Con frecuencia os recomendamos algunas de las mejores herramientas relacionadas con el mundo del diseño. En esta ocasión nos ha parecido interesante destacar dos curiosas alternativas de utilidad para todos aquellos que trabajáis con gradientes o degradados de color, un recurso ampliamente empleado.
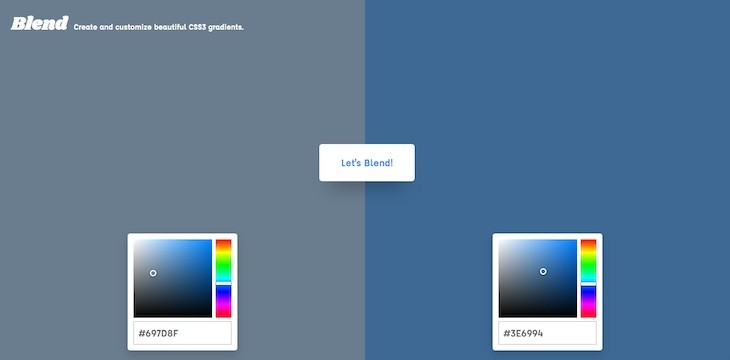
Una de las principales ventajas de Blend es su funcionamiento, ya que es extremadamente sencillo. Nada más acceder a la web que os indicamos solo tendremos que escoger los dos colores que queremos utilizar para crear nuestro gradiente en CSS3, algo que podremos hacer utilizando un selector o introduciendo los valores hexadecimales deseados. Una vez lo hayamos hecho solo nos queda pulsar sobre el botón «Let’s Blend» para obtener el gradiente y el código del mismo. Sin duda, se trata de una herramienta totalmente recomendada.
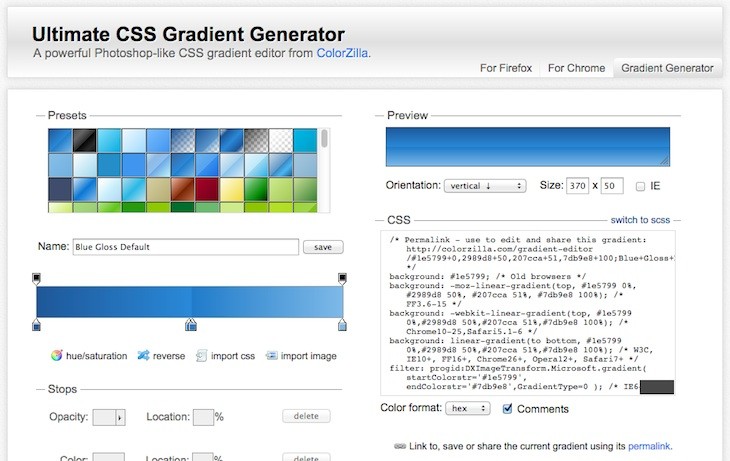
Ultimate CSS Gradient Generator
Muchos de vosotros habréis oído hablar acerca de Ultimate CSS Gradient Generator, una herramienta creada por el equipo de Colorzilla. Además de estar disponible en forma de extensión para Firefox y Chrome, la herramienta es totalmente funcional desde el navegador. Tal y como podéis comprobar, podemos escoger decenas de gradientes distintos y personalizarlos gracias a los potentes controles de la web. De esta forma, podremos obtener el resultado deseado en cuestión de pocos segundos. Al igual que la herramienta anterior, la alternativa de Colorzilla también nos permite copiar el código resultante.