
Ya lo habrá oído: lo social está yendo hacia lo visual-social y es hora de que empiece a crear y compartir algunas imágenes atractivas para su marca o clientes.
Es natural que los seres humanos presten atención inmediata a las imágenes. Cuando los blogs se hicieron populares, la gente publicaba mensajes bastante largos, de cerca de 1000 palabras. Luego Twitter revolucionó el intercambio de contenidos y vimos entonces mensajes en 140 caracteres dando vueltas por la red.
Hace unos años, las infografías hicieron su primera aparición pública. Los comerciantes perspicaces observaron las tendencias y fueron los primeros en abandonar el barco.
Con el auge de Pinterest e Instagram, los contenidos visuales no van hacia ninguna parte en el corto plazo. Los mensajes largos en un blog todavía tienen su lugar, pero combinados con imágenes atractivas funcionan de maravilla porque las imágenes visuales instantáneamente captan la atención de sus lectores y su blog se encarga de conservarla.
Pero, como era de imaginar, la mayoría de los bloggers ya lo saben y combinan estrategias visuales con sus contenidos de marketing.
Así que es obvio que con el fin de destacarse, tendrá que hacer algo diferente. Pero no se preocupe -usted no tiene que ser súper creativo ni ser especialista en diseño para publicar contenido visualmente atractivo. El paso más sencillo es en realidad crear su contenido.
Hay muchas herramientas gratuitas que no requieren que usted tenga habilidades tipo Photoshop. Visme, por ejemplo, le permite crear de todo, desde cautivantes infografías hasta banners con llamados a la acción.
Cómo hacer que su contenido visual se destaque en el Top 4 de los medios sociales visuales
1. Instagram
Instagram tiene 150 millones de usuarios activos y es, obviamente, uno de los principales sitios de redes sociales en la actualidad.
Pero si pensaba que Instagram sólo se puede utilizar para poner imágenes nítidas y filtradas de su picnic dominguero, se equivoca.
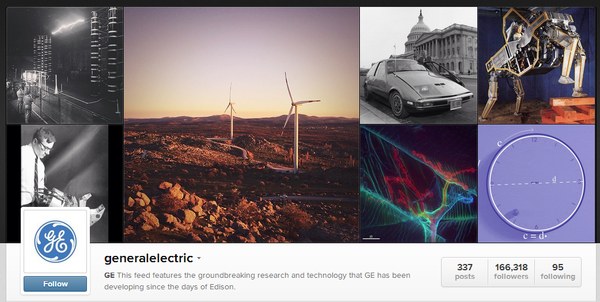
Las marcas exitosas ya están utilizando Instagram de forma creativa. Generic Electric, por ejemplo, tiene 166.318 seguidores la última vez que lo comprobé.
Si una empresa que no tiene casi ningún componente «creativo» y podría ser interpretada como «aburrida» puede presumir de miles de seguidores, seguramente su marca puede tener algo bueno para Instagram.

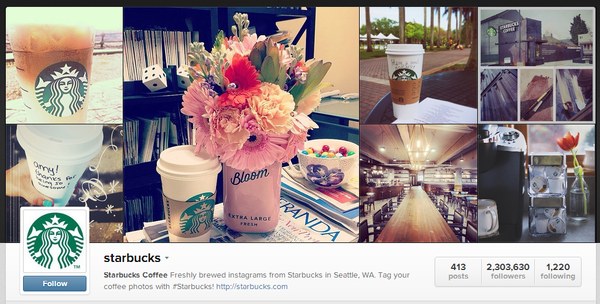
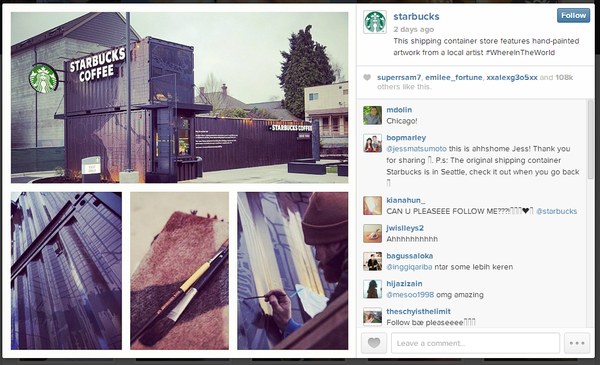
Otro buen ejemplo es Starbucks ¡Cuenta con más de 2.300.000 seguidores!


Estas empresas entienden la regla de oro de los medios sociales: a la gente le encanta conectar con la gente. Están usando Instagram para humanizar sus propias marcas.
Así que es una buena idea compartir fotos de su personal, usar capturas y responder a los comentarios de las fotos usando etiquetas (@nombredeusuario) de las personas que comentan. También asegúrese de usar hashtags (#) como lo hace Starbucks en su post anterior (#WhereInTheWorld) para ser encontrado cuando la gente está buscando cosas importantes, o puede aparecer con un hashtag propio de su empresa para involucrar a la gente en las conversaciones sobre su marca.
2. Pinterest
Pinterest es un gran muro de anuncios virtuales donde sus imágenes se convierten en pins y la gente puede darle «Me gusta» o compartirlos a través del botón «Pin it».
Aunque el 80% de la audiencia de Pinterest es femenina, también maneja más tráfico de referencia hacia sitios web que Twitter, Reddit, LinkedIn y Google juntos.
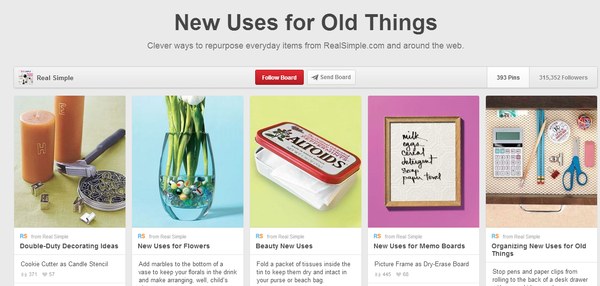
Real Simple, una revista de Nueva York que da consejos creativos, prácticos e inspiradores para hacer la vida más fácil, es uno de los piners más seguidos en Pinterest.
Con más de 130 muros, su contenido está organizado y los usuarios pueden elegir los temas que les interesa seguir. Tienen muros desde peinados fáciles, comidas de entre semana hasta ideas de decoración.

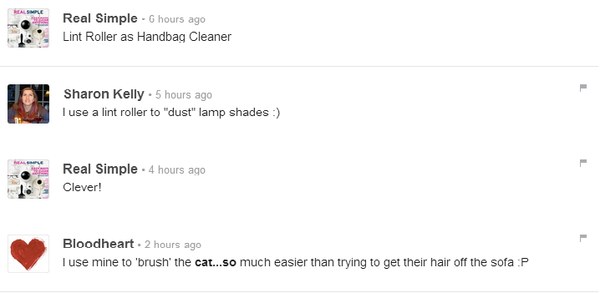
¿Y lo mejor? Ellos se aseguran de conectarse con sus seguidores por medio de comentarios

Está de más decir que en Pinterest, utilice únicamente fotos de alta calidad. Un buen tamaño para empezar es 736 x 1128 píxeles porque es lo suficientemente grande como para los usuarios no la pierdan y se destaca muy bien. También funciona muy bien en los teléfonos inteligentes.
Este muro le muestra cómo salen los diferentes tamaños cuando se publican.
Otro consejo interesante es añadir un botón » Pin It » a las imágenes si quiere que sean compartidas en Pinterest. De todas formas, trate de publicarlas una vez para ver si su tamaño es adecuado y no se pierde en el mar de pines.
3. Vine
Vine es relativamente nuevo en la red. Le permite crear vídeos de 6 segundos para publicar su mensaje. Fue lanzado en enero de 2013 y ya ha embolsado 13 millones de usuarios, convirtiéndose en la aplicación de iOS más descargada en junio del año pasado.
La belleza de esta aplicación para compartir videos es que optimiza el período de baja atención en línea. Los vídeos tienen un máximo de 6 segundos, pero usted no tiene que lanzar todo el contenido de una vez. Puede crear un montaje y una serie de piezas no consecutivas juntas.
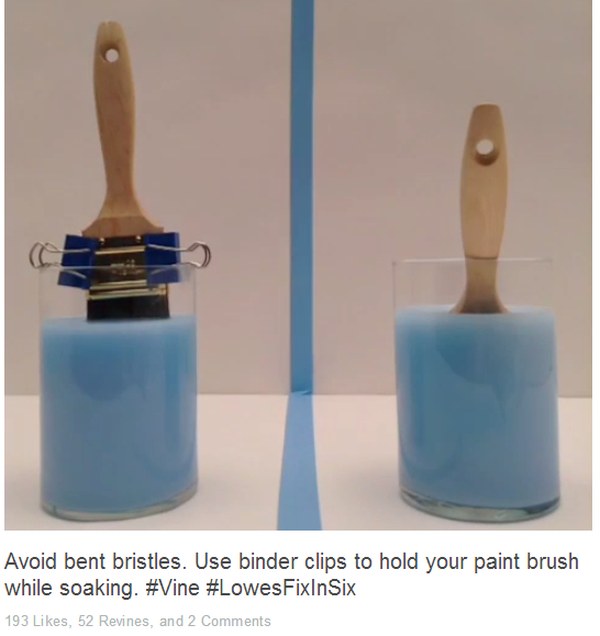
La marca de mejoras para el hogar Lowes ha comprendido esto muy bien. Su página de Vine utiliza un hashtag #LowesFixInSix donde muestran consejos de 6 segundos sobre mejoras para el hogar usando videos cortos y entretenidos.

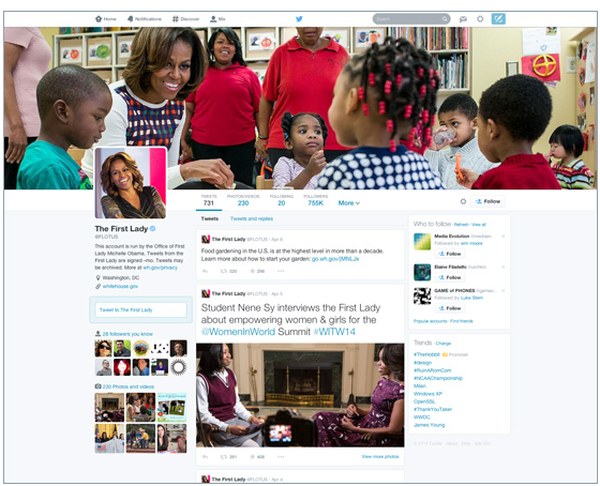
4. Twitter
¿Sorpendido de ver a Twitter en esta lista? Bueno, Twitter está continuamente haciendo nuevos retoques a sus diseños y el último es bastante similar a Facebook.
De todas formas, esto significa que se están subiendo al auto de lo visual con una foto de perfil mucho más grande.

Las nuevas características, con los «mejores tweets» más grandes, los mensajes de twitter pineables y la capacidad de elegir qué tipo de tweets le gustaría ver, están llegando.
Jamie Riddell, creador de BirdSong, piensa que «visualmente, esta última actualización es un paso firme fuera de los 140 caracteres hacia una experiencia «multimedia” más atractiva que alienta al usuario a vivir más tiempo en Twitter.»
Y estamos totalmente de acuerdo con Jamie. El micro-blog es escuchar a su audiencia y saber muy bien que las imágenes son el factor más atractivo en Facebook.
Entonces, ¿qué significa esto para usted? Bueno, podría hacer que sus tweets se destaquen de esta manera:

Para lograr el efecto anterior, usted tiene que utilizar una aplicación externa, como Twitrpix
Usar Twitrpix es súper sencillo con estos 3 pasos:
1. Vaya al sitio web de Twitrpix y haga clic en el botón «Sign in with Twitter».
2. Haga clic en el ícono «Upload a photo > or take photo with Webcam».
3. Suba una imagen desde su ordenador, agregue un título y una etiqueta.
Voila! Su pic para Twitter está lista. Agregar una imagen de vista previa es muy bueno porque sus tweets saltarán a la vista de todos entre la corriente de sus seguidores.
Hay muchas más maneras de captar la atención utilizando elementos visuales, pero voy a detenerme en estos y a pasarle el megáfono a usted ¿Qué otras formas creativas ha utilizado para que su contenido se destaque en los medios sociales visuales?
______________
Payman Taei es el fundador de Hindsite Interactive, una empresa galardonada de diseño y desarrollo web que crea webs personalizadas y sitios móviles y aplicaciones para empresas y organizaciones.