
Con los años la tecnología se va haciendo más asequible a todos, permitiendo que tareas que antes sólo podían realizarse por un puñado de profesionales, ahora puedan ejecutarse por cualquier persona con una digna cultura digital.
La creación de animaciones en 3D es un ejemplo. Herramientas clásicas como 3DStudio no están al alcance de cualquiera y, aunque supere en muchos aspectos a la aplicación que os voy a comentar, pierde en dos puntos extremadamente importantes en los tiempos que corren: sencillez y precio.
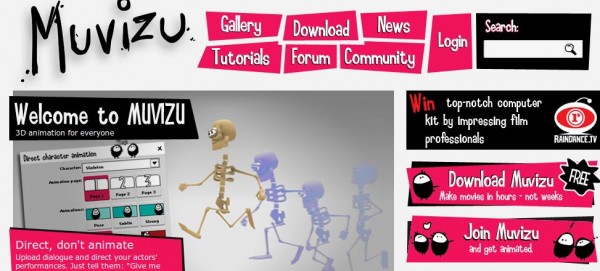
muvizu es un programa gratuito, para Windows, que permite crear animaciones con luces, con efectos de imagen, con movimientos relativamente realistas y con escenarios muy sencillos de crear y alterar.
Miles de bloques predefinidos, comandos como «haz sonreir al personaje» o «ponle triste», foros, tutoriales y una excelente galería en su web hacen de esta aplicación una alternativa perfecta para quien quiere empezar a hacer sus pinitos en el mundo de la animación 3D.
Una maravilla que justifica el salir un poco del tema de Internet para presentar algo que puede ser muy útil en el mundo profesional y académico.









 Aunque le falte un aspecto mucho más moderno y, sobre todo, intuitivo,
Aunque le falte un aspecto mucho más moderno y, sobre todo, intuitivo,