
Tal como habían prometido semanas atrás, el equipo de Google ha integrado nuevas imágenes 3D a Google Earth para móviles.
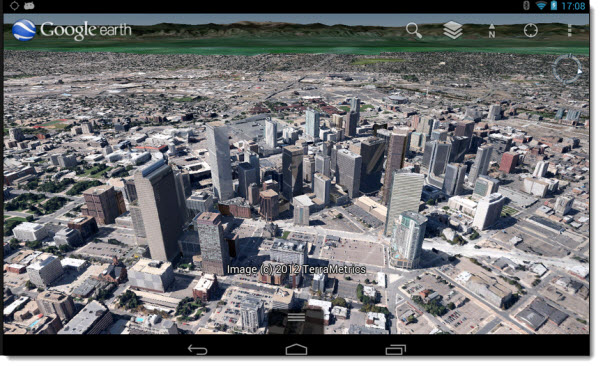
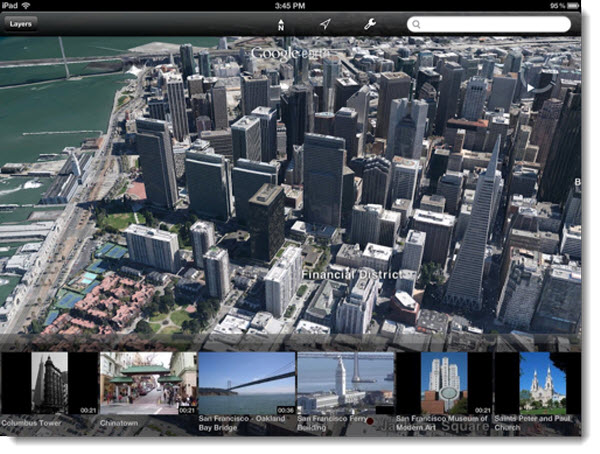
A las ciudades que ya tenían su cobertura en 3D, ahora se le suman Denver (Colorado) y Seattle (Washington). Por lo cual se convierten en nuevos puntos geográficos para explorar y conocer con nuestros dispositivos, a través de una mirada en 3D.
Ambas ciudades son ricas en cuanto a lugares emblemáticos, por ejemplo en Denver nos encontraremos con el Museo de Arte y podremos contemplar su particular arquitectura, o si nos desplazamos por la Bahía Elliott nos encontraremos con el mercado Pike Place.
Para poder visualizar las imágenes de estas ciudades en 3D, solo tenemos que tener la última versión de Google Earth en nuestro dispositivo, Android o iOS.
Enlace: Google Earth iOS / Android Vía: Google Lat Long




 El ser humano siempre ha sentido la necesidad de conocer más en profundidad los misterios que entrañan el universo, aunque por el momento, todo lo que conocemos es gracias a las misiones espaciales como los programas espaciales donde la NASA envían sus propios vehículos a explorar nuevos planetas para conocer sus peculiaridades.
El ser humano siempre ha sentido la necesidad de conocer más en profundidad los misterios que entrañan el universo, aunque por el momento, todo lo que conocemos es gracias a las misiones espaciales como los programas espaciales donde la NASA envían sus propios vehículos a explorar nuevos planetas para conocer sus peculiaridades.