Todos aquellos que os dediquéis al mundo del diseño y la programación web estaréis al tanto de la popularidad del uso de los gradientes, recursos gráficos ampliamente utilizados. Por ello, cada vez son más las herramientas que nos permiten crear gradientes de manera sencilla y sin necesidad de descargar nada. Hoy os hablamos de CSS Gradient, una herramienta gratuita con la que crear gradientes para nuestra web en cuestión de pocos minutos.
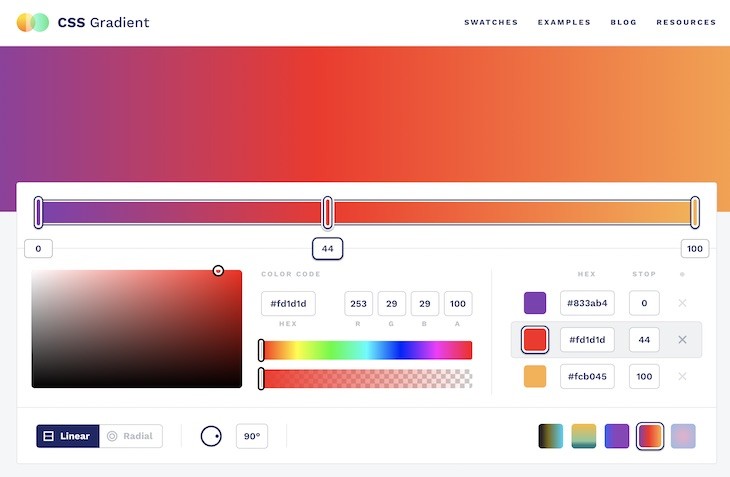
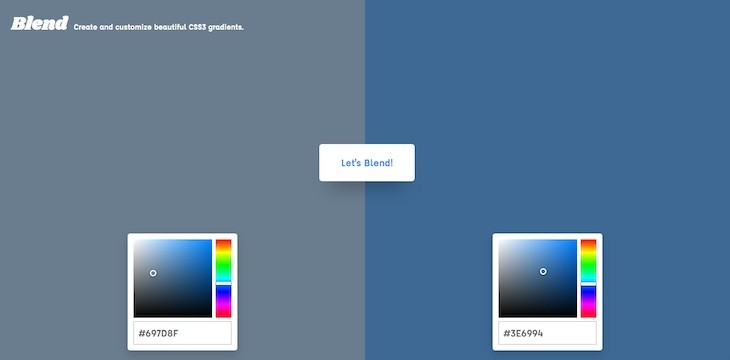
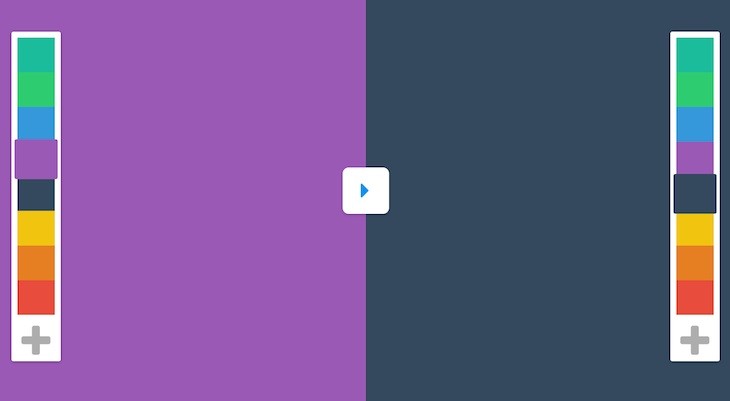
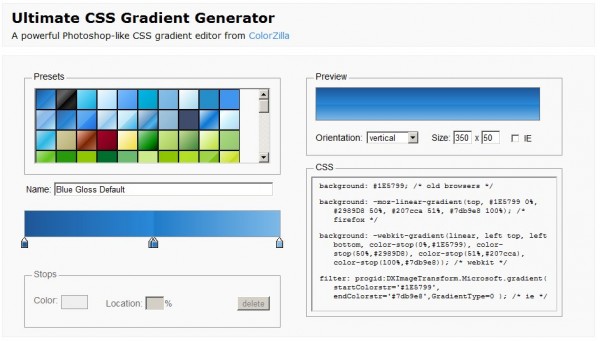
Tal y como podéis comprobar en la web del recurso del que os hablamos, su funcionamiento es de lo más simple e intuitivo. Para crear nuestro primer gradiente solo tenemos que utilizar el selector de colores incorporado. Además, podemos añadir tantos colores nuevos como queramos haciendo clic en la barra de colores horizontal. Una de las ventajas de CSS Gradient es la posibilidad de usar el formato hexadecimal para gestionar los colores, lo que nos permitirá usar un color exacto sin ningún inconveniente.
Continúa leyendo «CSS Gradient, un completo generador gratuito de gradientes»