
Solarized es una paleta de colores que fue diseñada para ayudar a programadores a codificar, buscando más que nada generar un entorno que canse menos la vista a medida que pasamos más tiempo trabajando. Para esto, propone que el usuario pueda optar por utilizar un fondo obscuro o uno blanco, combinando además colores que contrasten de forma inteligente mejorando el grado de legibilidad.
Podemos instalarla sin problema alguno en Vim, Mutt, Xresources, iTemr2 y en la terminal OS X, aunque también debemos decir que existe la posibilidad de utilizar la paleta de colores para programas como Photoshop, The GIMP y Apple Color Picker Palette.
Una vez descargado el paquete disponible en la web del autor, podremos encontrar dentro un archivo «Léeme», que contiene una descripción que nos guiará para poder instalar correctamente a Solarized en donde lo necesitemos.
Enlace: Solarized | Vía TheNextWeb
Categoría: Sólo programadores
Apps y recursos para programadores. Tutoriales, trucos, plataformas y noticias del sector de la programación.
Gury – librería Javascript para HTML5 Canvas

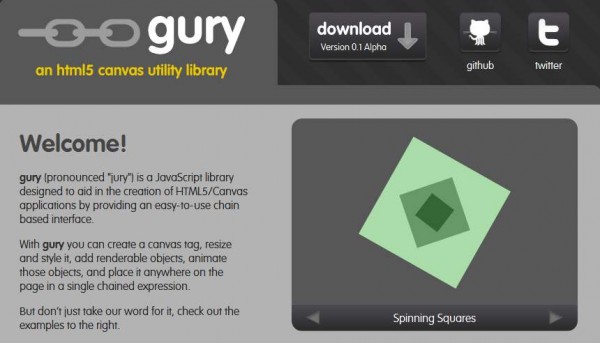
Gury es una librería Javascript que nos ayuda a crear aplicaciones web, proporcionándonos una interface fácil de usar para trabajar con HTML5 Canvas.
Con Gury podrás crear elementos Canvas y trabajar con ellos de manera sencilla. Incluye funciones para cambiar los tamaños, aplicar estilos, agregar objetos y animarlos.
Los diseñadores de esta librería quisieron que fuera lo menos complicada posible. Por lo cual, se basaron en la filosofía de Jquery. Con Gury sólo necesitas una sola línea de código para construir un Canvas completo.
El principal objetivo de Gury es suministrarnos un marco para trabajar con la API de HTML5 Canvas, de un modo más simple.
La API de Gury dispone de una excelente documentación, con ejemplos claros y sencillos. Esta documentación está dividida en secciones: Core Gury, Manipulación de objetos, Dibujo y animación, Eventos.
Trabajar con Gury en tus proyectos con HTML5 Canvas puede resultarte de gran ayuda, en especial si aún no te sientes familiarizado con la API de HTML5 Canvas.
CoderStack – ofertas de empleo para programadores

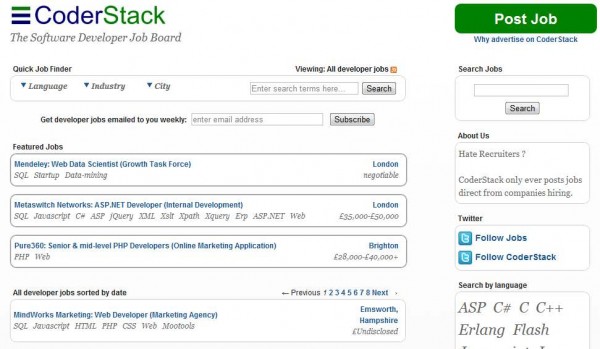
En esta ocasión, y en especial para los programadores que visitan wwwhatsnew, les contamos sobre un nuevo portal que publica ofertas de trabajo para los profesionales de este sector. En CoderStack, las empresas anuncian la búsqueda de personal que están realizando, con la descripción del cargo, y los requisitos que deben reunir los aspirantes al puesto.
CoderStack es muy parecido a un sistema de Q&A, algo así como StackOverflow, pero para debatir sobre ofertas laborales en concreto. Las ofertas publicadas son muy atractivas y abarcan diferentes aéreas y tecnologías, como .NET, Python, PHP, Ajax, HTML, etc.
Todas las ofertas que se publican en este portal están redactadas en inglés. Así que deberás hablar este idioma para poder postularte a las distintas ofertas de empleo. Actualmente, el inglés se ha impuesto como una norma base para todos los programadores, dado que la mayoría de la documentación, foros y otros recursos se encuentran en esta lengua.
El portal CoderStack es una interesante propuesta, que puede ayudarte a encontrar trabajo. Y te servirá si dominas el inglés y manejas con eficacia las nuevas tecnologías. Así que suerte, ¡quizás encuentres allí tu nuevo empleo!
Chocolatechip-ui: framework para desarrollo de aplicaciones web para móviles

En esta oportunidad, les presentamos otro framework para desarrollo de aplicaciones webs para móviles. Chocolatechip-ui es un framework creado para diseñar sitios webs, basados en el motor WebKit.
Recordemos que Webkit es una plataforma, que se utiliza como base para el diseño de navegadores. Los navegadores más populares (como Safari, Google Chrome, Midori, etc.) utilizan WebKit. Webkit fue creada por Apple. Cabe señalar que si bien al principio Webkit era un proyecto de código cerrado, a partir del año 2005 la empresa decidió abrir su código fuente y desde entonces se hizo muy popular.
Chocolatechip-ui ofrece un paquete de widgets y controles completamente funcionales, que podremos agregar a nuestras aplicaciones para dispositivos. Los botones, barras, listas, etc. tienen un estilo muy parecido a lo que podemos observar en aplicaciones IOS.
La documentación incluida en el framework es muy buena y detallada. Con muchos ejemplos de código para creación de aplicaciones básicas y también complejas.
En síntesis, un buen framework para crear web para móviles con interfaces al estilo IOS, destacándose por la buena documentación y facilidad de uso.
Link: Chocolatechip-ui | Vía webresourcesdepot.com
WaterMark.js – Añade marca de agua en imágenes usando JS

Para quienes queremos proteger nuestro trabajo con imágenes de apropiaciones no autorizadas, WaterMark.js puede nos ayudar.
Es una librería en JavaScript, con código abierto, que podemos usar para añadir marcas de agua en fotos publicadas en Internet, sin necesidad de usar programas de edición gráfica.
Es interesante señalar que la implementación de la librería es bastante fácil. Hay que llamar a la librería antes de la etiqueta de cierre del cuerpo y llamar al método wmark.init, siendo muy útil cuando sólo deseamos insertar una imagen sobre otra y definir su posición.
SourceKit – Editor de texto dentro de Google Chrome, guardando en Dropbox

Siempre es emocionante cuando una aplicación integra a varias otras que usas porque da la sensación de que estás sacándole más partido y exprimiendo sus posibilidades.
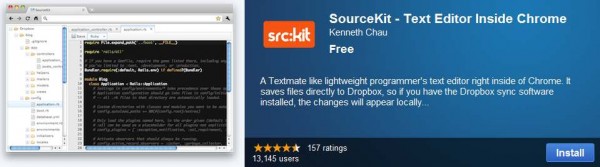
SourceKit es una de esas. Permite tener un completo editor de texto como una pestaña más de Google Chrome.
El editor guarda los archivos directamente en tu cuenta de Dropbox. Si tienes la sincronización de extensiones de Chrome, se pueden tener software y datos perfectamente concordados desde cualquier sitio.
Se puede elegir entre 15 distintos aspectos del editor, de entre los editores de texto para programadores más populares: Eclipse, Textmate, etc. Posibilidad de ver los números de línea del archivo y de elegir entre realizar o no ajustes de línea.
Incluye resalte de código por colores para los lenguajes de programación más usados como CSS, C/C++, Java, PHP, Python, Ruby, XML, HTML y JavaScript.
El mismo autor tiene otra extensión de Chrome en su catálogo para editar texto sin distracciones que también sincroniza los archivos con Dropbox llamada WriteKit.
Introducción a JQuery Mobile

JQuery es un Framework Javascript, ampliamente usado por muchos desarrolladores de sitios webs. Este Framework sirve para incrementar la velocidad de desarrollo con Javascript, encapsulando muchas tareas comunes que se realizan cuando usamos el lenguaje JavaScript.
Por otro lado JQuery Mobile consiste en un framework javascript para creación de sitios webs optimizados para los dispositivos móviles más populares. Agrega una capa más al JQuery tradicional y busca suplir algunas necesidades que los programadores de dispositivos móviles padecen.
Antes de que aparecieran estas herramientas, los desarrolladores tenían casi que programar para cada dispositivo en concreto. Esto provocaba muchas horas de trabajo para la creación y mantenimiento de estos sitios.
Con la aparición de JQuery Mobile, nos abstraernos de la lógica específica de cada dispositivo y de este modo los programadores podemos dedicarnos a lo que realmente importa.
JQuery Mobile funciona bien. Si bien se trata de un proyecto muy nuevo, con pocos meses de vida, ya está dando mucho que hablar, afianzándose cada día más como el framework estrella para la creación de sitios webs para teléfonos y tablets.
Características de JQuery Mobile
ZEN – Un reproductor de audio para la web con tecnología HTML5 y CSS3
 Si deseas que los visitantes de tu blog o página web puedan escuchar podcasts, desde el mismo sitio, una opción a la cual puedes recurrir es a Zen. Ahora bien.. ¿De qué se trata? Pues, de un reproductor de archivos de audio para la web, con algunas características llamativas como la utilización de HTML5 y de CSS3.
Si deseas que los visitantes de tu blog o página web puedan escuchar podcasts, desde el mismo sitio, una opción a la cual puedes recurrir es a Zen. Ahora bien.. ¿De qué se trata? Pues, de un reproductor de archivos de audio para la web, con algunas características llamativas como la utilización de HTML5 y de CSS3.
Zen está basado en el reproductor JPlayer, no obstante, incluye algunos cambios que consisten en la aplicación de estilos y en algunas cualidades de HTML5 añadidas.
Zen es un reproductor de sonidos para la web que busca la simplicidad y la usabilidad, y como todos los reproductores, se mostrará en la página web un pequeño cuadrado en donde se encuentran los controles para reproducción. ZEN puede reproducir archivos mp3, oga o m4a.
Instalación
1 – Descargar el código fuente desde el repositorio github.com (Haz clic en “Downloads” y podrás descargar el ZIP con todas las carpetas y archivos).
2 – Descomprime el archivo ZIP en tu disco y sube a tu sitio web.
3 – Coloca dentro de la carpeta “audio” los archivos de audio que quieras que se reproduzcan con ZEN.
4 – Agrega los JS y CSS necesarios en el encabezado html (head) que son los siguientes:
Continúa leyendo «ZEN – Un reproductor de audio para la web con tecnología HTML5 y CSS3»
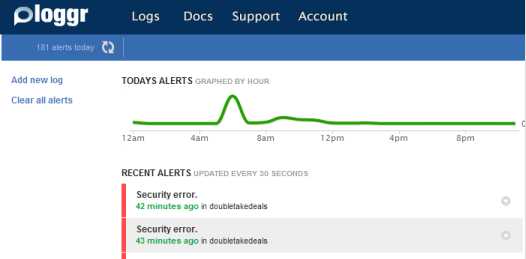
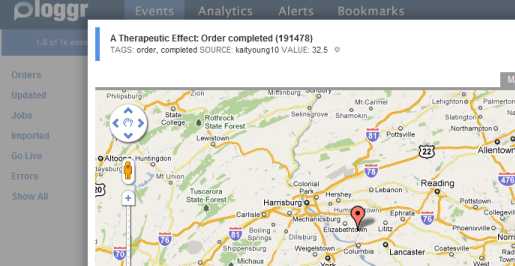
loggr – Nuevo sistema que avisa cuando pasa algo específico en nuestra web
Imaginemos que tenéis una tienda virtual y queréis recibir un aviso inmediato cada vez que se realice una compra, o cada vez que alguién pulse en el carrito, o cada vez que se acceda a una categoría inmediata… o queréis ser avisados cuando alguien pulse el enlace de Patrocinios de vuestro blog, o cuando accedan a la sección de comentarios… en estos momentos es cuando Loggr pretende ayudarnos.
Se trata de un sistema que me han presentado hoy y que ha empezado a repartir invitaciones entre todos los que lo solicitaron en su página principal. Después del registro podemos empezar a configurar alertas usado su API.

Podemos registrar un número indeterminado de eventos, con posibilidad de buscarlos y obtener los detalles de cada uno de ellos.
Si el evento incluye información geográfica (ser avisados cuando alguien de Madrid visite el carrito de la compra, por ejemplo), loggr mostrará un mapa para aumentar los detalles del mismo.

Para crear cada evento es necesario usar la API de la aplicación, algo relativamente sencillo después de consultar la documentación del sistema.
Un interesante sitio para tener nuestra web bajo control.
Mobilastic – Un constructor de webs para móviles. Sólo programadores.

Al contrario de la enorme cantidad de aplicaciones que prometen crear sitios web para móviles sin necesidad de conocer nada de programación (aquí ya os comenté varios), mobilastic ha sido creado por y para programadores y diseñadores web.
Para probarlo hay que tener conocimientos de HTML, CSS, Javascript, etc. y se requiere experiencia en el desarrollo de sitios web, como se puede comprobar en los vídeotutoriales disponibles.
Disponible en beta cerrada, podéis pedir una invitación en su página principal, por desgracia sólo tengo un código disponible para entregar al primer interesado en los comentarios.
