Los que trabajamos creando sitios web sabemos la importancia que tiene probar las páginas en diferentes versiones de navegadores web. Los tests pueden ser realizados manualmente, claro, aunque es mucho más productivo usar herramientas como Browsera.
Mientras aplicaciones parecidas como Litmus, SuperPreview, BrowserLab o Browsershots generan una captura de los sitios, Browsera analiza y compara las páginas usando algoritmos sofisticados y envía un informe con los errores de carga de los scripts y diferencias en los layouts.
Las pruebas son realizadas en Firefox, Internet Explorer y Safari, tanto en Windows como Linux.
Browsera está disponible en cuantro modalidades, siendo la gratuita la más limitada, claro.









 Aquí tenemos otra opción que podemos usar para crear banners de diferentes tamaños y colores en cuestión de minutos.
Aquí tenemos otra opción que podemos usar para crear banners de diferentes tamaños y colores en cuestión de minutos.



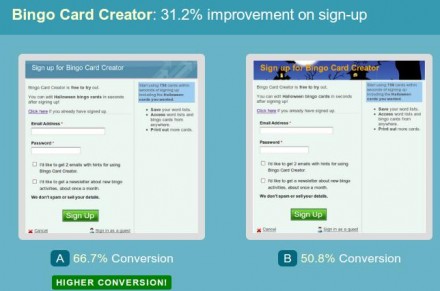
 Todos sabemos, o sospechamos, que el diseño de una página web es esencial para definir sus objetivos. A veces pequeñas alteraciones gráficas pueden multiplicar las ventas de una tienda online o las suscripciones a un blog, es cuestión de ir probando…
Todos sabemos, o sospechamos, que el diseño de una página web es esencial para definir sus objetivos. A veces pequeñas alteraciones gráficas pueden multiplicar las ventas de una tienda online o las suscripciones a un blog, es cuestión de ir probando…