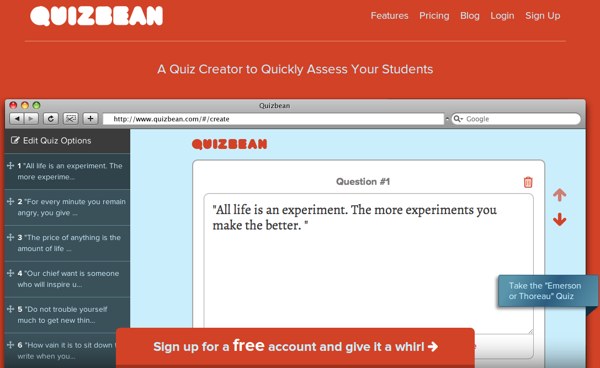
QuizBean es una magnífica aplicación online diseñada para facilitar el trabajo de los maestros en la creación de quizzes o pruebas rápidas para sus alumnos quienes también se verán beneficiados al disponer de exámenes interactivos con contenido multimedia, calificaciones y retroalimentación instantánea, y la posibilidad de completarlos desde cualquier lugar y dispositivo.
Lo primero que mostrará al registrarse serán tres opciones, Create a Class, Add Students y Create a Quiz: La primera permitirá crear pruebas para enviarlas a un grupo específico de estudiantes manteniendo un constante registro de sus resultados, y con la segunda será posible realizar pruebas para alumnos específicos llevando un control más personalizado.
La opción restante permitirá diseñar un quiz interactivo con preguntas de selección única entre múltiples respuestas posibles, guardarlo y/o enviarlo instantáneamente a alumnos específicos o a toda la clase según se haya definido previamente, compartirlo a través de una URL pública para que cualquiera pueda completarlo, enviarlo por email e incluso publicarlo en Facebook y Twitter.
QuizBean cuenta con un plan gratuito que permite crear hasta seis quizzes llevando el registro de hasta 51 estudiantes y tantas clases como haga falta. Igualmente cuenta con dos planes de pago, uno de 5 US$ que subirá el límite de estudiantes a 101 y el del número de pruebas creadas a 26, y finalmente el plan de 10 US$ completamente ilimitado.
Enlace: QuizBean





 Llevamos tiempo escuchando que vivimos en la era post-PC, en la era de los dispositivos móviles, y en la era de la convergencia entre dispositivos. El caso es que ahora nos encontramos con el cierre de un nuevo servicio bajo la excusa del crecimiento de la importancia de los dispositivos móviles, encontrándonos con un panorama totalmente diferente al de años atrás.
Llevamos tiempo escuchando que vivimos en la era post-PC, en la era de los dispositivos móviles, y en la era de la convergencia entre dispositivos. El caso es que ahora nos encontramos con el cierre de un nuevo servicio bajo la excusa del crecimiento de la importancia de los dispositivos móviles, encontrándonos con un panorama totalmente diferente al de años atrás.

 Sin anuncio oficial de por medio, algunos usuarios de Twitter se han encontrado con una sorpresa en sus cuentas. Y es que han sido seleccionados para probar una serie de cambios antes de llevarlos al resto de usuarios.
Sin anuncio oficial de por medio, algunos usuarios de Twitter se han encontrado con una sorpresa en sus cuentas. Y es que han sido seleccionados para probar una serie de cambios antes de llevarlos al resto de usuarios.