HTML, o HyperText Markup Language, es el corazón y alma del desarrollo web. Ya seas un desarrollador web novato o un programador experimentado, comprender HTML es fundamental para construir la base de cualquier sitio web. Aquí en WWWhatsnew.com, hemos hablado en numerosas ocasiones sobre la importancia de HTML y hoy vamos a profundizar en por qué esta lengua de marcado debería ser la favorita de todos.
Etiqueta: html
Un generador de sitios web estáticos a partir de markdown
Si estáis escribiendo y necesitáis una versión HTML del contenido, prestar atención a la solución que os presento hoy.
Se trata de Html.earth, un generador de sitios web estáticos, enfocado en escritores y diseñadores de contenido. Este software convierte entradas escritas en Markdown en páginas HTML, facilitando así la creación y publicación de contenido web.
Continúa leyendo «Un generador de sitios web estáticos a partir de markdown»
Kombai, para crear el HTML de un email a partir de su diseño
Hoy he estado probando Kombai for Email, una herramienta que promete simplificar la manera en que los profesionales del marketing y desarrolladores crean correos electrónicos. Vamos a desglosar sus características clave y lo que esto podría significar para el futuro del diseño de correos electrónicos.
Se trata de una herramienta que permite convertir diseños de correo electrónico hechos en Figma en código HTML optimizado. Lo interesante aquí es que esta herramienta no requiere componentes predefinidos, nombres específicos o auto-layout en Figma, lo cual es una gran ventaja para los diseñadores.
Continúa leyendo «Kombai, para crear el HTML de un email a partir de su diseño»
Pasar de Markdown a HTML en pocos segundos
Markdown es un lenguaje de marcado ligero creado por John Gruber en 2004. Su objetivo principal es ofrecer una forma sencilla y legible de estructurar texto. A diferencia de HTML, Markdown es muy fácil de escribir y leer, lo que lo hace ideal para la edición de texto. Continúa leyendo «Pasar de Markdown a HTML en pocos segundos»
Galería de fotos con orden aleatorio en Divi
Hoy aprenderemos cómo crear una galería de fotos con un orden aleatorio para sorprender a tus visitantes cada vez que accedan a tu sitio web. Vamos a hacerlo de una manera sencilla y amigable, así que no te preocupes si no eres un experto en programación. Continúa leyendo «Galería de fotos con orden aleatorio en Divi»
Transforma dibujos hechos a mano en código HTML
Cuando comenzamos a diseñar una web solemos usar un lápiz y un papel. Los primeros borradores en servilletas, las plantillas en din-a4… el papel siempre ha sido parte del proceso, y hay una plataforma que puede aprovecharlo.
Se trata de una web en la que podemos subir nuestro dibujo escaneado para obtener el código HTML correspondiente, algo que puede ayudarnos a ahorrar tiempo. Continúa leyendo «Transforma dibujos hechos a mano en código HTML»
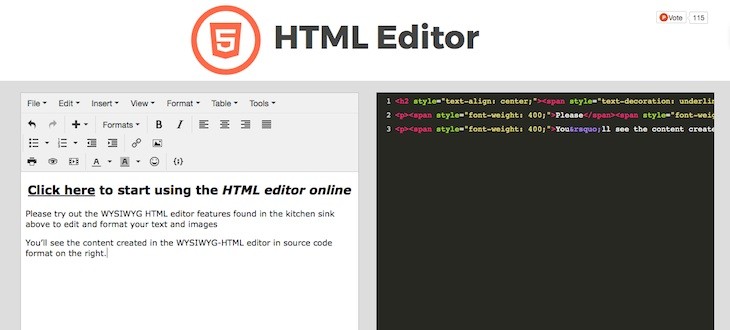
HTML Editor, una web para crear contenido en HTML con un editor visual

No es la primera vez que os hablamos acerca de herramientas relacionadas con el mundo del desarrollo web. De hecho, con frecuencia os recomendamos diferentes recursos de utilidad para todos aquellos que estáis aprendiendo a programar en HTML y CSS. En esta ocasión nos ha parecido interesante destacar HTML Editor, una web que nos permite crear contenido en HTML con un editor de lo más visual.
En concreto, se trata de un editor basado en el formato WYSIWYG, un acrónimo de What You See Is What You Get (lo que ves es lo que obtienes, en español). Tal y como podéis ver en la captura de pantalla que os mostramos al inicio de este artículo, la interfaz de la web está dividida en dos secciones: la de la izquierda nos usar el editor online y dar formato al texto y a las imágenes, mientras que en la sección de la derecha veremos aparecer el código HTML correspondiente.
Continúa leyendo «HTML Editor, una web para crear contenido en HTML con un editor visual»
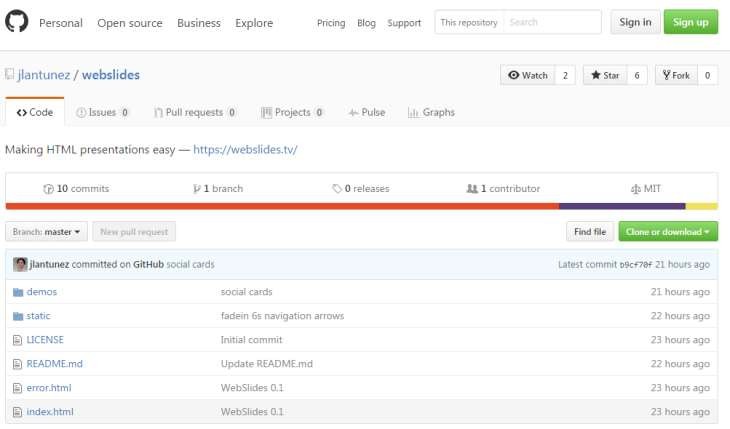
WebSlides: nuevo framework para hacer presentaciones HTML de forma fácil

Hoy nace WebSlides, un framework de código abierto basado en SimpleSlides con el que cualquiera que lo desee pueda realizar sus propias presentaciones orientadas a la web.
Esta solución ofrece justo lo necesario para que tanto escritores, periodistas, diseñadores, o cualquiera que desee llevar una historia a la web pueda hacerlo de manera fácil. Tan sólo tendrá que escoger una de las demostraciones disponibles y hacer las modificaciones que necesiten en tan sólo cuestión de minutos.
Continúa leyendo «WebSlides: nuevo framework para hacer presentaciones HTML de forma fácil»
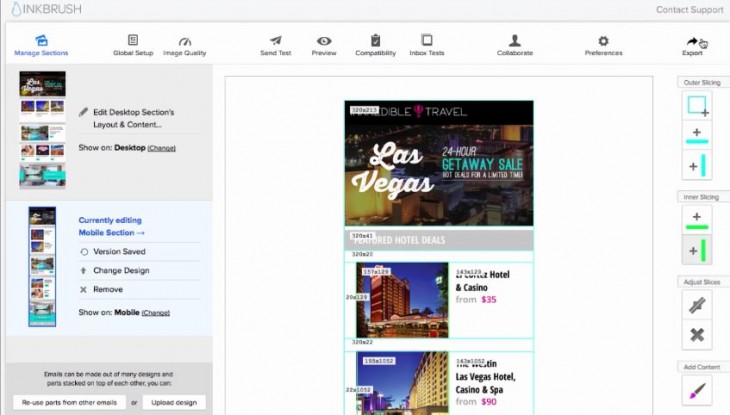
inkbrush, una excelente forma de diseñar emails HTML

La mayoría de las plataformas de email marketing ya tienen un editor de plantillas capaz de diseñar emails HTML de todo tipo. En muchas ocasiones hay tantas plantillas predefinidas en estas soluciones que atienden a la mayoría de las necesidades de sus clientes. Pero es posible que sea necesario algo más personalizado, crear un HTML muy específico que sea difícil de encontrar en este tipo de aplicaciones, o simplemente queramos crear un email HTML sin previsión de transformarlo en newsletter.
Para ello existen herramientas que permiten subir un diseño en forma de imagen y crear un HTML a partir del mismo, y inkbrush es una de ellas.
Continúa leyendo «inkbrush, una excelente forma de diseñar emails HTML»
Nuevo curso online gratuito de HTML y CSS, en español

Si queréis empezar a programar páginas web y aún no conocéis los conceptos básicos, en devcode.la han abierto las puertas para que cualquier persona pueda realizar un curso online de HTML y CSS de forma gratuita.
Se trata de un curso donde HTML5 será el protagonista. Se realizará una introducción a HTML y CSS, se hablará de sintaxis de HTML5 y se tratarán conceptos de posicionamiento, tipografía, formularios y tablas.
Como cada curso de su plataforma, está compuesto de pequeños vídeos y tutoriales que pueden hacerse en cualquier momento, no hace falta estar en una hora específica, aunque es posible dejar las preguntas y esperar a que el profesor, u otros compañeros, puedan resolverlas.
Para finalizar, hay un examen de 20 preguntas, si lo aprobamos podremos obtener el certificado correspondiente.
Recordad que en esta dirección tenemos una lista de casi 400 cursos online gratuitos que pueden hacerse en cualquier momento (no confundir con la lista de cursos que empiezan en diciembre), muchos de ellos de programación, por lo que no perdáis la oportunidad y comenzar a guardarlos en vuestros favoritos.
