No goza de tanta popularidad en las plataformas de escritorio como si de los dispositivos móviles. Opera es mucho más que un navegador, ya que además de permitirnos visitar sitios web, podemos gestionar nuestro correo electrónico, gestionar nuestros contactos, chatear, y mucho más a través tanto de las extensiones, widget como aplicaciones mediante Opera Unite.
Pues bien, Opera Software acaba de sacar la versión final de Opera 11.60 que, entre otras mejoras, tenemos con un campo de direcciones renovado, donde obtendremos sugerencias de búsquedas y acceso a nuestros sitios favoritos con mayor rapidez; nuevo motor de renderizado Presto 2.10, y la renovación de su cliente de correo electrónico con diversas mejoras visuales y funcionales.
Ahondando en las novedades, ya a nivel más técnico, contamos con un nuevo algoritmo de análisis HTML5; los atributos HTML5 de audio y vídeo: preload, buffered, seekable y mute; implementación de la API DOM para microdatos en HTML5; esquema personalizado y manejadores de contenidos; soporte completo para ECMAScript 5.1 y XMLHttpRequest nivel 2; en CSS3 soporte para las funciones radial-gradient y repeated-radial-gradient; soporte para tamaños relativos de fuentes en CSS3 y SVG con rem y algunos atributos para CSS4. Además, en temas de geolocalización soporta la nueva API de geolozación de Google JSON.
Enlace: Opera | Vía Blog Opera
Etiqueta: css3
Opciones para hacer presentaciones con HTML5
Existen muchas aplicaciones que pueden ayudarnos a hacer presentaciones atractivas en la web, aunque pocas de ellas son compatibles con los dispositivos móviles, con lo que hacerlas en TML5 acaba siendo una apuesta inteligente.
Will Norris, ingeniero de Google, preguntó ayer a su comunidad de Google Plus cuál es la herramienta ideal para este tipo de trabajo, para hacer presentaciones en HTML5.
Os dejo aquí con algunos de los enlaces divulgados:
– Fathom.js: Permite incluso sincronizar vídeos en las presentaciones.
– DZSlides: Una plantilla de una sola página para hacer presentaciones en con HTML5 y CSS3.
– HTML5 Slides: Ahora forma parte del archiconocido html5rocks.
– Slides: Con opciones para reconocer órdenes del teclado durante la presentación.
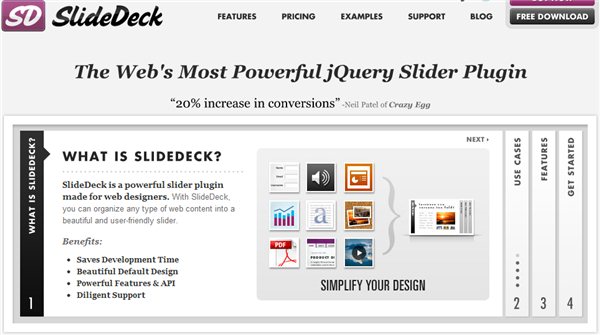
– Slidedeck: una completa opción con una opción gratuita para hacer slides en poco tiempo.
Si conocéis más opciones, no dudéis en comentarlas.
Blogger presenta 7 nuevas e impresionantes formas de mostrar información
El vídeo que acompaña este post, publicado en buzz.blogger.com es un resumen de lo que podemos encontrar ahora en Blogger, 7 nuevas formas de mostrar información.
Las llamadas Dynamic Views usan AJAX, HTML5 y CSS3 para demostrar al mundo que un blog puede ser mucho más que una lista de artículos ordenados cronológicamente. Después de los dos minutos del vídeo queda eso bastante claro.
Como ellos mismos dicen, es mucho más que nuevos templates. Eliminan el concepto de «post antiguo» para dar la bienvenida, entre otras cosas, a los sitios web en los que no hay importancia cronológica.
7 formas de ver información y una aplicación en buzz.blogger.com que nos permite ver el aspecto que tendría nuestro blog favorito (en blogger) usando dichos temas.
Tres blogs de Google ya usan las Dynamic Views: Gmail Blog, LatLong Blog y Docs Blog.
Generador de sombras en textos con CSS3
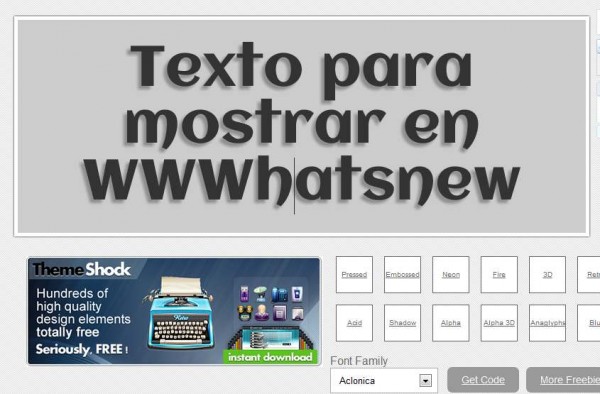
Si hace unas semanas os mostramos un generador de sombras en CSS3, creado por wordpressthemeshock.com., hoy, los mismos responsables, presentan una herramienta para generar efectos 3D en textos, también usando CSS3.
Se trata de CSS3 Text Shadow, ofreciendo varios tipos de letra y efectos para el texto incluído en la parte superior.
Aunque no se puede configurar la distancia o transparencia de la sombra generada, como en el caso del generador de sombras anterior, sí podemos obtener el código y alterarlo de la forma que mejor se adapte nuestro proyecto.
Muy rápido y práctico, ideal para quien trabaja en diseño de páginas web.
Un nuevo Generador de sombras css3
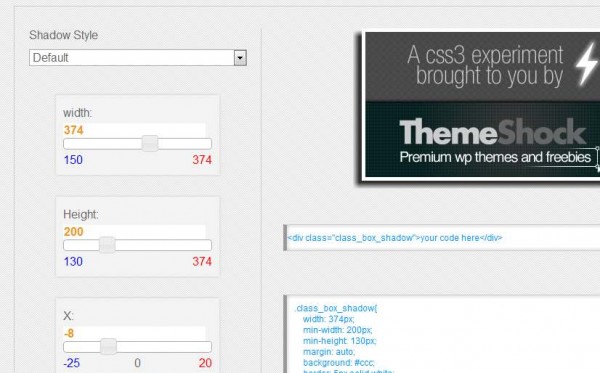
Por aquí ya os hemos comentado varios trucos para trabajar con CSS3 ahorrando tiempo de programación, hoy ampliamos la lista con un nuevo generados de sombras creado en wordpressthemeshock.com.
Podemos alterar varias variables para obtener el resultado deseado, incluyendo tamaño de la sombra, opacidad y desplazamiento. Una imagen de ejemplo irá alterándose en tiempo real para ver el efecto de nuestra configuración.
Muy sencillo de usar y muy práctico para quien trabaja con diseño web.
css3.me – Un generador de componentes en CSS3
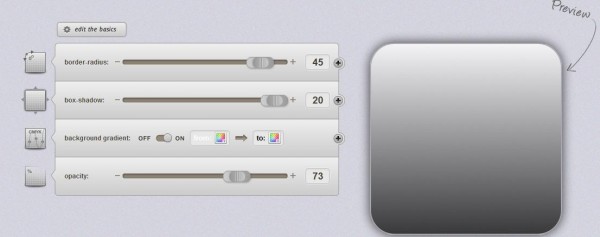
De entre todos los generadores de código en CSS3 no podemos dejar de destacar css3.me, una aplicación que nos permite crear cajas de forma sencilla, obteniendo el código necesario para incluirlo en nuestra página web.
Al seleccionar los bordes, efectos, colores y tamaños podremos ver el resultado en tiempo real, sin necesidad de actualizar la página, hasta obtener la combinación ideal para nuestro proyecto.
Al finalizar, sólo tendremos que pulsar el botón azul que, sin solicitar registro, devolverá el texto deseado.
ZEN – Un reproductor de audio para la web con tecnología HTML5 y CSS3

Zen está basado en el reproductor JPlayer, no obstante, incluye algunos cambios que consisten en la aplicación de estilos y en algunas cualidades de HTML5 añadidas.
Zen es un reproductor de sonidos para la web que busca la simplicidad y la usabilidad, y como todos los reproductores, se mostrará en la página web un pequeño cuadrado en donde se encuentran los controles para reproducción. ZEN puede reproducir archivos mp3, oga o m4a.
Instalación
1 – Descargar el código fuente desde el repositorio github.com (Haz clic en “Downloads” y podrás descargar el ZIP con todas las carpetas y archivos).
2 – Descomprime el archivo ZIP en tu disco y sube a tu sitio web.
3 – Coloca dentro de la carpeta “audio” los archivos de audio que quieras que se reproduzcan con ZEN.
4 – Agrega los JS y CSS necesarios en el encabezado html (head) que son los siguientes:
Continúa leyendo «ZEN – Un reproductor de audio para la web con tecnología HTML5 y CSS3»
Mozilla lanza "Web O”™ Wonder" para demostrar el poder de Firefox 4
Ahora que ya han lanzando la RC de la versión 4 de Firefox, es hora de empezar a preparar el camino para atrapar a los usuarios que comenzaron a adoptar Chrome (que son muchos). Para ello en Mozilla han lanzado “Web O”™ Wonder”, una web, disponible en español, que usa HTML5 y CSS3 para demostrar el rendimiento de su nuevo navegador.
Podemos verlo en demos.mozilla.org, con videos grabados en 360 grados, creación dinámica de posters, demostraciones de realidad virtual y varias otras aplicaciones bastante sorprendentes.
En realidad no hace falta bajar la RC 4 de Firefox para comprobar las funciones de esta web, podéis hacerlo con cualquier navegador que pueda ejecutar HTML5, aunque os recomiendo probar este nuevo protagonista de nuestra nueva web.
css3maker – Trabajar con CSS3 cada vez es más fácil
css3maker.com es un excelente lugar para generar código en CSS3 alterando parámetros de diferentes componentes de forma visual.
Podemos trabajar con bordes redondeados, con animaciones, con colores, con sombras… todo desde un único panel de control que nos ofrece el código necesario en su parte derecha.
Al trabajar con cada una de las técnicas existentes, nos informa sobre su compatibilidad en los diferentes navegadores y dispositivos, lo que nos evita sustos posteriores.
Un lugar imprescindible para los que están construyendo la nueva web.
css3menu- Una forma rápida de crear menús en CSS3
En css3menu.com tenemos una nueva y sencilla herramienta que podemos usar para crear menús en CSS3 de forma rápida y profesional.
Sin necesidad de Javascript y con demostraciones de los ejemplos disponibles, sólo tenemos que bajar el que más nos guste e integrarlo en nuestra web, siguiendo los pasos que explican en css3menu.com.
Css3 y HTML5 son los protagonistas de esta nueva web, ahora es nuestra responsabilidad utilizar los recursos para ofrecer una mejor experiencia a nuestros lectores.