
Si creamos una aplicación en la que los usuarios guardan datos personales, podemos preparar el bolsillo para pagar bastante en hospedaje. Miles de usuarios guardando datos en nuestros servidores puede aumentar bastante la factura que llega a fin de mes.
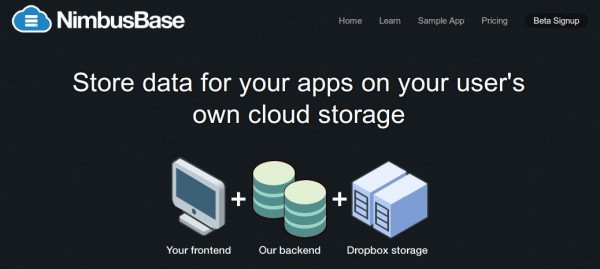
De la misma forma que los programadores de apps para iOS tienen iCloud para ese tema, no necesitan un servidor para guardar nada, ya que Apple se encarga de ese asunto, ahora podemos encontrar una alternativa válida para otras plataformas: NimbusBase (nimbusbase.com).
Compatible de momento con Dropbox y Google Drive, según comentan en Techcrunch, permitirá que nos dediquemos a hacer mejoras de nuestra aplicación y reservemos espacio para eso, no para lo que nuestros usuarios suban, ya que cada uno tendrá su información en su propia cuenta de almacenamiento online.
Aún en fase beta (el proyecto ha visto la luz hoy), permite con pocas lineas de código almacenar la información de los usuarios en este tipo de sitios, estando de momento preparado para aplicaciones web (la versión para Android y iOs está en camino).
Por un lado los usuarios tienen más control sobre sus datos (están en sus cuentas de Dropbox o Google Drive), peuden borrarlos en cualquier momento y despedirse de la aplicación, por otro los desarrolladores separan la inteligencia del sistema de los datos confidenciales, ahorrando dinero en hospedaje y aumentando el control de cada uno con sus propios datos.
Por desgracia no son todos los usuarios del mundo quienes tienen cuenta en Dropbox y compañía, por lo que deberá siempre existir la opción de «almacenamiento tradicional».