El aspecto y la velocidad de carga de un sitio web en los móviles es un tema que ya hemos tratado en varias ocasiones, tanto indicando herramientas que ayudan a crear una web para móviles como plugins o consejos generales para ofrecer una buena experiencia a los usuarios que consultan el contenido en pantallas pequeñas y conexiones más lentas.
Ejemplos:
– La herramienta de creación de sitios móviles de Google
– Google renueva las herramientas y guías de optimización para móviles
– Mobify presenta una nueva plataforma de optimización web para dispositivos móviles
– qrrrify, para crear webs para móviles
y llevamos insistiendo en el tema desde 2009, cuando escribimos Opciones para crear una versión de tu sitio para móviles.
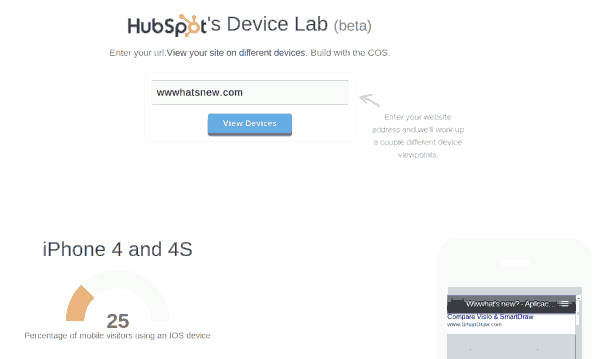
Ahora nos presentan una nueva aplicación, bastante sencilla y práctica, en snippets.hubspot.com/hubspot-device-lab, una página en la que tenemos que indicar la url de un sitio web y ver el aspecto que tiene en diferentes dispositivos, móviles y tabletas, que aparecen indicados en el menú lateral.

Se trata de una herramienta en modo beta, sin muchas funcionalidades, aunque suficiente para tener una idea rápida de si una web está o no preparada para esta nueva avalancha de usuarios que nos leen desde los ascensores.

Gracias! Muy útil la información. Hubspot device lab, de las mejores herramientas para ver como queda tu web en los distintos dispositivos móviles.