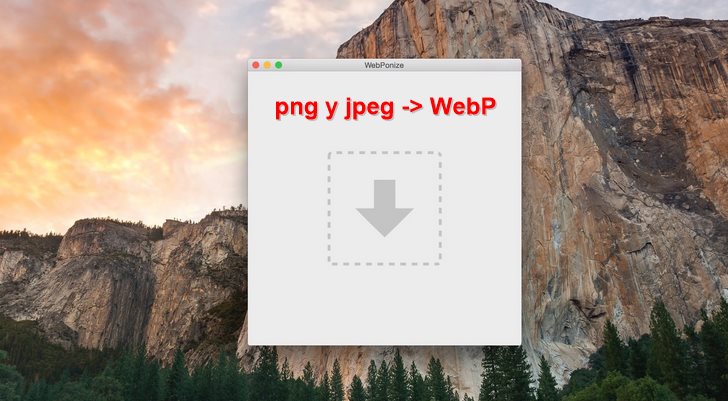
Una aplicación para transformar imágenes jpg y png a WebP
En 2010 os hablamos del lanzamiento del formato WebP, creado por Google, como un intento de cambiar los clásicos jpg y png por una alternativa que, según se indica en la especificación, promete más calidad y menor peso (menos cantidad de Kb).
Una imagen con WebP perderá calidad al compararla con el original, pero el sistema que usa para comprimir el tamaño es bastante inteligente, permitiendo mantenerla al máximo al mismo tiempo que pierde tamaño.
El formato, presentado oficialmente en developers.google.com, dice ser un 26% menor que las imágenes PNG y un 25-34% menores que las JPEG, siendo compatible también con las transparencias típicas del PNG y del GIF.
Aunque en la web de Google hay algunos recursos para Linux, Windows y Mac que nos ayudan a trabajar con este formato (compatible con la mayoría de los navegadores web modernos), no hay muchos programas que transformen imágenes a WebP de forma intuitiva, y eso es algo que hace webponize.github.io de forma gratuita.
Se trata de una aplicación para Mac en la que solo tenemos que arrastrar la imagen deseada y ver como se transforma en WebP de forma inmediata, aplicación que, de momento, no tiene versión ni para Windows ni para Linux.
Es difícil acostumbrarse a los nuevos formatos después de tantísimos años trabajando con gif, jpg y png, y está claro que la única forma de abrirse camino con nuevas alternativas es teniendo una buena cantidad de programas y recursos que faciliten la transición.
Mozilla lanza su codificador de imágenes mozjpeg 2.0 con mejoras significativas
Buscando el necesario equilibrio para que las imágenes JPEG puedan mantener la suficiente calidad junto con el tamaño de archivo más bajo posible para que pueda ser publicada a través de la web sin que repercuta negativamente en la carga de las páginas, Mozilla acaba de anunciar el lanzamiento de la versión 2.0 de su codificador de imágenes mozjpeg para archivos JPEG.
Este lanzamiento ha contado con el apoyo de la red social Facebook, quien ha donado la cantidad de 60.000 dólares a Mozilla para que siga continuando con este proyecto, con vistas incluso para el lanzamiento de la siguiente versión, la 3.0. Además, tal y como señala Facebook en un comunicado de hoy, este codificador se ha comenzado a probar dentro de Facebook.com para mejorar la compresión de las imágenes. En este sentido, Stacy Kerkela, gerente de ingeniería de software en Facebook, señala lo siguiente:
Continúa leyendo «Mozilla lanza su codificador de imágenes mozjpeg 2.0 con mejoras significativas»
Mozilla presenta el proyecto «mozjpeg», para reducir el tamaño del jpeg

Se trata de mozjpeg (github.com/mozilla/mozjpeg), un proyecto que tiene como objetivo proporcionar un codificador JPEG de gran calidad que mejore la compresión y mantenga la compatibilidad con la gran mayoría de los decodificadores existentes (de nada sirve comprimir aún más los archivos jpeg si los navegadores web no entienden dicha compresión y no saben interpretarla).
Estamos hablando de un formato que se usa desde 1992, un formato que se utiliza para reducir el tamaño de las imágenes generando pérdidas en su calidad, formato con compatibilidad casi universal, dentro y fuera de Internet. Para aumentar la velocidad de Internet hay que trabajar en las imágenes, que es lo que realmente pesa más en una página, y es por eso por lo que en Mozilla están ahora enfocándose en este formato.
Mientras que otros buscan un formato alternativo que aumente la tasa de compresión, algo que puede afectar a la enorme cantidad de software existente ya compatible con jpeg, en Mozilla están convencidos de que no se ha alcanzado el potencial de compresión completo después de más de 20 años de uso, motivo por el cual han lanzado hoy la primera versión de este codificador.
Prometen conseguir hasta un 10% de compresión adicional, aunque aún están lejos de conseguir resultados sorprendentes. De momento llaman a los programadores que quieran ayudar para formar parte del proyecto, así como de la lista de emails que divulgan en el blog oficial.
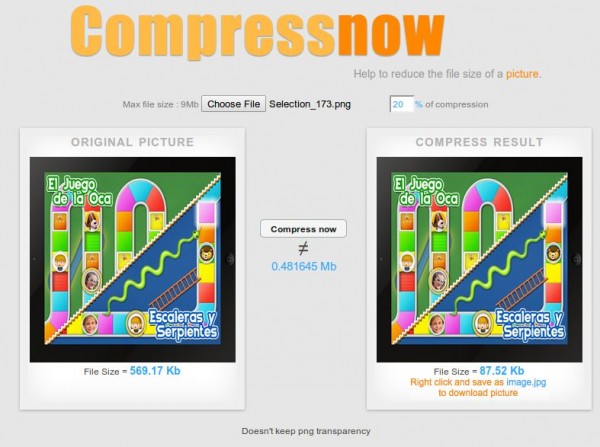
compressnow, otra excelente forma de reducir el tamaño de imágenes
Hace poco os hablamos de tinypng.org, una fantástica aplicación que es capaz de reducir el tamaño de imágenes en formato PNG manteniendo la transparencia y sin perder calidad en sus colores. Una imagen de medio mega puede pasar fácilmente a ocupar menos de 200Kb, algo que se agradece cuando vamos a publicarla en la web.
Hoy nos presentan un servicio parecido: compressnow.com, que acepta más tipos de archivo y genera un jpeg realmente pequeño, siendo posible especificar el porcentaje de pérdida deseado.
En este nuevo caso no mantiene transparencia (algo que gif y png sí tienen, pero jpeg no), pero la reducción es tan impresionante que es practicamente obligatorio usarlo antes de subir capturas y fotografías a nuestros blogs o redes sociales.
No es lo mismo cargar una imagen de 200kb que una de 30kb, y cuando esa imagen es abierta por miles de personas al día, la diferencia es realmente enorme.
Tres opciones web para reducir el tamaño de nuestras imágenes
Hace unos días os hablamos de Tinypng como una aplicación web que podemos usar para reducir el tamaño de nuestras imágenes en PNG, disminuyendo la cantidad de colores para poder así ganar más de un 50% en el tamaño del archivo. Tinypng respeta la transparencia y es una opción muy práctica, pero no es la única.
Os dejamos con otras tres opciones que pueden ayudar con el tema:
– jpeg-optimizer.com : Reduce el tamaño de imágenes jpeg. Es posible indicar el porcentaje proporcional a la calidad del resultado, así como el tamaño de la imagen final. Con un porcentaje de 85% generalmente no se nota una pérdida de calidad muy grande, reduciendo bastante el tamaño del fichero.
– smushit: Conocida aplicación de Yahoo que reduce el tamaño sin perder la calidad de la imagen original. Podemos subir una foto de nuestro ordenador, indicar la url de una imagen ya existente en la web o instalar un plugin en WordPress para optimizar cualquier foto que subamos a nuestro blog.
– compresspng.com: Alternativa a Tinypng, especializada en archivos PNG, que permiten tener zonas transparentes (al contrario que el jpeg). Podemos subir archivos en otros formatos, pero todos ellos se transformarán en PNG de 8 bits de forma automática.
El tamaño de las imaǵenes que usemos en nuestro sitio web es una variable que merece mucho nuestra atención. No solo es importante para que los lectores carguen más rápido su contenido, también ayuda a reducir la cantidad de información que sale de nuestro servidor, lo que acaba significando en una menor factura a final de mes en muchos casos.