Cuando comenzamos a diseñar una web solemos usar un lápiz y un papel. Los primeros borradores en servilletas, las plantillas en din-a4… el papel siempre ha sido parte del proceso, y hay una plataforma que puede aprovecharlo.
Se trata de una web en la que podemos subir nuestro dibujo escaneado para obtener el código HTML correspondiente, algo que puede ayudarnos a ahorrar tiempo.
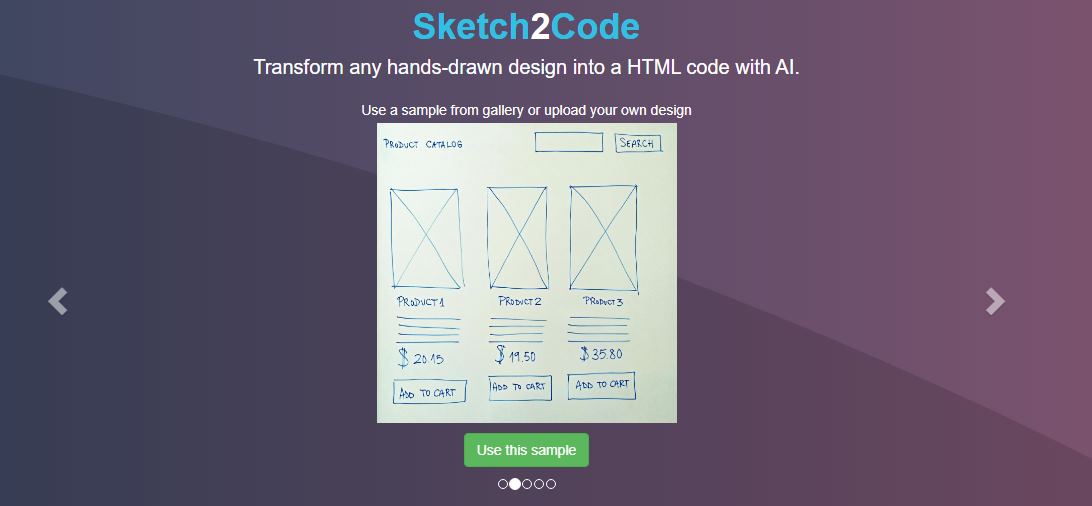
Solo tenemos que acceder a sketch2code.azurewebsites.net.
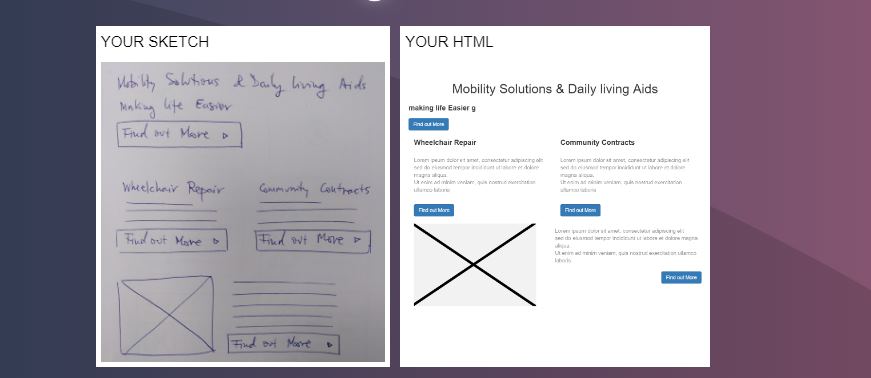
La plataforma detecta patrones de diseño. Usa un modelo de visión personalizado entrenado para realizar el reconocimiento de objetos en patrones dibujados a mano para detectar elementos de diseño significativos en una imagen. Es capaz también de comprender texto escrito a mano, ya que cada elemento detectado se pasa a través de un Servicio de reconocimiento de texto para extraer contenido de este tipo.
El sistema puede comprender la estructura. La información de los objetos detectados, y su posición dentro de la imagen, se envía a un algoritmo que genera una estructura digital antes de generar un HTML válido de acuerdo con el diseño detectado, que contiene los elementos de diseño identificados.

Se trata de un proyecto que nace del laboratorio de inteligencia artificial de Microsoft. No requiere identificación, y podemos subir nuestro dibujo directamente desde la página principal del proyecto para obtener los resultados deseados.
Lógicamente, no hay nada como maquetar a mano, optimizando cada linea y trabajando en función de lo que nuestra experiencia dicta, pero en algunas ocasiones algo así puede ayudarnos mucho a ahorrar un tiempo precioso.