
Crear imágenes para publicar en redes sociales es una tarea que ya no depende solamente de quienes trabajan con Photoshop. Existen muchas herramientas en Internet que nos ayudan a crear y diseñar arrastrando componentes y personalizando elementos, y hay dos gigantes en esa categoría que vale la pena destacar.
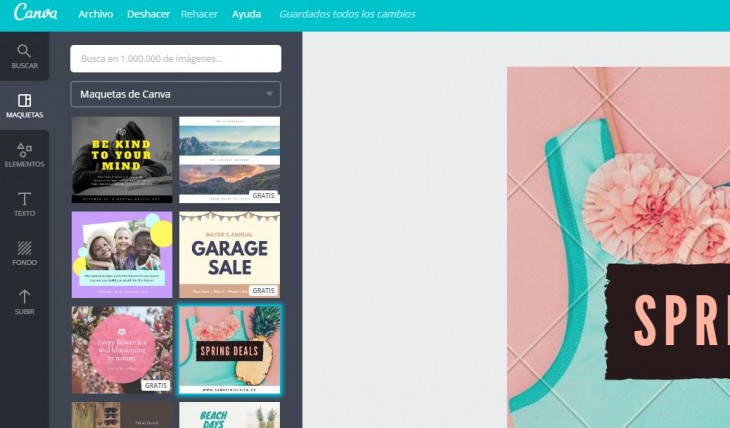
Por un lado tenemos Easil.com, una fantástica opción con miles de banners prediseñados de todo tipo: post para Facebook, invitación de cumpleaños, encabezado de Twitter, fondo de TV… decenas de categorías para que sea sencillo empezar a trabajar con los tamaños que cada destino requiere. Tiene una oferta de diseños mayor que la de canva, con cientos de opciones, y los suscriptores (10 dólares al mes) pueden multiplicar esas opciones en cualquier momento, obteniendo también funciones de clasificación de imágenes propias entre otras. Continúa leyendo «Easil y Canva, las dos grandes plataformas de creación de banners»