Hoy, con ayuda de un listado en el blog de Buffer, revisamos casi una decena de colecciones con fotografías de alta calidad publicadas por novatos y profesionales que desinteresadamente comparten en la web parte de su trabajo dejándolo a disposición de cualquiera para que le sea sacado provecho aún en proyectos comerciales. En cada ítem destacamos un ejemplo del material presente y, aunque no haga falta en la mayoría de casos por su naturaleza libre, publicamos la debida referencia al autor.
Gratisography
El artista Ryan McGuire comparte semanalmente imágenes de alta resolución libres para uso personal o comercial aún sin mencionar a su autor (la versión más permisiva de la licencia Creative Commons). Un clic basta para descargarlas, nada de registros adicionales.
BigFoto
Fotografías de diversas partes del mundo debidamente agrupadas por su origen geográfico del cual hasta se incluye un resumen y una miniguía turística. Comentan que son tomadas por fotógrafos amateur que comparten su material sin ánimo de lucro, aunque en lo posible, se pide un enlace al sitio web, darle Me gusta a su página de Facebook o promoverles mediante un tweet.
Death to The Stock Photo
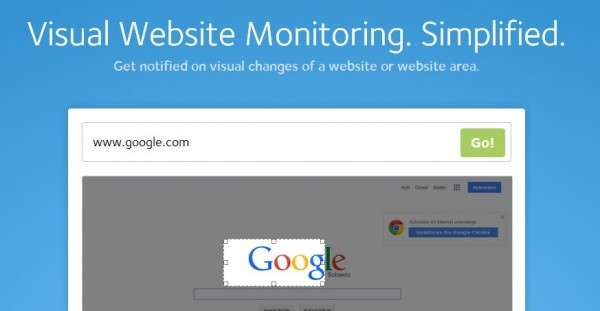
Allison Lehman y David Sherry son los creadores de este útil recurso en el que se comparten mensualmente un paquete de fotografías de alta calidad. Lo único que hace falta es ingresar nuestro correo electrónico para que sean enviados los enlaces de descarga cada vez. Restará usarlas libremente (con una licencia básica) en artículos, redes sociales, mockups y lugares semejantes.
Imagen: Captura, página principal de join.deathtothestockphoto.com
Good Free Photos
Según noupe.com Yinan Chen es el responsable de hacer de dominio público la mayor parte de su material fotográfico de alta calidad, en particular, contenido relacionado a paisajes, animales, plantas, parques naturales y otros lugares. Se pueden usar libremente aunque no sobra un enlace de referencia.
Hubspot
Hubspot, el arsenal de herramientas de Social Media Marketing, suele ofrecer ebooks y otro útil material multimedia a cambio de anotarnos en su lista de correo. Pues bien, para enriquecer nuestras campañas por email, presentaciones, publicaciones en redes sociales y tareas similares, en el sitio se ofrecen paquetes con cientos de fotografías libres. Como ejemplos, este, este y este otro enlace.
Unsplash
Crew Labs es la compañía canadiense tras este proyecto que publica 10 fotografías cada 10 días. Todas las fotografías están libres de derechos, «haz lo que quieras con ellas» es lo primero que aparece en Unsplash donde se enlaza a la información de su dominio público. Algunos artistas envían sus trabajos fotográficos y si son aceptados, reciben a cambio su publicación junto al enlace a sus portafolios.
PicJumbo
Viktor Hanacek es el creador de este portal en el que comparte todo tipo de fotografías para su uso en proyectos personales y comerciales, especialmente para los que llevan a cabo diseñadores y artistas gráficos. Dispone también de un plugin de pago para Photoshop que permite acceder directamente a las imágenes desde la aplicación de Adobe.


















 Informan
Informan