Cuando empecé WWWhatsnew, en 2005, lo hice con el objetivo de crear una lista de herramientas online gratuitas que sirvieran para prácticamente todo. La cosa ha ido evolucionando, claro, pero sigo vibrando cuando encuentro una aplicación que puede ayudar mucho a un sector específico de la población.
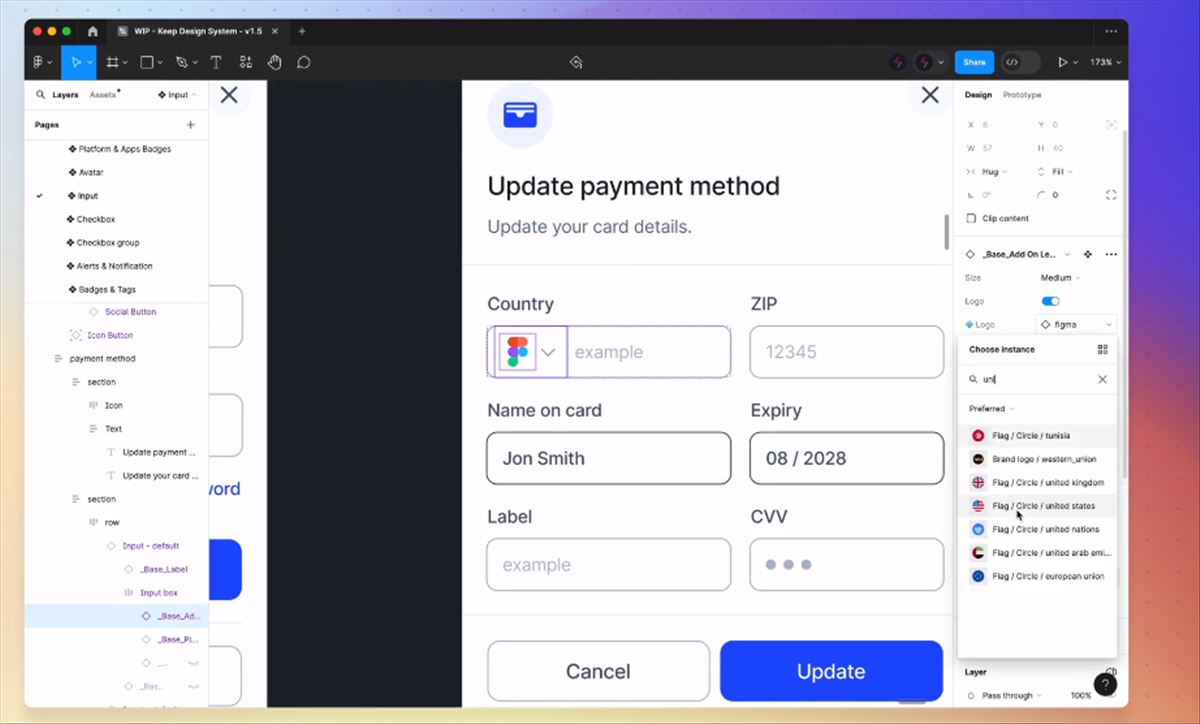
Hoy quiero hablaros de Keep Design System 1.5, una actualización que ha captado mi atención y creo que merece la pena explorar. Se trata de un sistema de diseño que podemos usar como una caja de herramientas para quienes buscan eficiencia y estética en sus proyectos.
Continúa leyendo «Keep Design 1.5, una buena herramienta para diseñadores y desarrolladores»