
Si tenéis varias tarjetas de cliente en la cartera, ofreciendo descuentos en diferentes establecimientos, seguramente os interesará saber que es posible ahora llevarlas en el móvil.
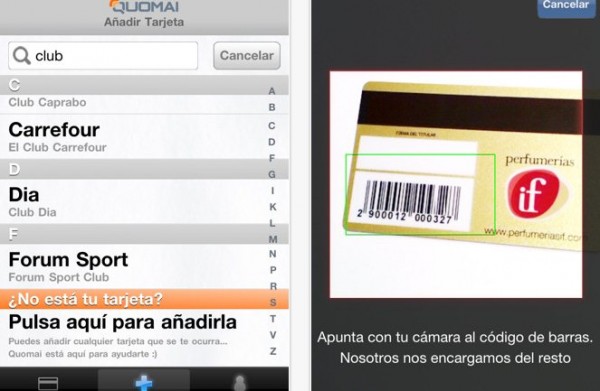
Disponible para iPhone, y con la versión Android en camino, Quomai nos permite añadir las tarjetas que ya están incluídas en su base de datos o crear una tarjeta personalizada.
Oscar Matellanes, uno de los responsables, nos informa que solo tenemos que introducir nuestro número de cliente. Si la tarjeta tiene código de barras, podemos escanearlo usando la cámara del móvil.
Una idea interesante para tener la información organizada y reducir el peso de nuestra cartera.
Etiqueta: código
browserstack – Una excelente forma de probar una web en cualquier navegador

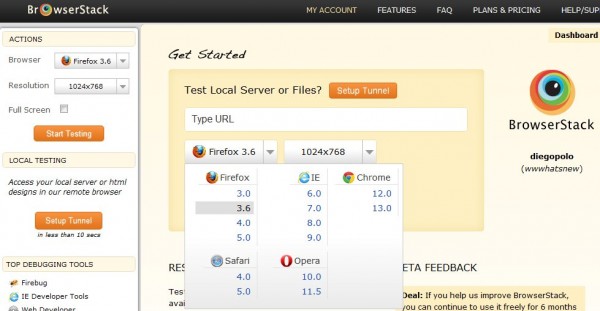
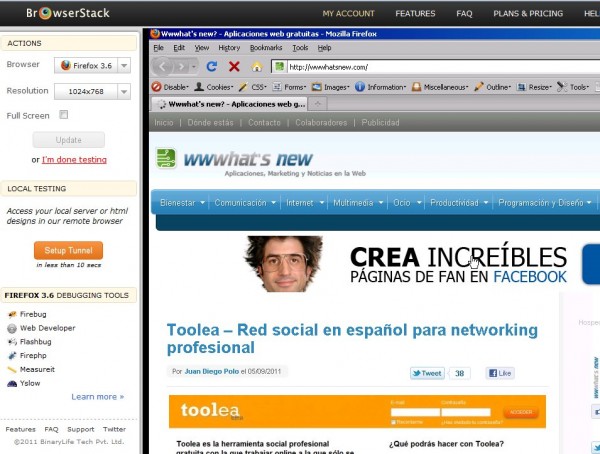
Si habéis terminado vuestro sitio web y queréis probar si funciona perfectamente en cualquier navegador y/o resolución, browserstack.com es una nueva forma bastante práctica.
Se trata de una solución que, usando Java, ejecuta virtualmente la web que queramos para mostrarla en el navegador que le indiquemos, mostrando el resultado con la resolución especificada.

Diferentes versiones de Opera, Safari, IE, Chrome y Firefox listas para ser testeadas, así como para probar las herramientas existentes para detectar y analizar posibles erros en la ejecución del código de la página. Dependiendo del navegador que seleccionamos, tendremos disponibles unas u otras herramientas de debugging.
Es posible también testear sitios que no estén en Internet, conectando browserstack con nuestro servidor local.
La herramienta se encuentra en fase beta cerrada, aunque no tardaron mucho en enviarme la invitacion después de pedirla en su página principal.
Layers for publishers – Una nueva forma de mostrar contenido en nuestro sitio web

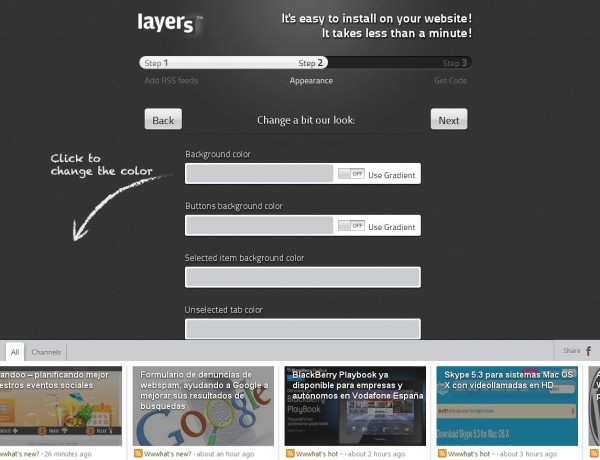
Layers, la empresa liderada por Marcos Cuevas que ya hemos comentado en algunas ocasiones, lanza ahora Layers for Publishers, creada para quien publica contenido en la web y ayudando a dar más visibilidad y una mayor accesibilidad a sus textos.
Para instalarlo en nuestra web tenemos que configurar el stream de contenido que queremos mostrar en nuestra página, generar un código y pegarlo en el head del código html de la página web, mostrando noticias anteriores de nuestro portal y permitiendo que los usuarios puedan compartir los contenidos que les interesan en sus cuentas de Facebook y Twitter.
Layers for Publishers es especialmente útil para las redes de blogs o grupos de comunicación que cuentan con varios soportes en Internet. No importa cuántas publicaciones o blogs tengas, Layers for Publishers permite incluir el contenido de las diferentes páginas en un único canal, permitiendo unificar el contenido de la red y derivando al usuario de un site a otro. El publisher puede configurar Layers for Publishers para crear diferentes streams para cada categoría de la red de blogs o con el objetivo de derivar tráfico a sites en los que monetizar es más fácil.
También ofrece la opción de poder monetizar sites permitiendo la presencia de publicidad que se mostrará de forma intercalada en el stream entre los tweets, posts de de Facebook y el resto de actualizaciones del site.
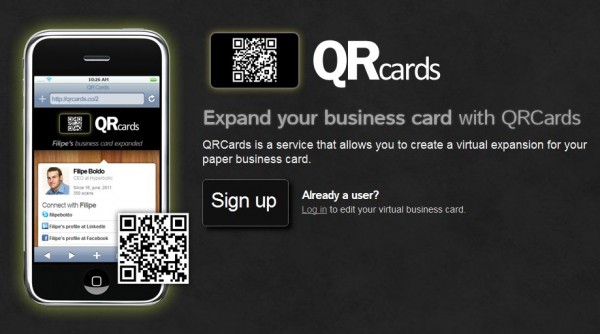
QRCards – Tarjetas de visita con códigos QR

Filipe Boldo nos presenta QRCards.co, una nueva aplicación que nos permite enlazar nuestra tarjeta de visita con nuestro perfil de profesional en el sitio web, añadiendo información de contacto y perfiles en redes sociales.
Usando códigos QR podemos tener acceso a mucha información en poco espacio, siendo así ideal para imprimir en pequeñas tarjetas, donde en un único código podemos guardar nuestro Skype, MSN, E-mail, LinkedIn, Twitter, Facebook, etc.
La opción no gratuita incluye estadísticas, aunque los que se registren en esta primera semana de agosto podrán disfrutar de una cuenta premium durante un año sin necesidad de pagar nada, comenzando desde el inicio del módulo de estadísticas, que aún no está listo.
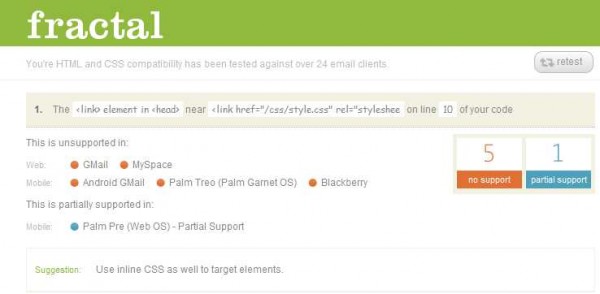
fractal – Valida el HTML y CSS de tus email para que todos lo reciban bien

Si vais a mandar un email a varias personas es importante que tengáis en cuenta que existen muchos clientes de correo electrónico diferentes, cada uno de ellos con sus peculiaridades que pueden llegar a hacer vuestro email completamente ilegible.
Para evitar dicho desastre, podemos usar herramientas que validen el código html y css del cuerpo del email que tenéis pensado enviar, recibiendo informes sobre lo compatible que es con los programas de correo más habituales.
Esa es la idea de getfractal.com, una herramienta que, sin necesidad de registro, solicita el código que queremos analizar y devuelve el resultado de probarlo en 24 clientes de email diferentes, dando sugerencias para mejorarlo.
Imprescindible para evitar sorpresas.
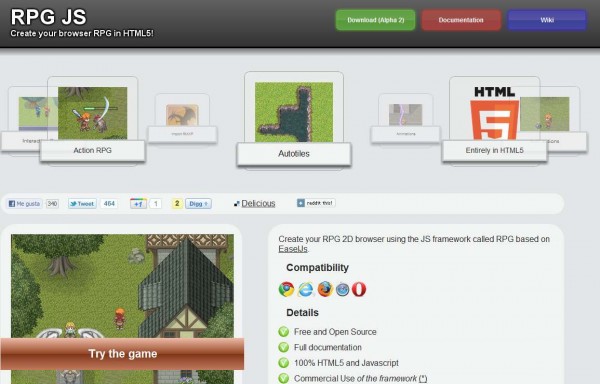
rpgjs – Crea tu propio juego RPG usando HTML5

Aquí tenemos rpgjs.com, una de las joyas descubiertas hoy entre lo más popular de delicious, una herramienta que nos ayudará a crear nuestro propio juego usando el framework JS llamado RPG, basado en EaselJs.
El resultado será una aventura gráfica en 2D compatible con todos los navegadores modernos, sin uso de Flash.
La documentación es completa, el código libre, y la wiki abierta a cualquiera que quiera consultarla, con una demostración disponible en rpgjs.com/examples.
Un excelente recurso para programadores web, con muchas líneas de código para ser analizadas.
Motores de búsqueda de código abierto que todo desarrollador debería conocer
Cómo seguramente ya todos sabrán, los distintos buscadores de Internet, así como los sitios que ofrecen uno propio de forma interna, utilizan un motor de búsqueda encargado de realizar los diferentes cálculos u operaciones que permitan asignar posiciones a los resultados en cada búsqueda, buscando que los primeros lugares sean ocupados por aquel contenido que pueda resultar más relevante al usuario que efectúa la búsqueda.
Pues bien, en el día de hoy, presentamos una recopilación, realizada en webdistortion.com, con varios motores de búsqueda de código abierto (incluyendo plugins para Wordpress) que cualquier desarrollador debería conocer y tener en cuenta en caso de necesitar alguno.
Constellio
Este es uno de los motores más preferidos en el caso de sitios empresariales, donde se busca tener máximo control sobre los datos indexados, así como también compatibilidad para indexar protocolos de «sitemap» y RSS. Cuenta con una interfaz gráfica muy simple y se basa en el proyecto Apache Sorl utilizando Lucene como motor principal. Continúa leyendo «Motores de búsqueda de código abierto que todo desarrollador debería conocer»
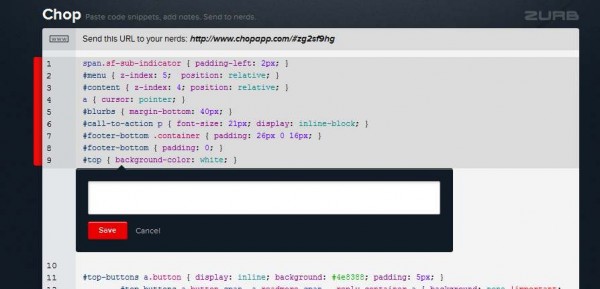
Chop – Cada vez es más fácil compartir código por Internet

Chop es una aplicación que nos permite registrar lineas de código en varios lenguajes de programación para compartirlos a través de una url generada, única para cada uso del sistema.
Sin necesidad de registro, solicitando únicamente el nombre, podemos comentar las lineas compartidas, existiendo la posibilidad de añadir tantos comentarios como consideremos necesarios, así como respuestas a los ya registrados, algo que puede ser muy productivo para programadores que trabajen de forma remota en el mismo proyecto y quieran discutir el trabajo de otros miembros.
Compatible con varios lenguajes de programación, reconoce las palabras clave de cada uno, facilitando la lectura y reconocimiento de cada comando.
Link: Chop | Vía mashable
Cómo eliminar la barra de administración de Wordpress

Hace unas semanas que se lanzó la actualización 3.1 para la plataforma Wordpress, una actualización que lleva consigo una serie de mejoras como la inserción de una barra para usuarios, editores y administradores.
Dicha barra permite tener acceso directo a las principales funciones de Wordpress, como puede ser la creación de artículos o la edición de categorías, así como también enlaces, páginas, perfiles, themes entre otras funciones.
No obstante, muchos usuarios nos han enviado varios correos en los que se nos pide que les ayudemos a eliminar esta nueva barra. Pues bien, para todos aquellos que queráis eliminar dicha barra, estos son los pasos.
– Paso 1: Procedemos a iniciar sesión en nuestro blog y accedemos al apartado de “Tu Perfil”.
– Paso 2: Una vez conectados con nuestra cuenta y en la sección, desmarcamos las dos nuevas opciones que aparecen en el apartado (Show Admin Bar): “When viewing site” (Cuando accedemos a la página principal) y “in Dashboard” (En la pantalla de administración).

– Paso 3: Una vez cambiadas las dos nuevas opciones, actualizamos perfil de todos nuestros usuarios, editores y administradores y listo, la nueva barra ya no se verá.
Por otro lado, si deseamos eliminar la barra, pero tenemos cientos de usuarios registrados y bastantes editores y no queremos hacerlo de uno en uno, podemos hacerlo mediante un código que eliminará automáticamente la función.
– Paso 1: Accedemos al panel de administración, y en apariencia, utilizamos el enlace que dice “Editor”.
– Paso 2: una vez en editor, seleccionamos nuestro diseño (template) y elegimos el archivo “theme functions“(functions.php).
– Paso 3: Dentro del archivo, escribimos el siguiente código al FINAL (como en la imagen):
– Paso 4: Actualizamos archivo y listo, ya nadie con permisos o suscriptor no debería ver la barra ni en la página principal ni en el panel de administración.
hslpicker – Descubre nuevos colores alterando los parámetros HSL

hslpicker.com es una sencilla herramienta que nos permite trabajar con el modelo de colores HSL (del inglés Hue, Saturation, Lightness ”“ Tonalidad, Saturación, Luminancia), alterando los valores de cada variable para obtener diferentes colores.
Al mismo tiempo que vemos el resultado de nuestras acciones, podemos obtener rápidamente el código de color y los valores RGB para usarlo en nuestros diseños, siendo una excelente opción para los que prefieren orientarse por la tonalidad, saturación y luminancia a la hora de decidir el aspecto de los trabajos realizados.
El código de este proyecto está libre y hospedado en github.com, habiendo sido creado por Brandon Mathis usando CSS3, Javascript y HTML, sin ninguna imagen.
